top、clientTop、scrollTop、offsetTop
top、clientTop、scrollTop、offsetTop
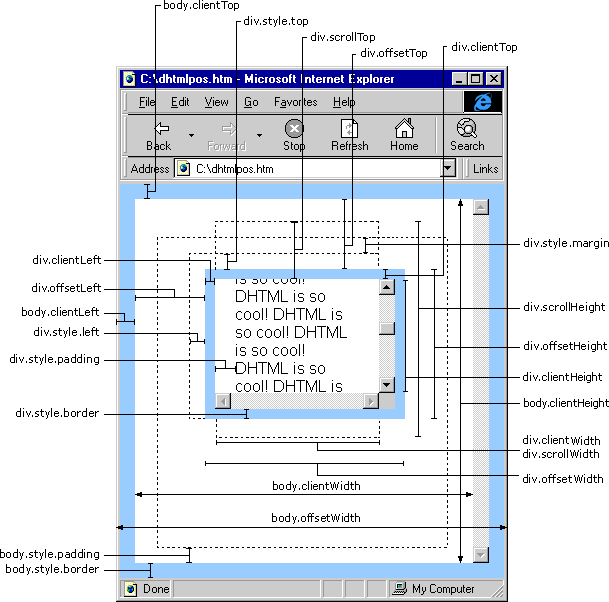
图示说明如下:

51windows.Net
var s = "";
s += "\r\n网页可见区域宽:"+ document.body.clientWidth;
s += "\r\n网页可见区域高:"+ document.body.clientHeight;
s += "\r\n网页可见区域宽:"+ document.body.offsetWidth +" (包括边线的宽)";
s += "\r\n网页可见区域高:"+ document.body.offsetHeight +" (包括边线的宽)";
s += "\r\n网页正文全文宽:"+ document.body.scrollWidth;
s += "\r\n网页正文全文高:"+ document.body.scrollHeight;
s += "\r\n网页被卷去的高:"+ document.body.scrollTop;
s += "\r\n网页被卷去的左:"+ document.body.scrollLeft;
s += "\r\n网页正文部分上:"+ window.screenTop;
s += "\r\n网页正文部分左:"+ window.screenLeft;
s += "\r\n屏幕分辨率的高:"+ window.screen.height;
s += "\r\n屏幕分辨率的宽:"+ window.screen.width;
s += "\r\n屏幕可用工作区高度:"+ window.screen.availHeight;
s += "\r\n屏幕可用工作区宽度:"+ window.screen.availWidth;
alert(s);
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
相关推荐
-
scrollWidth,clientWidth与offsetWidth的区别
scrollWidth 是对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际宽度). clientWidth 是对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变. offsetWidth 是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变. 一个scrollWidth和clientWidth的例子: <html> <head> <title>77.htm文件</title> </hea
-
javascript中offset、client、scroll的属性总结
HTML元素有几个offset.client.scroll开头的属性,总是让人摸不着头脑.在书中看到记下来,分享给需要的小伙伴.主要是以下几个属性: 第一组:offsetWidth,offsetHeight,offsetLeft,offsetTop,offsetParent 第二组:clientWidth,clientHeight,clientLeft,clientTop 第三组:scrollWidth,scrollHeight,scrollLeft,scrollTop 详细定义如下: 1.
-
js中top、clientTop、scrollTop、offsetTop的区别 文字详细说明版
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offsetWidth (包括边线的宽);网页可见区域高: document.body.offsetHeight (包括边线的宽);网页正文全文宽: document.body.scrollWidth;网页正文全文高: document.body.scrollHeight;网页被卷去的高: documen
-
javascript scrollLeft,scrollWidth,clientWidth,offsetWidth 完全详解
scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 scrollWidth:获取对象的滚动宽度 offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度 offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 offsetTop:获取对象相
-
javascript的offset、client、scroll使用方法详解
offsetTop 指元素距离上方或上层控件的位置,整型,单位像素. offsetLeft 指元素距离左方或上层控件的位置,整型,单位像素. offsetWidth 指元素控件自身的宽度,整型,单位像素. offsetHeight 指元素控件自身的高度,整型,单位像素. 网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWidth (包括边线的宽) 网
-
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth完全详解
scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 scrollWidth:获取对象的滚动宽度 offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度 offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 offsetTop:获取对象相
-
解析offsetHeight,clientHeight,scrollHeight之间的区别
在网上搜了一下,结论非常笼统,讲IE从不讲版本,因此自己做了测试并上传结论.以下结论皆是在标准模式下测试通过的,没有测试quirk模式. clientHeight 大部分浏览器对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,即然是指可看到内容的区域,滚动条不算在内.但要注意padding是算在内.其计算方式为clientHeight = topPadding + bottomPadding+ height - scrol
-
scrollWidth,clientWidth,offsetWidth的区别
通过一个demo测试这三个属性的差别. 说明: scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大. clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变. offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变. 该demo就在页面中放一个textarea元素,采用默认宽高显示. 情况1: 元素内无内容或者内容不超过可视区,滚动不出现或不可用的情况下. scrollWidth=
