idea中JRebel不生效问题及解决方案
目录
- 第一步安装JRebel
- 第二步配置JRedel离线模式和检测时间
- 第三步设置JRedel需要热部署的项目
- 第四步启动设置
- 如果上述步骤不生效请看下面的解决办法
- 1、idea设置自动加载项目
- 2、设置Registry的运行时允许编译器自动编译
- 总结
第一步安装JRebel
idea中 file—Settings–plugins中搜索JRebel。
下面我的已经安装的示意图,安装后重启idea.

第二步配置JRedel离线模式和检测时间

重启完毕idea后 点击Settings中的JRebel & XRebel
点击 2 中的Work offline 让JRebel为离线模式
调整JRedel的检测时间
强制热部署可以使用ctrl F9 或者 ctrl alt F9
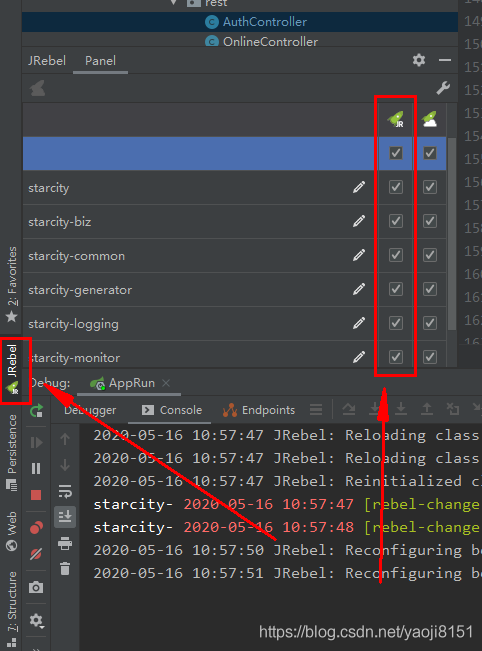
第三步设置JRedel需要热部署的项目
在idea的左下角有如下图所示功能选择后进行勾选需要热部署的模块

第四步启动设置
一定要设置启动方式为JRebel+XRebel ,然后根据需求进行调试启动或者直接启动

如果上述步骤不生效请看下面的解决办法
1、idea设置自动加载项目

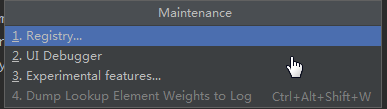
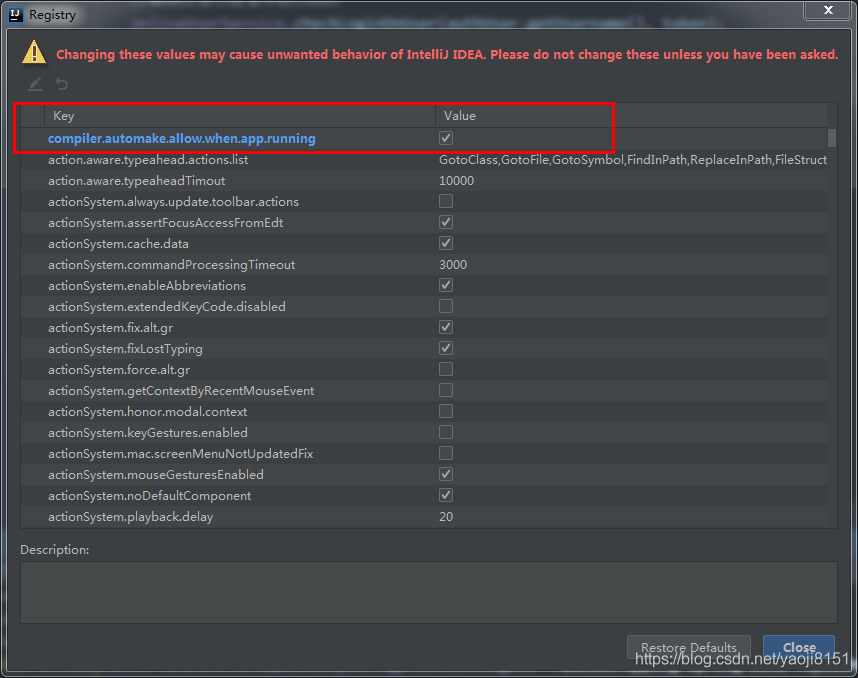
2、设置Registry的运行时允许编译器自动编译
快捷键: Shift+Ctrl+Alt+/ 点击 Registry 勾选 compiler.automake.allow.when.app.running


