如何在vue项目中使用UEditor--plus
目录
- 1:UEditor-plus富文本编辑器如何在vue项目中使用
- 2.使用方法
- 3.运行项目
1:UEditor-plus富文本编辑器如何在vue项目中使用
备注:UEditor是由百度web前端研发部开发的所见即所得的开源富文本编辑器,由于该项目不在维护;程序员自发对其进行了维护,详见
https://gitee.com/modstart-lib/ueditor-plus?_from=gitee_search;
2.使用方法
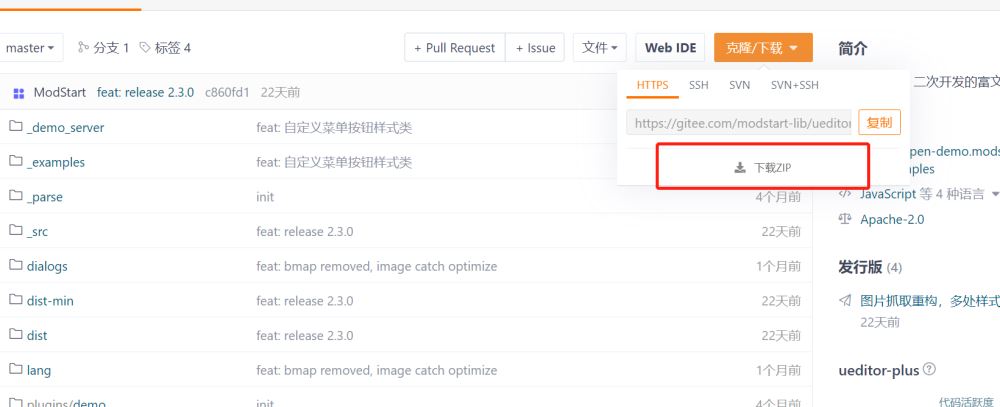
第一步:在git上拉取ueditor代码到本地

第二步:解压后找到dist文件夹,复制并粘贴到vue项目包中的static(vue3粘贴到public)文件夹目录下,并改名为UEditor

第三步:在页面中引入UEditorPlus富文本编辑器

第四步:在页面中插入组件
<div class="content">
<vue-ueditor-wrap
v-model="content"
editor-id="editor"
:config="editorConfig"
:editorDependencies="['ueditor.config.js','ueditor.all.js']"
style="height:500px;" />
</div>
第五步:配置项
data(){
return {
content: '<p>Hello UEditorPlus</p>',
editorConfig: {
serverUrl: '后端服务',
// 配置UEditorPlus的惊天资源
UEDITOR_HOME_URL: '/static/UEditorPlus/'
},
}
}
3.运行项目

