vue中的inject用法及说明
目录
- vue inject用法
- 作用:刷新vue组件
- 使用prvide inject的超级的一个大坑
- 解决的办法
vue inject用法
作用:刷新vue组件
使用方法:
在APP.vue中
provide(){
return {
reload:this.reload
}
},
methods:{
reload(){
this.isRouterAlive = false
this.$nextTick(function(){
this.isRouterAlive = true
})
}
}
子组件中使用:
inject: ['reload'],
引入后直接this.reload()即可
使用prvide inject的超级的一个大坑
组件化开发是必不可少的,可是也会伴随着很多头疼的事,有时候组件嵌套太深会让页面传值太麻烦,这时候vuex因此诞生,但是有时候我们不想用vuex,有没有其他更简单的方法呢?是 provide inject 官方提供的这两个api 首先我们不考虑其他因素,专门看看 这两个单词是什么意思 provide(提供) inject(注入)
专门从字面意思就应该知道了 应该是父组件用provide 子组件用inject
使用的方法也很简单
import {ref,reactive, provide} from 'vue'
在父组件引入这个 api provide
然后想穿什么值
provide('data',message)
data值得是props名字 告诉子组件 你要接收就用用data message是你要传入的数据
子组件接收
const injectaa = inject('data')
不需要引入inject 就能收到值了
很好,你们以为这就完了吗?下面讲的是一个超级大坑
就是如果传入的是一个异步数据 这个api就会让人头疼起来
因为这两个api属于同步的所以执行起来
他是先在父组件直接provide 然后子组件Inject 执行
导致出现 null
解决的办法
const message = ref([])
console.log('1先执行')
provide('message',message)
function getGood(){
apiGood.getGoodId(id).then(res=>{
message.value = res.data
console.log
})
要传入的数据为
const message = ref([])
这样才能传过去
但是又出现新的问题

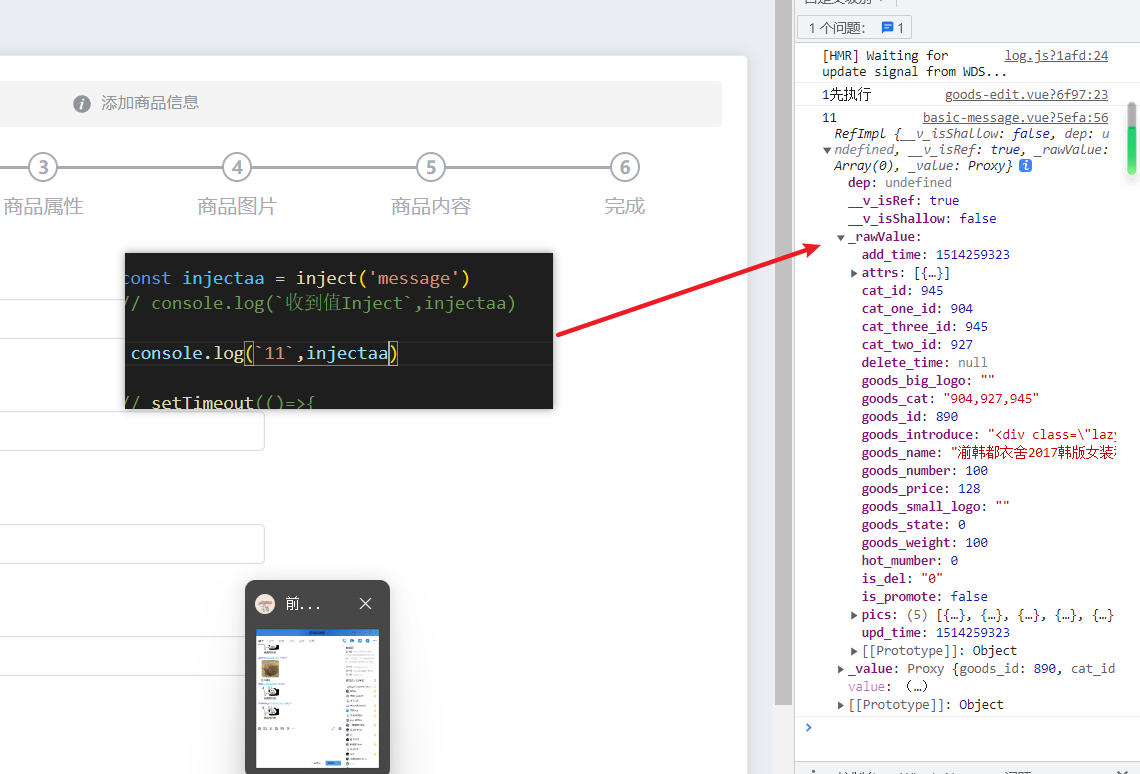
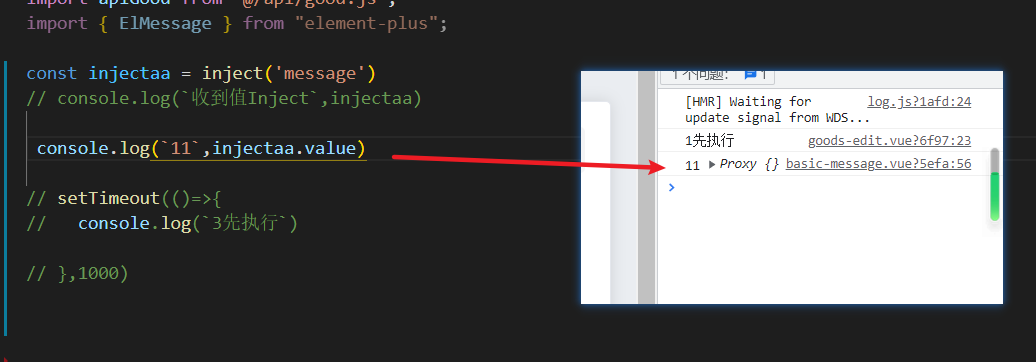
我们已经看到值了 但是进一步打印会发现

是个空的,是不是很奇怪 直接打印Inject就能出来值,inject.value就出不了
其实这些值都是存在虚拟DOM的所以只能看还没加载过来,所以只能观看而不可亵玩焉
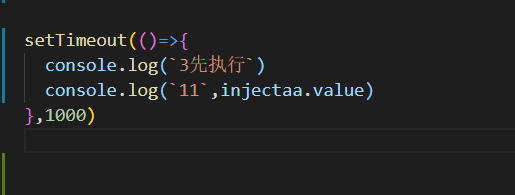
你想要打印这些值只能让console.log变为一个异步
让那些值传过来在执行
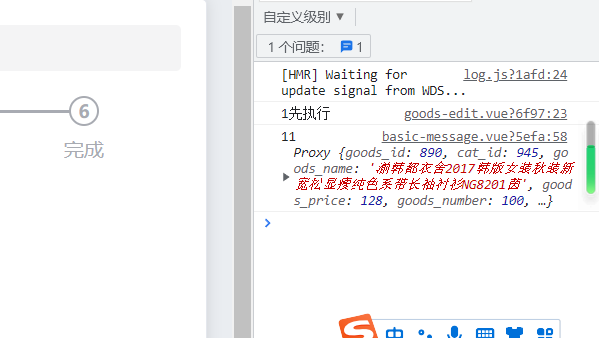
如是


值就出来了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

