uni-app和原生小程序混合开发的具体实现过程
现有一个十分庞大的微信小程序应用,想要把新功能利用uni-app来开发,是否可行?有哪些优缺点?
首先看到官方给出的解决方案
https://uniapp.dcloud.io/hybrid
方式1:把原生小程序转换为uni-app源码。有各种转换工具,详见
方式2:新建一个uni-app项目,把原生小程序的代码变成小程序组件,进而整合到uni-app项目下。uni-app支持使用小程序wxml组件,参考
方式3:原生开发的小程序仍保留,部分新功能使用uni-app开发。
我们选用第三种解决方案,原生小程序保留,新功能使用uni-app来开发。
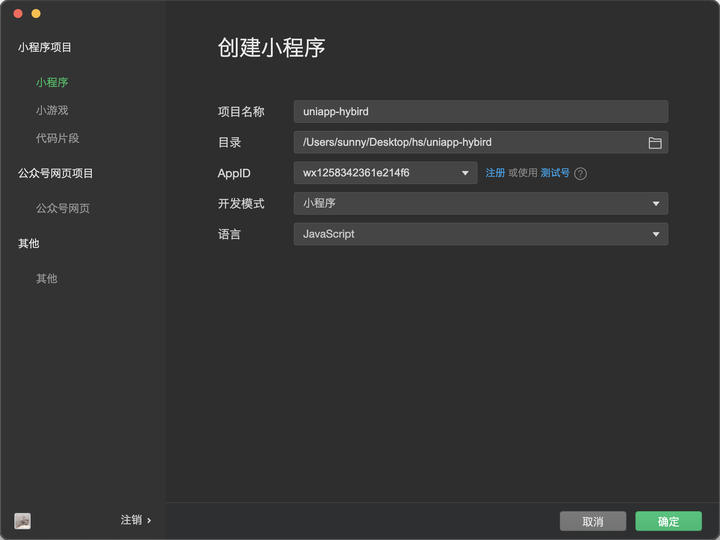
我们先新建一个原生小程序demo

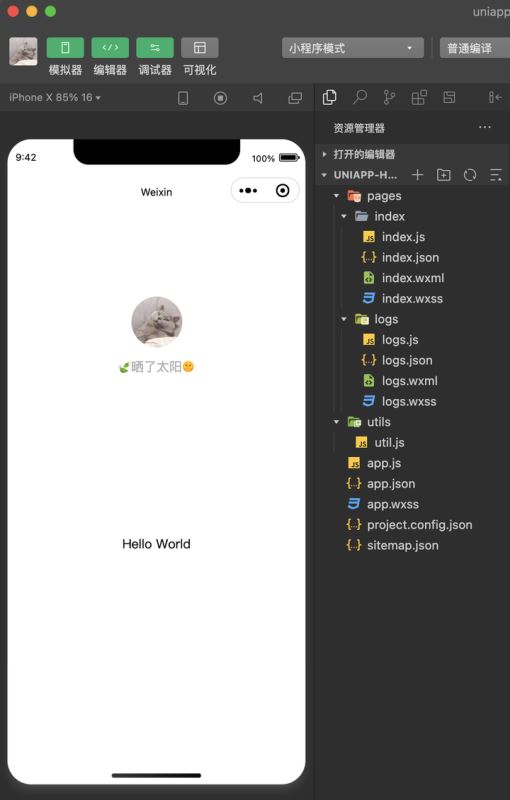
创建成功后,目录如下

记下来,去创建uni-app项目,这里我们通过vue-cli的方式来创建
// 安装vue-cli npm install -g @vue/cli // 创建uni-app创建,选择默认模版 vue create -p dcloudio/uni-preset-vue uniapp-project
创建成功后目录如下

接下来我们打包一个子应用
npm run build:mp-weixin -- --subpackage=sub_uniapp // 或者 yarn build:mp-weixin --subpackage=sub_uniapp
记下来我们把dist/build/mp-weixin/下的sub_uniapp文件夹拷贝到原生小程序的根目录中。