注:由于配置项未配置,需要与后端小伙伴联调,才可使用上传功能
到此这篇关于如何在vue项目中使用UEditor--plus的文章就介绍到这了,更多相关vueUEditor--plus内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue项目中使用ueditor的实例讲解
以vue-cli生成的项目为例 1.static文件夹下先放入ueditor文件 2.index.html添加如下代码 <script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="
-
vue2.0项目中使用Ueditor富文本编辑器示例代码
最近在vue项目中需要使用富文本编辑器,于是将Ueditor集成进来,作为公共组件. 项目地址:https://github.com/suweiteng/vue2-management-platform 1.放入静态资源并配置 首先把官网下载的Ueditor资源,放入静态资源src/static中. 修改ueditor.config.js中的window.UEDITOR_HOME_URL配置,如下图: 2.引入 在main.js中引入 import '../static/UE/ueditor.
-
vue集成百度UEditor富文本编辑器使用教程
在前端开发的项目中,难免会遇到需要在页面上集成一个富文本编辑器.那么,如果你有这个需求,希望可以帮助到你. vue是前端开发者所追捧的框架,简单易上手,但是基于vue的富文本编辑器大多数太过于精简.于是我将百度富文本编辑器放到vue项目中使用.效果图如下 废话不多说. 1.使用vue-cli构建一个vue项目.然后下载UEditor源码,地址 把项目复制到vue项目的static文件下.目的是让服务可以访问到里面的文件,打开UEditor目录文件.这里下载的是jsp版本的.文件名字没有更改过.打
-
Vue中使用Ueditor的示例详解
目录 一.下载Ueditor包 二.编译下载文件 三.在Vue项目中引用 一.下载Ueditor包 官网地址:http://fex.baidu.com/ueditor/ git地址: https://github.com/fex-team/ueditor 打开下载后的文件,大致目录,不会有较大差别 二.编译下载文件 1.执行命令安装依赖: npm install 2.全局安装Grunt-cli: npm install -g grunt-cli 3.安装到本地: npm install grun
-
vue中使用ueditor富文本编辑器
最近在做后台管理系统的时候遇到要使用富文本编辑器.最后选择了ueditor,我的项目使用 vue+vuex+vue-router+webpack+elementUI的方案完成框架的搭建, 1.下载UEditor官网最新的jsp版本的包,下载完成解压之后得到一个utf8-jsp的文件夹,里面包含的内容如下: 2.将这个文件夹改名为ueditor,并且移入自己项目中的static文件夹下,修改ueditor.config.js文件夹中的内容,如下图: 3.编写子组件 <template> <
-
如何在vue项目中使用UEditor--plus
目录 1:UEditor-plus富文本编辑器如何在vue项目中使用 2.使用方法 3.运行项目 1:UEditor-plus富文本编辑器如何在vue项目中使用 备注:UEditor是由百度web前端研发部开发的所见即所得的开源富文本编辑器,由于该项目不在维护:程序员自发对其进行了维护,详见 https://gitee.com/modstart-lib/ueditor-plus?_from=gitee_search: 2.使用方法 第一步:在git上拉取ueditor代码到本地 第二步:解压后找
-
vue项目中应用ueditor自定义上传按钮功能
由于上传地址问题,需要自定义上传按钮,效果如图 由于在页里面没有操作dom,所以想到了用vue的 自定义事件绑定$emit .$on来把点击事件传递给ueditor. 首先是给ueditor添加自定义按钮: 1,打开ueditor.all.js,找到btnCmds,大概在27854行,如下图,在数组添加一个自定义的按钮名称,我写的是"love" ueditor.all.js 2,给按钮添加事件 还是在ueditor.all.js文件内找到commands指令 给刚才定义的按钮扩展事件,
-
详解如何在Vue项目中导出Excel
Excel 导出 Excel 的导入导出都是依赖于js-xlsx来实现的. 在 js-xlsx的基础上又封装了Export2Excel.js来方便导出数据. 使用 由于 Export2Excel不仅依赖js-xlsx还依赖file-saver和script-loader. 所以你先需要安装如下命令: npm install xlsx file-saver -S npm install script-loader -S -D 由于js-xlsx体积还是很大的,导出功能也不是一个非常常用的功能,所以
-
如何在Vue项目中添加接口监听遮罩
一.业务背景 使用遮罩层来屏蔽用户的非正常操作,是前端经常使用的方式.但是在一些项目中,并没有对遮罩层进行统一管理,这就会造成如下的问题: (1)所有的业务组件都要引入遮罩层组件,也就是每个.vue业务组件,都在template中引入了Mask组件.组件在项目的各个角落都存在,不利于管理,代码极度冗余. (2)Mask组件都分散到业务的各个角落,所以控制是否显示遮罩层的变量也散在业务组件中.比如使用maskShow来控制是否展示遮罩层时,一个较为复杂的项目中会产生200+的maskShow变量.
-
如何在Vue项目中使用axios请求
在实际的项目中,和后台的数据交互是少不了的,我通常使用的是 axios 库,所以以下示例也是以 axios 为基础来进行封装的. 1.安装 首先是 npm 安装 axios 很简单:npm install axios 2.没有封装存在的问题 如果在没有封装接口的项目中,在文件中随处可以看到如下的接口调用方法: this.$axios.post("/user/add", { params: { name: this.name, age: this.age } }) .then(res =
-
如何在Vue项目中应用TypeScript类
目录 一.前言 二.使用 1.@Component 2.compued.data.methods 3.@props 4.@watch 5.@emit 三 .总结 一.前言 TypeScript是基于vue-class-component库而来,这个库vue官方推出的一个支持使用class方式来开发vue单文件组件的库 主要的功能如下: methods 可以直接声明为类的成员方法 计算属性可以被声明为类的属性访问器 初始化的 data 可以被声明为类属性 data.render 以及所有的 Vue
-
如何在vue项目中使用百度地图API
目录 1.在百度地图开放平台注册账号并登录 2.选择自己所需的地图版本: 3.在我们的vue项目中的public文件夹下的index.html中引入并记得替换上你的ak(这个ak不是其他的ak哈) 4.之后就可以随处使用我们的百度地图了: 5.标记点的添加并拥有点击弹窗效果: 6.为坐标点添加文本标记: 1.在百度地图开放平台注册账号并登录 网址:http://lbsyun.baidu.com/index.php?title=jspopularGL 2.选择自己所需的地图版本: 我个人使用2.0
-
手把手教你如何在vue项目中使用rem布局
目录 如何在vue项目中使用rem布局 方法一:使用lib-flexible 1. 安装包 2. 引入文件 3. 根据需要设置rem 4.使用rem 方法二:使用postcss-pxtorem 1. 安装包 2. 创建rem.js文件 3. 新建 .postcssrc.js 4. 在main.js中引入 5. 设置body的font-size 6. 可参照流程图 总结 如何在vue项目中使用rem布局 场景: 在我们开发移动端项目中,实现手机页面布局,需要使用rem布局,那么该如何使用呢? 本文
-
详解如何在vue项目中使用layui框架及采坑
根据官网的文档,要在一个html文件下使用layui里面的组件库其实很简单,但是在vue项目中使用该ui库却存在着很多坑,下面我们就详细讲解一下如何在vue-cli搭建的项目下使用layui 1.第一个坑:vue项目中使用npm安装引入时报错(目前并没有找到引入的合适的方式,知道的可以留言探讨) 在官网中我们可以看到他提到支持npm安装,但是当我们安装成功后,在main.js中引入时却报并不能找到该模块的错. 所以,我们先下载文件包,然后在html文件中用link和script标签的方式引入 2
随机推荐
- 利用Python循环(包括while&for)各种打印九九乘法表的实例
- python模拟登录并且保持cookie的方法详解
- Java异常处理中的一些特殊情况举例
- Python去除列表中重复元素的方法
- 摘自启点的main.js
- php封装的验证码工具类完整实例
- CI框架实现优化文件上传及多文件上传的方法
- shell实现数字打印从100到200的数
- php运行出现Call to undefined function curl_init()的解决方法
- 通过AJAX的JS、JQuery两种方式解析XML示例介绍
- 在SQL Server启动时自动执行存储过程。第1/2页
- 基于JSON格式数据的简单jQuery幻灯片插件(jquery-slider)
- JavaScript实现向select下拉框中添加和删除元素的方法
- Android 游戏开发之Canvas画布的介绍及方法
- JS实现自动阅读单词(有道单词本添加功能)
- javascript设计模式 封装和信息隐藏(上)
- JS操作图片(增,删,改) 例子
- Java concurrency之CountDownLatch原理和示例_动力节点Java学院整理
- 直接保存URL图像或网页到服务器本地的类
- Tunnel的具体配置