请愉快的使用热部署吧~
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
IDEA通过git回滚到某个提交节点或某个版本的操作方法
1.项目右键后,点击"Git - Show History" 这里会显示有历史提交的版本记录(这里我们假设要回滚到 "提交" 版本中) 2.选中 "提交" ,右键Copy Revision Number 3.回到项目,右键-Git-Repository-Reset HEAD 4.Reset Type选择Hard,To Commit处黏贴刚刚复制的版本号:然后点击Reset按钮 以上操作就能够使得项目回滚到"提交"版本 (注:操
-
使用IDEA回滚某次提交的代码步骤
直接看如下图解 1.右击项目,查看提交历史 2.选择要回滚的版本,点击回滚 3.push回滚的内容:双击该回滚记录,弹出后,检查一下回滚的内容,没问题就直接点击push按钮即可 Undo Commit 已经Commit但是还未push的代码,不回滚你所修改的代码,换言之,撤销你的Commit动作. Revert Commit 会新增一个 Revert “xxx Commit”的Commit记录,并将"xxx Commit"中的代码全部回滚. 如果是已经push到远端的Commit,Re
-
idea springBoot项目自动注入mapper为空报错的解决方法
在SpringBoot项目中,如果使用了MyBatis作为持久层框架,使用自动注入时可能会遇到mapper报空指针异常的问题.这是因为在自动注入时,SpringBoot无法正确识别MyBatis的Mapper接口,需要进行一些额外的配置.解决这个问题的方法有两种: 1.在Mapper接口上添加注解在Mapper接口上添加@Mapper注解,告诉SpringBoot这个接口是一个Mapper接口,需要进行代理.示例如下: @Mapper public interface UserMapper {
-
IDEA插件之彩虹括号Rainbow Brackets使用介绍
目录 介绍 使用 括号高亮 高亮选中代码块 暗淡未选中代码块 配置 使用感想 收费版本:Rainbow Brackets 免费版本:Rainbow Brackets Lite 介绍 一款可以将 (圆括号) [方括号] {花括号} <尖括号> 用不同颜色标记出来, 方便使用者快速识别代码层次, 提高开发效率! 支持的语言:Java.Scala.Clojure.Kotlin.Python.Haskell.Agda.Rust.JavaScript.TypeScript.Erlang.Go.Groov
-
idea中JRebel不生效问题及解决方案
目录 第一步安装JRebel 第二步配置JRedel离线模式和检测时间 第三步设置JRedel需要热部署的项目 第四步启动设置 如果上述步骤不生效请看下面的解决办法 1.idea设置自动加载项目 2.设置Registry的运行时允许编译器自动编译 总结 第一步安装JRebel idea中 file—Settings–plugins中搜索JRebel. 下面我的已经安装的示意图,安装后重启idea. 第二步配置JRedel离线模式和检测时间 重启完毕idea后 点击Settings中的JRebel
-
MyBatis中PageHelper不生效的解决方案
MyBatis中PageHelper不生效 今天使用pageHelper,发现设置了PageHelper.startPage(page, pageSize);pageSize设置为10,但是结果并没有分页,查处了全部的数据: 问题解决: 原因是mybatis的依赖版本问题,之前配置的是1.0.0版本,这个版本不支持分页拦截 <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>
-
Android activity动画不生效原因及解决方案总结
activity动画方式 在AndroidMenifest中添加activity的动画属性windowAnimationStyle <item name="android:windowAnimationStyle">@style/anim_fade</item> 在activity代码中添加 overridePendingTransition overridePendingTransition(int enterAnim,int exitAnim) 问题汇总 一
-
web前端开发中常见的多列布局解决方案整理(一定要看)
多列布局 多列布局在web前端开发中也是较为常见的,比如常见的三列.四列及以上,列的布局使得单一的页面可以展示更多分门别类的内容.这里会提到的多列布局有两列定宽加一列自适应.多列不定宽加一列自适应.多列等分三种. 两列定宽加一列自适应布局 本布局模式一共分为三列,其中两列宽度固定,一列宽度随内容宽度而改变.简易实现代码如下: 两列定宽加一列自适应 本案例中每一列高度为自适应,即高度和内容高度一致,左列和中列宽度为100px,右列宽度为自适应,通过float浮动布局结合块级元素的特性来实现.需要注
