Tree组件实现支持50W数据方法剖析
目录
- 出师未捷身先死
- Tree 自身的复杂性
- 虚拟滚动带来的复杂性
- 查问题
- 怎么做
- 缓存数据
- 减少响应式数据
- 用更快的 JS 语法
- 扣细节
- 数据结构一致性的魅力
出师未捷身先死
有用户在 fes-design VIP群 吐槽 Tree 组件在处理一万条左右数据时很卡。但是 fes-design 已重视大数据场景,提供基础的虚拟列表组件,以及选择器、表格、树形、级联等组件基于虚拟列表处理了大数据场景,为啥 Tree 组件还卡呢?
Tree 自身的复杂性
Tree 数据结构特性决定 Tree 组件中父子节点存在关联,以选中功能为例:
Select:选中只影响自身状态。
Tree:当开启父子关联时,选中某个节点时,其所有子孙节点全部选中,同时需计算父辈节点是否为全选中。
虚拟滚动带来的复杂性
虚拟滚动是指根据滚动距离计算当前视野范围需要展示的内容。不管有多少数据,只渲染视野范围内的选项,大大减少了 Vue 实例的创建,性能无比优越。因为虚拟滚动只接受一维数组结构,所以Tree 组件在初始化时需要把树状结构数据按照展示顺序拍平为一维数组。那么展开关闭的功能就变得复杂了!
不考虑虚拟滚动方案时节点会这么设计:
<div class="node">
<div>{{ node.label }}</div>
<div v-show="node.expanded" v-for="child in node.children">
<Node node="child"/>
</div>
</div>
展开关闭只需要改变 node.expanded。
考虑虚拟滚动方案时节点会这么设计:
<div class="node">
<div>{{ node.label }}</div>
</div>
计算所有子孙节点状态,判断节点是否显示,如果显示则把当前节点丢到虚拟滚动的一维数组中。
查问题
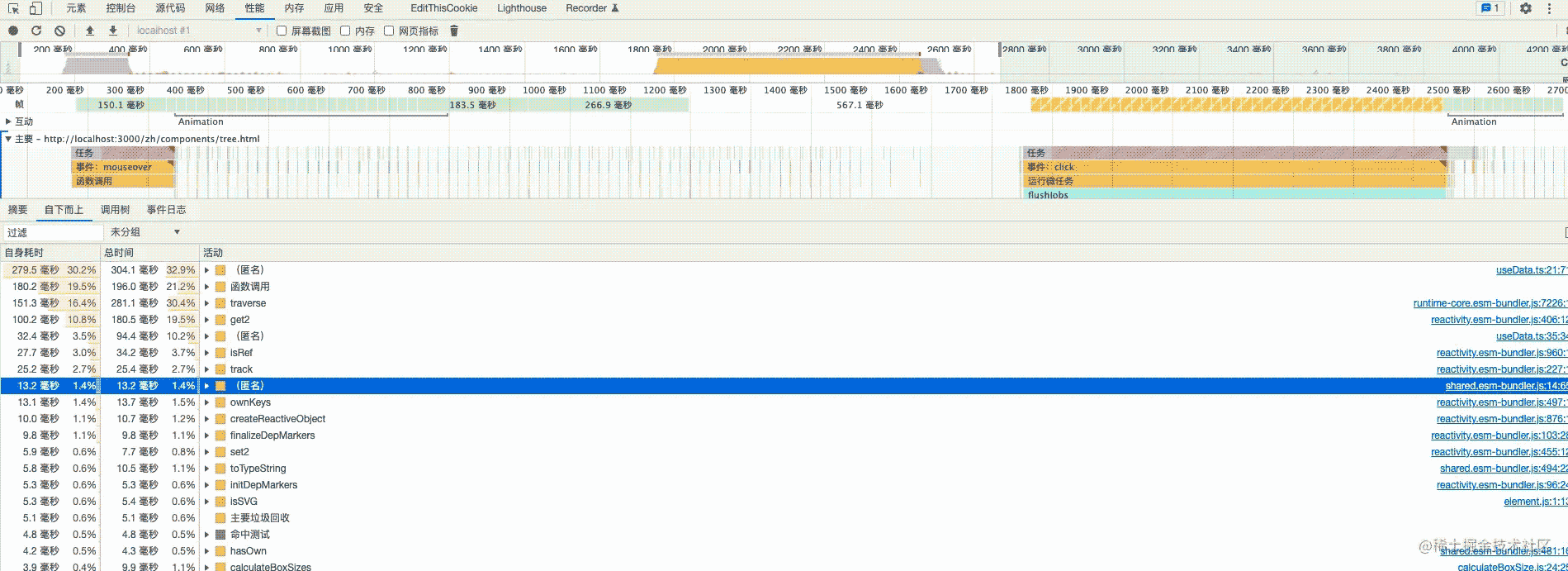
先用chrome的性能测试工具看看问题在哪:

可以找到耗时的代码语句,下一步干掉他们。
怎么做
缓存数据
Tree 组件在初始化时会把树状结构数据按照展示顺序拍平为一维数组,在这个过程中,记录每个节点的父级节点为indexPath 和所有子孙节点childrenPath。在后续逻辑中经常会用到:
// 当选中某个节点时,只需要处理此节点相关上下节点状态
if (checkingNode) {
const { indexPath } = checkingNode;
indexPath.slice(0).reverse().forEach(computeIndeterminate);
checkingNode.hasChildren &&
checkingNode.childrenPath.forEach(
(key: TreeNodeKey) => {
const node = nodeList.get(key);
node.isIndeterminate.value = false;
},
);
checkingNode = null;
}
减少响应式数据
在优化前所有节点都会丢到nodeList中:
const nodeList = reactive<TreeNodeList>({});
// 转换节点数据
const copy = transformNode(node, indexPath, level);
nodeList[copy.value] = copy;
数据量上来后,数据响应式处理耗时非常大。所以我们不要把整个对象一股脑弄成响应式的,只把需要的字段设置为响应式的。
Tree节点需要缓存的内部状态有是否开展、是否全选、是否选中,所以只需要这三个字段为响应式:
const nodeList: Map<TreeNodeKey, InnerTreeOption> = new Map();
f (!nodeList.get(value)) {