然后在app.json文件中增加对应的页面路径

接下来我们访问这个页面

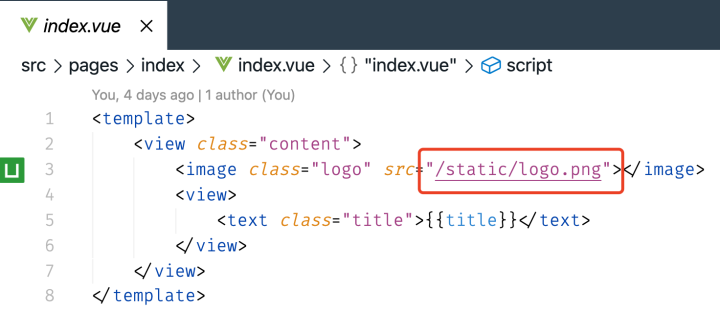
发现图片没有显示

我们需要去uni-app项目中,把页面中的图片路径从绝对路径改为相对路径。


然后,重新打包,copy到小程序中,重新访问页面

到这里基本功能已经实现了。
有一些问题需要注意:
- uni-app中的app.vue onLanuch生命周期并不会触发,在分包中,首次进入分包会触发一次
- 如果需要在uni-app中依赖原生小程序中的方法,不好去实现。
- 在项目管理时增加了项目的复杂度。
补充:一些注意事项
1.原来是前端打包为apk或者ipa,现在打包为h5手机版让后端上传服务器给ios或者安卓链接,让安卓和ios进行打包