-
top、clientTop、scrollTop、offsetTop
top.clientTop.scrollTop.offsetTop 图示说明如下: 51windows.Net var s = ""; s += "\r\n网页可见区域宽:"+ document.body.clientWidth; s += "\r\n网页可见区域高:"+ document.body.clientHeight; s += "\r\n网页可见区域宽:"+ document.body.offsetWidth +&q
-
JavaScript之scrollTop、scrollHeight、offsetTop、offsetHeight等属性学习笔记
全文参考:https://github.com/iuap-design/blog/issues/38 .MDN clientHeight,只读 clientHeight可以用公式 CSS height + CSS padding - 水平滚动条的高度 (如果存在) 来计算. 如图,这样一个div,它的clientHeight为95,计算:50(height)+30(padding-top)+30(padding-bottom)-15(经测量滚动条高度就是15)=95 clientTop,只读 一
-
基于jQuery实现手风琴菜单、层级菜单、置顶菜单、无缝滚动效果
一.手风琴菜单效果图及代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>手风琴效果制作</title> <link rel="stylesheet" href="../css/reset.css"> <style> .con{ wi
-
Android编程实现获取标题栏、状态栏的高度、屏幕大小及模拟Home键的方法
本文实例讲述了Android编程实现获取标题栏.状态栏的高度.屏幕大小及模拟Home键的方法.分享给大家供大家参考,具体如下: 1. 获取标题栏高度: /** * 获取标题栏的高度 * * @param activity * @return */ public int getTitleHeight(Activity activity) { Rect rect = new Rect(); Window window = activity.getWindow(); window.getDecorVi
-
图片旋转、鼠标滚轮缩放、镜像、切换图片js代码
本文实例为大家展示了图片旋转.鼠标滚轮缩放.镜像.切换图片多重效果,提供了详细的代码,分享给大家供大家参考,具体内容如下 具体代码: <!DOCTYPE html> <html lang="zh-cn"> <head> <title>图片旋转,鼠标滚轮缩放,镜像,切换图片</title> <meta charset="utf-8" /> <!--<script type="
-
JavaScript学习总结(一) ECMAScript、BOM、DOM(核心、浏览器对象模型与文档对象模型)
一.JavaScript简介 JavaScript是一种解释执行的脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,它遵循ECMAScript标准.它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,主要用来给HTML增加动态功能. 几乎所有主流的语言都可以编译为JavaScript,进而能够在所有平台上的浏览器中执行,这也体现了JavaScript的强大性和在Web开发中的重要性.如Blade:一个Visual Studio扩展,可以将C#代码转
-
Nodejs实现图片上传、压缩预览、定时删除功能
前言 我们程序员日常都会用到图片压缩,面对这么常用的功能,肯定要尝试实现一番. 第一步,node基本配置 这里我们用到的是koa框架,它可是继express框架之后又一个更富有表现力.更健壮的web框架. 1.引入基本配置 const Koa = require('koa');// koa框架 const Router = require('koa-router');// 接口必备 const cors = require('koa2-cors'); // 跨域必备 const tinify =
-
JS禁用右键、禁用Ctrl+u、禁用Ctrl+s、禁用F12的实现代码
先来两个简单粗暴的 第一种方法: var arr = [123, 17, 18]; document.oncontextmenu = new Function("event.returnValue=false;"),//禁用右键 document.onselectstart = new Function("event.returnValue=false;"),//禁用选中 window.onkeydown = function (e) { var code = e.
-
基于Vue2实现移动端图片上传、压缩、拖拽排序、拖拽删除功能
用Vue2实现移动端图片上传.压缩.拖拽排序.拖拽删除功能 图片上传图片压缩拖拽排序.拖拽删除 之前在公司开发过一段时间的移动端H5页面,有个功能就是要上传图片+压缩.参考了一下网上的方法,外加自己摸索的过程,最终实现了这个功能.后面在家闲的时候又加多了个长按选中图片,并且可以拖拽排序.拖拽到指定位置删除的功能. github地址:代码地址 下面直接进入正题: 图片上传 图片上传用的是HTML的input标签实现的.核心就是把获取到的文件通过FileReader转换成图片,代码如下: <inpu
随机推荐
- jquery 插件实现图片延迟加载效果代码
- vbs解答一道初中数学题i,x,y
- 匹配html标记的正则
- input输入框的自动匹配(原生代码)
- 分页详解 从此分页无忧(PHP+mysql)
- php array_udiff_assoc 计算两个数组的差集实例
- mysql命令行如何操作
- php skymvc 一款轻量、简单的php
- js中document.referrer实现移动端返回上一页
- 模糊查询
- PHP生成唯一订单号的方法汇总
- Linux 的 常 用 网 络 命 令
- 如何在linux系统的host上安装windows系统的guest
- Java多线程编程中线程锁与读写锁的使用示例
- UIImage初始化的区别两种方法介绍(面试常见)
- Android自定义加载圈动画效果
- Java语言实现Blowfish加密算法完整代码分享
- 微信小程序使用input组件实现密码框功能【附源码下载】
- Python中使用支持向量机(SVM)算法
- android仿京东商品属性筛选功能

