js数字舍入误差以及解决方法(必看篇)
1、起因:

返回结果是true。
2、原因:计算机的二进制实现和位数限制有些数无法有限表示。就像一些无理数不能有限表示,如 圆周率 3.1415926...,1.3333... 等。JS 遵循 IEEE 754 规范,采用双精度存储(double precision),占用 64 bit。
3、解决方法
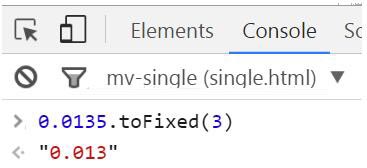
(1)toFixed(),存在兼容性(chrome)

(2)比较稳妥方法(数字如果过大,也会有误差):
*JS 中能精准表示的最大整数是 Math.pow(2, 53),十进制即 9007199254740992。 大于 9007199254740992 的可能会丢失精度
function round(num,d){
//Step1:将num放大10的d次方倍
num*=Math.pow(10,d);
//Step2:对num四舍五入取整
num = Math.round(num);
//Step:返回num缩小10的d次方倍,获得最终结果
return num/Math.round(10,d);
}
console.log(round(123.456)); //123.46
以上这篇js数字舍入误差以及解决方法(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决JavaScript数字精度丢失问题的方法
本文分为三个部分 JS 数字精度丢失的一些典型问题 JS 数字精度丢失的原因 解决方案(一个对象+一个函数) 一.JS数字精度丢失的一些典型问题 1. 两个简单的浮点数相加 0.1 + 0.2 != 0.3 // true 这真不是 Firebug 的问题,可以用alert试试 (哈哈开玩笑). 看看Java的运算结果 再看看Python 2. 大整数运算 16位和17位数竟然相等,没天理啊. 又如 var x = 9007199254740992 x + 1 == x // ? 看结果 三观又
-
javascript避免数字计算精度误差的方法详解
如果我问你 0.1 + 0.2 等于几?你可能会送我一个白眼,0.1 + 0.2 = 0.3 啊,那还用问吗?连幼儿园的小朋友都会回答这么小儿科的问题了.但是你知道吗,同样的问题放在编程语言中,或许就不是想象中那么简单的事儿了.不信?我们先来看一段 JS. var numA = 0.1; var numB = 0.2; alert( (numA + numB) === 0.3 ); 执行结果是 false.没错,当我第一次看到这段代码时,我也理所当然地以为它是 true,但是执行结果让我大跌眼镜
-
js数字计算 误差问题的快速解决方法
实例如下: //加法函数,用来得到精确的加法结果 //说明:javascript的加法结果会有误差,在两个浮点数相加的时候会比较明显.这个函数返回较为精确的加法结果. //调用:accAdd(arg1,arg2) //返回值:arg1加上arg2的精确结果 function add(a,b){ var c, d, e; try { c = a.toString().split(".")[1].length; } catch (f) { c = 0; } try { d = b.toSt
-
js数字舍入误差以及解决方法(必看篇)
1.起因: 返回结果是true. 2.原因:计算机的二进制实现和位数限制有些数无法有限表示.就像一些无理数不能有限表示,如 圆周率 3.1415926...,1.3333... 等.JS 遵循 IEEE 754 规范,采用双精度存储(double precision),占用 64 bit. 3.解决方法 (1)toFixed(),存在兼容性(chrome) (2)比较稳妥方法(数字如果过大,也会有误差): *JS 中能精准表示的最大整数是 Math.pow(2, 53),十进制即 9007199
-
thrift安装遇到的问题以及解决方法(必看篇)
1. 必须安装boost.最新的稳定版是1.48.0. 1.1.先下载:http://sourceforge.NET/projects/boost/files/boost/1.48.0/ 选择tar.gz包, 下载后我解压到了/usr/local/boost_1_48下:tar zxvf boost1.48.0 -C /usr/local/boost_1_48 1.2.安装过程和以前的老版本有些不同,看自带软件包里的index.html就可以了: 主要内容涉及到安装的就
-
移动端固定输入框在底部会被键盘遮挡的解决方法(必看篇)
由于公司需求,需要做一个实时对话的聊天功能.遇到各种小坑就不多说了,下面就记录一下遇到最坑的一个问题.. 页面布局写完后,在安卓和苹果手机测试了一下,问题来了!!!在安卓手机中布局完美展示(这很好),但在苹果手机下,经常点击输入框键盘会把输入框挡住. 如下图显示: 图一 图二 图三 (图一和图二都是有问题的,图三才是想要的效果.) 每次键盘遮挡住输入框之后,必须要手动向上滑动一下屏幕才显示出来,这体验效果就很不好了吧.然后自己就尝试了各种方法,什么定时器.绝对定位.固定定位.计算屏幕高度再定位等