2.如果使用原生会有一些很多方法不能使用例如:前端写的微信登录,拉起相机,扫描二维码等都需要原生来做
3.所以说尽量前端能做,不要与原生混合开发
总结
到此这篇关于uni-app和原生小程序混合开发的文章就介绍到这了,更多相关uni-app和原生小程序混合开发内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
使用uni-app开发微信小程序的实现
前言 9月份,开始开发微信小程序,也曾调研过wepy/mpvue,考虑到后期跨端的需求,最终选择使用了uni-app,本文主要介绍如何使用uni-app搭建小程序项目,以及自己对框架的补充,包括封装request接口,引用color-ui,动态设置底部tab页等,详情见下文 uni-app 介绍(官网) uni-app是一个使用Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS.Android.H5.以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台. 即使不
-
uni-app 开发微信小程序定位功能
目录 一.注册账号 二.创建应用和Key 1.进入控制台 2.创建应用 3.创建Key 三.登录微信公众平台后台 四.下载微信小程序JavaScriptSDK 五.代码实现 六.一般获取经纬度地址 七.相对精确的获取经纬度地址 1.获取位置监听的权限 2.开启位置监听 3.监听实时地理位置变化 使用onLocationChange方法持续监听地址,根据定位精度字段判断是否使用此次定位的经纬度. 已经会定位的直接跳七.相对精确的获取经纬度地址 一.注册账号 把信息都输入就好了 腾讯位置服务 - 立
-
uni-app制作小程序实现左右菜单联动效果
目录 前言 一.示意图 二.实现步骤与思路讲解 1.静态页面的布局 2.模拟数据格式 3.左侧菜单的点击效果 4.右侧菜单的联动效果 三.具体实现代码 1.页面结构 2.相关样式 3.业务逻辑部分 前言 今天写出了一个新的小玩意儿,个人认为实现思路与方法还算值得学习,在这里分享给大家! 一.示意图 示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的. 二.实现步骤与思路讲解 1.静态页面的布局 页面的布局——在实现具体功能之前,我们就要考虑所要实现的具体功能是
-
uni-app微信小程序登录授权的实现
微信小程序授权是非常简单和常用的功能,但为了方便,还是在此记录一下要点: 首先是需要用到一个授权按钮来触发获取用户信息授权: 关键在于 open-type 为 getUserInfo , 然后有个@getuserinfo的事件,把获取授权接口写到该事件里面去 <button class="sys_btn" open-type="getUserInfo" lang="zh_CN" @getuserinfo="appLoginWx&q
-
vue中uni-app 实现小程序登录注册功能
思路: 1.使用微信的 open-type="getUserInfo" 获取用户信息,将用户信息保存到userinfoDetails对象中去. <button v-else type="primary" class="reserve-btn" open-type="getUserInfo" @getuserinfo="getuserinfo">预约挂号</button> 2.使用 u
-
uni-app使用微信小程序云函数的步骤示例
创建云函数目录 首先,我们需要在uni-app项目文件夹下,创建一个云函数目录,路径随意,我这里是functions.然后先随便在里面放一些文件,这里以new_file.css为例.(放文件的原因是:确保编译成小程序后cloudfunctions文件夹存在.如果该文件夹下没有文件,默认是不会在微信小程序开发平台中显示该文件夹的.) 修改manifest.json 在uni-app根目录下,修改manifest.json中的微信小程序项,结构如下 "mp-weixin" : { /* 小
-
微信小程序转化为uni-app项目的方法示例
前言: 之前自己做一个uni-app的项目的时候前端需要实现一个比较复杂的动态tab和swiper切换的功能,但是由于自己前端抠脚的原因没有写出来,然后自己在网上搜索的时候发现了有个微信小程序里面的页面及极其的符合我的需求.那么问题来了我该如何将微信小程序转为为uni-app项目呢?搜索了下网上的相关解决方案还真有个将微信小程序转化为uni-app的项目,该项目名称叫做[miniprogram-to-uniapp],接下来就看看如何实操吧! miniprogram-to-uniapp项目介绍:
-
uni-app之APP和小程序微信授权方法
uni-app 介绍 uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架. 适用平台:Android.iOS.微信小程序.实现了一套代码,同时发布到Android.iOS.微信小程序. 参考官方:https://uniapp.dcloud.io/ APP微信授权 检测服务商 检测手机上是否安装微信.QQ.新浪微博等. uni.getProvider({ service: 'oauth', success: function (res) { console.log(res.prov
-
微信小程序自定义tabBar在uni-app的适配详解
引言:此方法可用作大部分微信小程序支持,但uni-app文档中却找不到相关说明的API 需求 需要在微信小程序中,实现一个中间图标突出显示的异形导航栏. 如下图 实现方法设计 要做这种异形的导航栏,用直接在配置文件里面写list的方法肯定做不到.那么,就有以下两种可替代方法. 在每一个页面都加载一个tabBar组件,与页面同时渲染. 设置自定义tabBar,修改tabBar的样式. 优缺点分析:方法1实现起来略为简单,但是会出现代码可重用率低,降低性能,已经界面跳动等问题.方法2则是微信官方提供
-
微信小程序的开发范式BeautyWe.js入门详解
一个简单的介绍 BeautyWe.js 是什么? 它是一套专注于微信小程序的企业级开发范式,它的愿景是: 让企业级的微信小程序项目中的代码,更加简单.漂亮. 为什么要这样命名呢? Write beautiful code for wechat mini program by the beautiful we! 「We」 既是我们的 We,也是微信的 We,Both beautiful! 那么它有什么卖点呢? 专注于微信小程序环境,写原汁原味的微信小程序代码. 由于只专注于微信小程序,它的源码也很
