DataGrid使用心得(调用及连接数据库等等)
在工作中遇到把DataGrid中绑定的后台数据库数据展示给用户时把负数变为0的小问题,现在记录下来。
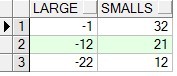
例子中数据表示这个样子的:

-------------------------------------------------------分割线--------------------------------------
1.DataGrid的调用
DataGrid对于ASP.NET开发来说是一种在vs 工具箱中找不到的控件,所以调用它需要手写代码:
代码如下:
<asp:DataGrid runat="server" CssClass="DataList" AutoGenerateColumns="False" Id="dgData"></asp:DataGrid>
注意:AutoGenerateColumns 是是否要求DataGrid自动生成列的意思,true为准许生成,false为不许
如果我们如示例那样选择不许,那么我们需要自己指定DataGrid的列,代码就会扩展成:
代码如下:
<asp:DataGrid ID="dgData" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundColumn DataField="LARGE" HeaderText="大"></asp:BoundColumn>
<asp:BoundColumn DataField="SMALLS" HeaderText="小"></asp:BoundColumn>
</Columns>
</asp:DataGrid>
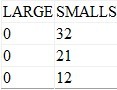
它绑定后的结果就会是:
如果是自动扩充列就是:

<asp:DataGrid ID="dgData" runat="server" AutoGenerateColumns="true">
<Columns>
<asp:BoundColumn DataField="LARGE" HeaderText="大"></asp:BoundColumn>
<asp:BoundColumn DataField="SMALLS" HeaderText="小"></asp:BoundColumn>
</Columns>
</asp:DataGrid>
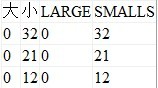
把自动扩充列的属性选择true,而下面我又给它加上自定义列,结果就是

OracleConnection conn = new OracleConnection("Data Source=xxx;User Id=xxx;Password=xxx;");
string sqlcmd = "select * from test_123";
conn.Open();
OracleCommand cmd = new OracleCommand(sqlcmd,conn);
DataSet dsRet = new DataSet();
OracleDataAdapter ad = new OracleDataAdapter(cmd);
ad.Fill(dsRet);
conn.Close();
int i = dsRet.Tables[0].Rows.Count;
int j = dsRet.Tables[0].Columns.Count;
for (int k = 0; k < i; k++)
for (int m = 0; m < j; m++)
{
if (int.Parse(dsRet.Tables[0].Rows[k][m].ToString()) < 0)
dsRet.Tables[0].Rows[k][m] = "0";
}
dgData.DataSource = dsRet.Tables[0];
dgData.DataBind();
首先是连接数据库的三板斧:
建立Connection和查询串,装入Commond,DataAdapter填充。
我用DataSet作为大容器,我们可以把DataSet理解为一个柜子,这个柜子有很多的抽屉,抽屉就是DataTable,这个抽屉里是一个一个的格子,格子里面放的东西就是我们查询出来的数据,一个格子一个数儿。找到这些数儿就需要行列坐标来确定。
一般如果不指定数据表放在哪个抽屉,系统会默认为第0个。
由于DataTable是一个类,所以它的实例是一个对象,这个对象里面的东西它还是个对象,所以你不能认为 DataTable里面存的数值看着像是int型的,那么我的dsRet.Tables[0].Rows[k][m]就能当整型用,需要转换操作。
这样就能达到我最初想要的目的了。很基础,不要见笑,我也是一边学习一边总结,这样自己才能记住

