Vue组件层级关系详细分析
目录
- 前言
- 一、全局组件的层级关系
- 二、局部组件的层级关系
前言
在这之前,我们已经了解到了vue的组件有哪一些以及这些组件有什么作用,关于组件的博客,大家可以看本博主的往期文章:传送门
可以关注更多的博文进行学习了解。好的,我们进入今天的主题,我们知道组件可以进行调用,网页也可以通过分割的方式在页面中进行嵌套,并且可以在组件层级形成父级和子级、兄弟级别的关系,使得网页开发更加的富有层次感。
一、全局组件的层级关系
全局组件之间的层级关系是在vue进行代码程序执行调用的时候才确定的。我们可以通过代码程序进行了解一下:
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>层级关系</title>
</head>
<body>
<div id="app">
<top></top>
<middle></middle>
<bottom></bottom>
</div>
<template id="N1">
<!-- 我们定义第一个组件 -->
<div>
<h2>第一个 :NO.1</h2>
<bottom></bottom>
</div>
</template>
<!-- 我们定义第二个组件 -->
<template id="N2">
<div>
<h2>第二个 :NO.2</h2>
<bottom></bottom>
</div>
</template>
<!-- 我们定义三个组件 -->
<template id="N3">
<div>
<h3>第三个 :NO.3</h3>
</div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
Vue.component('top',{
template:'#N1'
});
Vue.component('middle',{
template:'#N2'
});
Vue.component('bottom',{
template:'#N3'
});
var vm = new Vue({
el:"#app",
})
</script>
</body>
</html>
运行结果:

我们在上面已经定义了三个全局的组件:top、middle、bottom,然后我们通过使用top和middle组件中都调用了bottom的组件,通过这个我们了解到top和bottom、middle和bottom之间是父子级别的关系。
然后在实例中,app在次调用了三个组件,而这三个组件之间都是平级的关系,所以我们能知道组件之间的层级关系都是在调用的时候确定的。
二、局部组件的层级关系
我们了解了全局组件的关系,那我们对于局部组件的层级关系应该可以说是大同小异了,局部组件之间的层级关系,他们在定义的时候,每一个组件都是有component这个配置选项啊配置嵌套下一级别的组件的。我们可以通过一段实例代码来进行了解:
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>层级关系</title>
</head>
<body>
<div id="app">
<top></top>
</div>
<template id="N1">
<!-- 我们定义第一个组件 -->
<div>
<h2>这里是父组件</h2>
<top-child></top-child>
<middle-child></middle-child>
</div>
</template>
<!-- 我们定义第二个组件 -->
<template id="N2">
<div>
<h2>这里是第一个子组件</h2>
</div>
</template>
<!-- 我们定义三个组件 -->
<template id="N3">
<div>
<h3>这里是第二个子组件</h3>
</div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
components:{
"top":{
template:"#N1",
components:{
"top-child":{
template:"#N2",
},
"middle-child":{
template:"#N3",
}
}
}
}
})
</script>
</body>
</html>
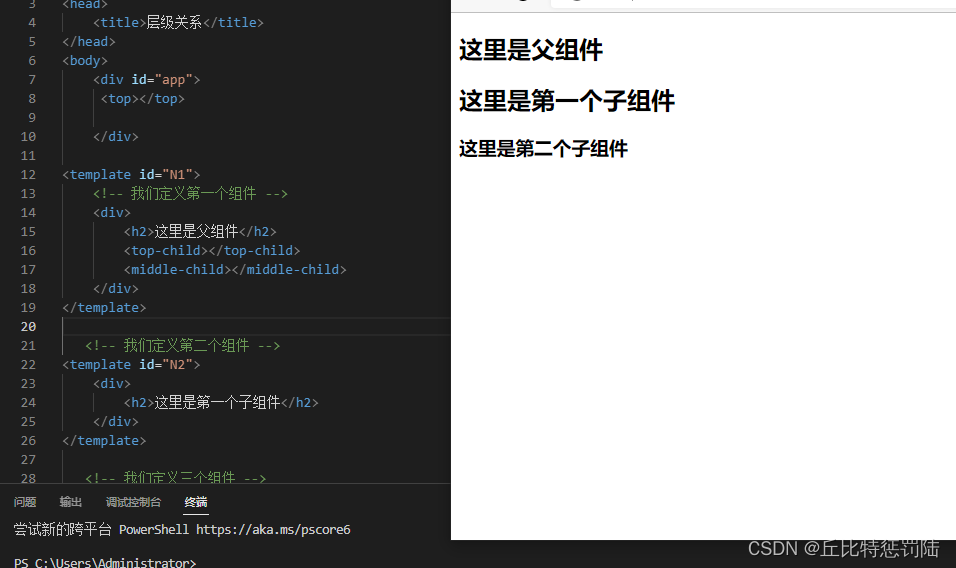
运行结果:

我们可以看到在top组件里面的component配置的选项中的配置了两个子组件top-child、middle-child,这两个子组件之间是平级的,所以两个组件之间是平级的关系,他们两个组件的父组件都是top。
我们打开视图可以看到父组件和子组件之间是不能同时调用的,阵风在父组件中调用子组件。
到此这篇关于Vue组件层级关系详细分析的文章就介绍到这了,更多相关Vue组件层级内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