-
从Chrome App看微信小程序的发展前景
关于微信小程序的消息算是这几天互联网新闻中的一个热点话题,各种推想猜测也是层出不穷.小程序只是处于一个内测阶段,但是,2010年谷歌公司也曾经开发过基于Chrome浏览器的Chrome App,两者虽然是两款不同的产品,但是在很多地方都有很多的相似之处,对Chrome App的了解也许对我们对小程序的发张和前景的分析带来一定的帮助. 关于微信和Chrome 首先就是关于微信和Chrome两个平台的状况,微信给的月活跃用户为7亿而Chrome仅仅移动版就有10亿的用户数量,两者都拥有巨大的群众基础
-
微信小程序页面开发注意事项整理
小程序的开发注意事项: 1.js文件 每个页面对应的js文件可以定义页面onReady,onLoad,onShow,onHide,onUnload,还有页面的数据,自定义的函数要写到一块,内部约定是都写到默认函数的后面.既"页面中先data,再默认函数,再自定义函数"方便review code,提高协作效率. 2.json文件 默认不能为空,即使没有内容也要为空数据{},原先定义在app.json中的内容,如果需要在当前页面中重新定义,那么只要把内容复制过来,直接赋新值即可,用于设置小
-
微信小程序 Linux开发环境设置详解
微信小程序 Linux开发环境 微信小程序开发工具是用nw.js实现的,这玩意本来就可以跨平台的.搞不懂为什么微信只出了windows和mac版.今天我捣腾了一下,可以在linux下开发微信小程序了.以ubuntu为例: 首先要安装nwjs sdk环境,因为需要devtool的支援, 一定要安装sdk版本. 下载nwjs sdk压缩包之后解压放到你喜欢的位置,并且设置环境变量,nw可执行文件加入到path变量中. 接下来要去提取微信小程序开发工具的package.nw文件,这是nwjs的项目包文
-
微信小程序云开发(数据库)详解
开发者可以使用云开发开发微信小程序.小游戏,无需搭建服务器,即可使用云端能力. 云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥. 目前提供三大基础能力支持: 1.云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码 2.数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库 3.存储:在小程序前端直接上传/下
-
微信小程序云开发 搭建一个管理小程序
概述 : 开发者可以使用云开发开发微信小程序.小游戏,无需搭建服务器,即可使用云端能力. 云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥. 目前提供三大基础能力支持: 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码 数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库 存储:在小程序前端直接上传/下载
-
小程序云开发之用户注册登录
本文实例为大家分享了小程序云开发用户注册登录的具体代码,供大家参考,具体内容如下 注册界面和文件 登录界面和文件 这里的UI使用iviewUI 不懂可以看我的另一篇文章IviewUI 先说注册界面 json如下 wxml如下 <!--pages/register/index.wxml--> <view> <i-input bind:change='inputName' maxlength="15" title="账号" autofocu
-
我要点爆”微信小程序云开发之项目建立与我的页面功能实现
开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 新建后,微信端为我们提供了一个参考的模板程序,这里我们自己来创建各个所需的文件与代码,所以删除所有不需要的文件,删除cloudfunctions.miniprogram/images.miniprogram/pages文件下所有文件,同时也删除style文件和删除app.json中原始的页面配置. 此时编译下方控制台会报"VM8100:5 appJSON[&qu
-
小试小程序云开发(小结)
微信小程序刚出没多久时,曾经上手写过demo,但开发体验比较差,所以一直没怎么关注.不过自从诸多适配方案出炉,以及云端的开通,觉得还是有必要上手体验一番的,于是为我的技术博客也写了个小程序版. 原生开发我是不想再试了,那就选一种适配方案,目前比较知名的有基于vue的 mpvue,umi-app,基于react 的 taro,以及TX团体出的全新框架 wepy.个人对 react 的好感 以及 taro 框架的走向成熟,促使我选择了 taro. 云端开发就是将普通小程序的传统后端切换为微信提供的
-
微信小程序 云开发模糊查询实现解析
这篇文章主要介绍了微信小程序 云开发模糊查询实现详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 解释: db.RegExp 从基础库 2.3.2 开始(wx-server-sdk 从 0.0.23 开始),数据库支持正则表达式查询,开发者可以在查询语句中使用 JavaScript 原生正则对象或使用 db.RegExp 方法来构造正则对象然后进行字符串匹配.在查询条件中对一个字段进行正则匹配即要求该字段的值可以被给定的正则表达式匹配 事例:
随机推荐
- Java进阶学习:jar打包详解
- CentOS系统中Redis数据库的安装配置指南
- js正则表达式之input属性($_)RegExp对象属性介绍
- 反序列出文本的每行内容的批处理
- Oracle如何实现跨库查询
- Laravel 5.5 的自定义验证对象/类示例代码详解
- Python的pycurl包用法简介
- MFC程序对文件的处理方法
- 详解Bootstrap四种图片样式
- Java设计模式之装饰者模式详解和代码实例
- Android调用系统的发邮件功能的小例子
- mybatis快速入门学习教程新手注意问题小结
- Python中的exec、eval使用实例
- php获得文件扩展名三法
- 详解Android中的沉浸式状态栏效果实例
- Android编程设计模式之状态模式详解
- python实现类之间的方法互相调用
- python递归法解决棋盘分割问题
- FFrpc python客户端lib使用解析
- 解决csv.writer写入文件有多余的空行问题

