element-ui dialog弹窗增加全屏功能(推荐)
目录
- 一、定义全局变量 dialogFull 用来控制弹窗
- 二、dialog标签添加全局属性绑定
- 三、设置title区域的自定义
- 四、css样式部分:
完成效果图:

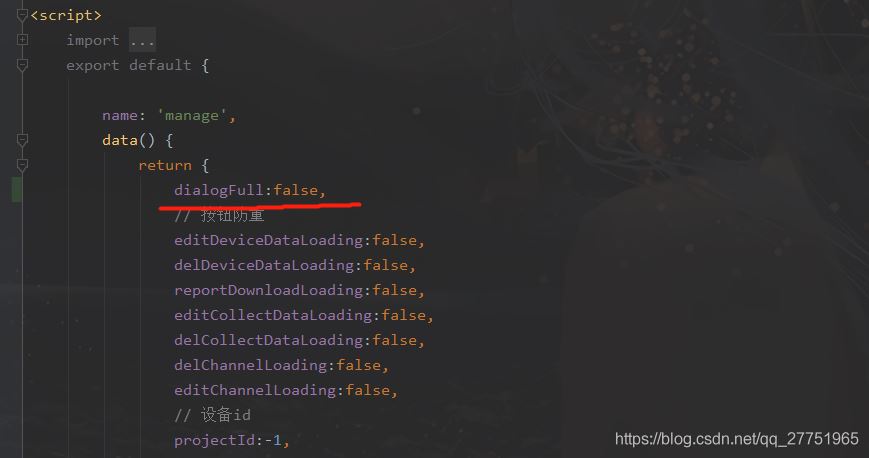
一、定义全局变量 dialogFull 用来控制弹窗
dialogFull:false,

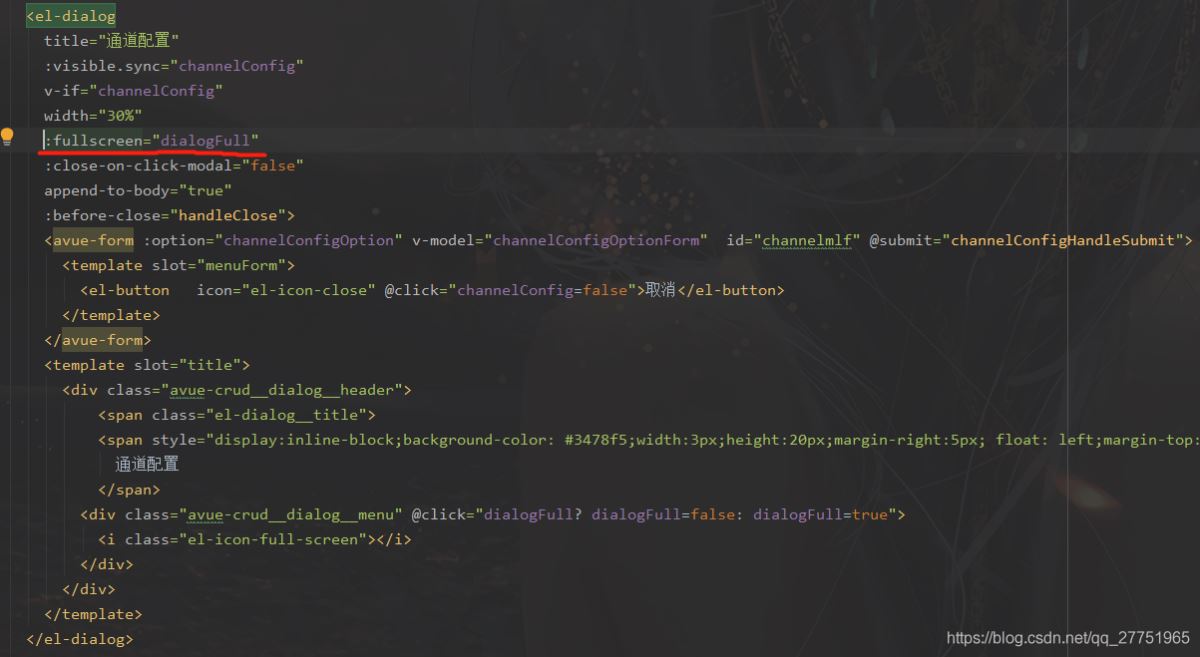
二、dialog标签添加全局属性绑定
:fullscreen="dialogFull"

三、设置title区域的自定义
<template slot="title">
<div class="avue-crud__dialog__header">
<span class="el-dialog__title">
<span style="display:inline-block;background-color: #3478f5;width:3px;height:20px;margin-right:5px; float: left;margin-top:2px"></span>
通道配置
</span>
<div class="avue-crud__dialog__menu" @click="dialogFull? dialogFull=false: dialogFull=true">
<i class="el-icon-full-screen"></i>
</div>
</div>
</template>
四、css样式部分:
//这里注意:我当前将css样式加载全局上,如果单页添加样式需要每个样式前添加 ‘/deep/' 修饰符
/* dialog*/
.el-dialog__header {
padding: 15px 20px 15px;
}
.el-dialog__headerbtn{
top: 15px;
}
/*dialog header*/
.el-dialog__header{
background: #e3eaed;
}
.avue-crud__dialog__header {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
.el-dialog__title {
color: rgba(0,0,0,.85);
font-weight: 500;
word-wrap: break-word;
}
.avue-crud__dialog__menu {
padding-right: 20px;
float: left;
}
.avue-crud__dialog__menu i {
color: #909399;
font-size: 15px;
}
.el-icon-full-screen{
cursor: pointer;
}
.el-icon-full-screen:before {
content: "\e719";
}
撒花~~~~~
到此这篇关于element-ui dialog弹窗增加全屏功能的文章就介绍到这了,更多相关element-ui dialog弹窗全屏内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