-
基于创建Web项目运行时出错的解决方法(必看篇)
1.目录结构 2.各文件内容 index.jsp <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> </head> <body> <form action="/Servlet" method="
-
Java内存各部分OOM出现原因及解决方法(必看)
一,jvm内存区域 1,程序计数器 一块很小的内存空间,作用是当前线程所执行的字节码的行号指示器. 2,java栈 与程序计数器一样,java栈(虚拟机栈)也是线程私有的,其生命周期与线程相同.通常存放基本数据类型,对象引用(一个指向对象起始地址的引用指针或一个代表对象的句柄),reeturnAddress类型(指向一条字节码指令的地址) 栈区域有两种异常类型:如果线程请求的栈深度大于虚拟机所允许的深度,将抛StrackOverflowError异常:如果虚拟机栈可以动态扩展(大部分虚拟机都可动
-
Oracle触发器表发生了变化 触发器不能读它的解决方法(必看)
出现原因,是因为在更新的的表和读取的表是同一个表. CREATE or replace TRIGGER T_userupdateT BEFORE update ON T_user REFERENCING OLD AS old NEW AS N_ROW FOR EACH ROW DECLARE U_xtfidemp1 varchar(36); u_xtempcode1 varchar(20); u_xtempcodeCount int:=0; U_xtfidempCount int:=0; u_i
-
Json_decode 解析json字符串为NULL的解决方法(必看)
从APP端或从其他页面post,get过来的数据一般因为数组形式.因为数组形式不易传输,所以一般都会转json后再发送.本以为发送方json_encode(),接收方json_decode(),就解决的问题,结果发现,json_decode()后是NULL. 一般会反应是少了一个参数"true",但是回去看就是 json_decode($data,true); 那怎么还会是NULL呢?难道是编码,不会啊,接收后直接打印是一个完整json字符串的形式,在网上json解析网站,也是可以正常
-
关于ssh连不上问题的解决方法(必看)
问题:能ping通Linux服务器 但是ssh连不上 <Linux redhat AS4 版本> 解决方法这个问题花了我20分钟去查资料,网上写的解决方法也是五花八门,不过,总算解决了,分享出来和大家一起学习. 服务器正常,PING也能PING通.但是就是SSH连不上啊,出现这种问题,最大的可能就是防火墙没有关闭. 解决方法: 一.开启SSH 以root用户登录Linux,打开终端,运行: /etc/init.d/sshd restrat 二.关闭防火墙 1.在终端运行 setup 2.选择
-
Android 文件夹显示红色叹号的解决方法(必看)
有感叹号,说明有的文件损坏或丢失了 解决方法: 右击工程,Build Path..->Configure Build Path...->Java Build Path 可以看到引用的jar包,看看是不是带x了 不用的话就移除,要用的引用回正确路径就可以了 以上这篇Android 文件夹显示红色叹号的解决方法(必看)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
对象不支持indexOf属性或方法的解决方法(必看)
var divarr = ["a","b","c","d"]; 判断divarr 数组中是否存在a divarr.indexOf("a")==-1 在ie8下会提示对象不支持indexOf属性或方法 解决办法: 用jquery里的$.inArray替代indexOf $.inArray("a", divarr)==-1 以上这篇对象不支持indexOf属性或方法的解决方法(必看)就
随机推荐
- php调用dll的实例操作动画与代码分享
- 点击下载链接 弹出页面实现代码
- 详解nginx 代理多个服务器(多个server方式)
- Visual Studio.Net 内幕(7)
- php+jQuery.uploadify实现文件上传教程
- asp 小偷采集程序原理与常用函数方法
- Android输入法弹出时覆盖输入框问题的解决方法
- 通过提前bake Docker镜像加快基础设施的启动速度
- 在html页面上拖放移动标签
- PowerShell中使用Test-Path命令检查文件或文件夹路径是否存在示例
- jQuery实现的简单前端搜索功能示例
- js实现带简单弹性运动的导航条
- Android编程实现给Button添加图片和文字的方法
- java组件smartupload实现上传文件功能
- Javascript Web Slider 焦点图示例源码
- Android中BaseAdapter的用法分析与理解
- Android 显示和隐藏输入法实现代码
- 使用函数自动生成n层目录
- python socket网络编程之粘包问题详解
- 如何优雅地在vue中添加权限控制示例详解