-
jQuery中 $ 符号的冲突问题及解决方案
在jQuery中,$是jQuery的别名,为了书写方便,我们更习惯用$('#id')这一类的方式来书写代码.当同一页面引用了jQuery多个版本或者jQuery与某些其他js库产生冲突,控制台就会报错. 同一个页面多个版本冲突解决办法 你可能会问,为什么在一个页面上会引用多个版本的jQuery,只引用一个不就好了吗? 答案是:不行.一般要用到两个(或以上)版本的jQuery库的原因是:现有的网站已经用了旧版本的jQuery以及相关插件,直接将jQuery升级到新版本会导致这些基于旧版本jQuer
-
java 中http请求为了防止乱码解决方案
java 中http请求为了防止乱码解决方案 今天做一个与地图有关的项目,需要发起http请求地图数据 写了一个工具类,希望大家都能用上吧 package com.lrdd.utils; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.io.OutputStreamWriter; import java.io.PrintWriter;
-
关于Ajax请求中传输中文乱码问题的解决方案
今天遇到一个问题,有关ajax 请求中传输中文,遇到乱码的问题. 如下代码: function UpdateFolderInfoByCustId(folderId, folderName, custId) { $.ajax({ type: "Post", contentType: "application/x-www-form-urlencoded; charset=utf-8", url: "http://localhost/CRM/Ashx/HandK
-
微信小程序中hidden不生效原因的解决办法
微信小程序中hidden不生效原因的解决办法 例如如下布局: <view hidden="true" style="display:flex;flex-direction: row;"> <text>text1</text> <text>text2</text> </view> 你会发现hidden没生效.经我实验发现hidden元素对块状布局才生效,所以这段代码里导致hidden没生效的罪魁祸
-
php中json_encode不兼容JSON_UNESCAPED_UNICODE的解决方案
PHP5.4才支持JSON_UNESCAPED_UNICODE这个参数,此参数是让中文字符在json_encode的时候不用转义,减少数据传输量.但在PHP5.3中,就得自己写个函数来实现,以下就是解决方法: /** * 对变量进行 JSON 编码 * @param mixed value 待编码的 value ,除了resource 类型之外,可以为任何数据类型,该函数只能接受 UTF-8 编码的数据 * @return string 返回 value 值的 JSON 形式 */ functi
-
JS中getElementsByClassName与classList兼容性问题解决方案分析
本文实例讲述了JS中getElementsByClassName与classList兼容性问题解决方案.分享给大家供大家参考,具体如下: document(element).getElementsByClassName(classNames:classString); HTML5新添加了这个方法,这个方法可以通过document和html元素调用,接受一个参数,这个参数包含一个或多个类名的字符串,返回带有制定类型的NodeList(存在性能问题),传入的多个类型顺序不重要.这个方法仅仅在标准浏览
随机推荐
- 攻击方式学习之SQL注入(SQL Injection)第1/3页
- php调用dll的实例操作动画与代码分享
- 深入解析Go语言编程中slice切片结构
- PHP连接MySQL的2种方法小结以及防止乱码
- iOS中视频播放器的简单封装详解
- Java中的接口知识汇总
- js数字转换为float,取N位小数
- 将Django使用的数据库从MySQL迁移到PostgreSQL的教程
- 与MSSQL对比学习MYSQL的心得(一)--基本语法
- asp实现检查ip地址是否为内网或者私有ip地址的代码分享
- emule自动关机脚本
- jQuery动态添加、删除元素的方法
- 深入理解MySQL中的事务机制
- Oracle 常用的SQL语句
- c#加密类使用方法示例
- JS实现标签页效果(配合css)
- JQUERY 获取IFrame中对象及获取其父窗口中对象示例
- jQuery+.net实现浏览更多内容(改编php版本)
- C#解决汉诺塔问题DEMO
- PHP获取MSN好友列表类的实现代码