// Object.assign比解构快很多
copy = Object.assign({}, newItem);
copy.isExpanded = ref(false);
copy.isIndeterminate = ref(false);
copy.isChecked = ref(false);
}
nodeList.set(copy.value, copy);
用更快的 JS 语法
1、Array.concat 性能比较慢,改为使用赋值
export function concat(arr: any[], arr2: any[]) {
const arrLength = arr.length;
const arr2Length = arr2.length;
arr.length = arrLength + arr2Length;
for (let i = 0; i < arr2Length; i++) {
arr[arrLength + i] = arr2[i];
}
return arr;
}
2、Map 的查找性能比 Object 稍好
const nodeList = {} ;
改为使用
const nodeList = new Map();
3、解构语法比较慢,改为使用Object.assign
扣细节
1、computeCurrentData 是执行非常耗时的函数,由于 watch 两个变量,在初始化时会执行两次,加上debounce只需要执行一次。
watch(
[currentExpandedKeys, transformData],
debounce(() => {
if (isSearchingRef.value) return;
computeCurrentData();
}, 10),
{
immediate: true,
},
);
2、叶子节点不需要计算isExpanded
if (node.hasChildren) {
node.isExpanded.value = expandedKeys.includes(key);
}
3、计算显示的节点时,可以先判断是否由展开或者关闭节点触发的计算,如果是则只需要计算此节点子孙和父级节点状态,而不需要计算全部节点
const computeCurrentData = ()=> {
if(expandingNode) {
// 计算此节点相关节点
return
}
// 遍历所有节点
}
类似这种细节非常多,通过性能测试工具和自己经验能找到很多地方,积少成多,性能能提升不少。
数据结构一致性的魅力
以收起节点为例:
常规思路是:当点击收起节点时,判断当前所有子孙节点是否在显示数据数组中,如果在就删掉。复杂度是O(n^2)。
但是可以换个思路:由于childrenPath和currentData的顺序一致,只需要遍历一次childrenPath,判断是是否为当前节点下一个节点,如果是,删掉就好。复杂度是O(n)
const deleteNode = (keys: TreeNodeKey[], index: number) => {
let len = 0;
keys.forEach((key) => {
if (key === currentData.value[index + len]) {
len += 1;
}
});
currentData.value.splice(index, len);
};
const index = currentData.value.indexOf(expandingNode.value);
deleteNode(expandingNode.childrenPath, index + 1);
在 Tree 的代码中有很多地方,可以通过特殊的数据结构来减少或者避免循环,性能提升非常大!
欢迎来体验:fes-design
以上就是Tree组件实现支持50W数据方法剖析的详细内容,更多关于Tree组件50W数据的资料请关注我们其它相关文章!

