Vue.js双向绑定操作技巧(初级入门)
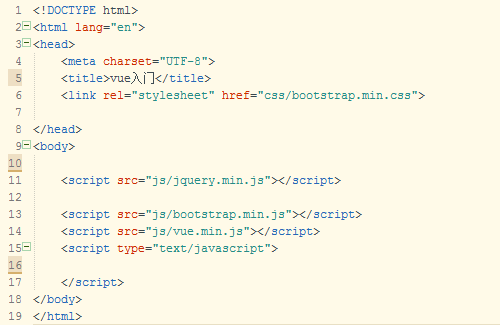
首先在页面引入vue.js以及其他需要用到的或者可能要用到的插件(这里我多引用了bootstrap和jquery)

引用的时候需要注意文件的路径,准备工作这样基本就完成了,下面正式开始入门。
vue.js最重要的一个特点就是双向数据绑定也就是我们常说的MVVM:Model-View-ViewModel。我们要实现双向绑定首先当然要有“双向”,这里vue.js为我们提供了View层和Model层。View层就是在HTML中的代码,Model层则是Javascript代码。
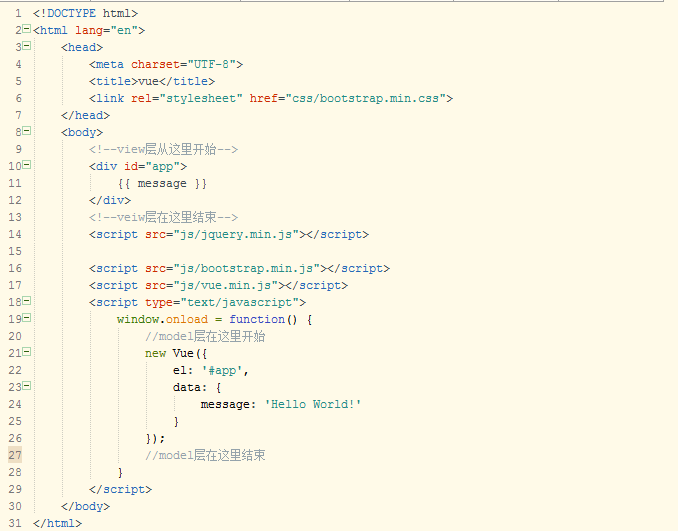
下面是一个最基础的实例

代码中标注了view层与model层的开始位置和结束位置。
在view层中我们需要创建一个标签来显示model层中程序运行的结果,并且我们要为这个标签添加一个类或者ID,这个实例中我为一个div标签添加了一个名为app的ID。
model层中是我们要执行的代码,首先我们要创建一个新的Vue对象,对象中的el对应的值是我们之前在view层中创建的标签的类名或ID名(这个标签就是vue对象的作用范围),data对应的值又是一个对象,这个对象中的键是我们在view层中“{{}}”里的代码,而值则是显示的结果。
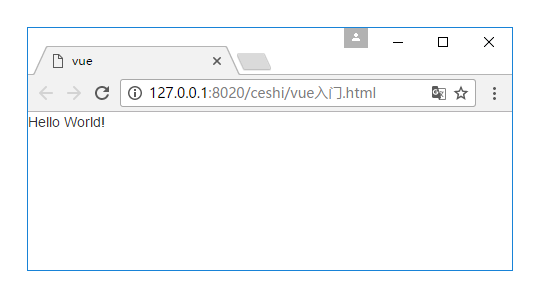
下图为运行后的结果

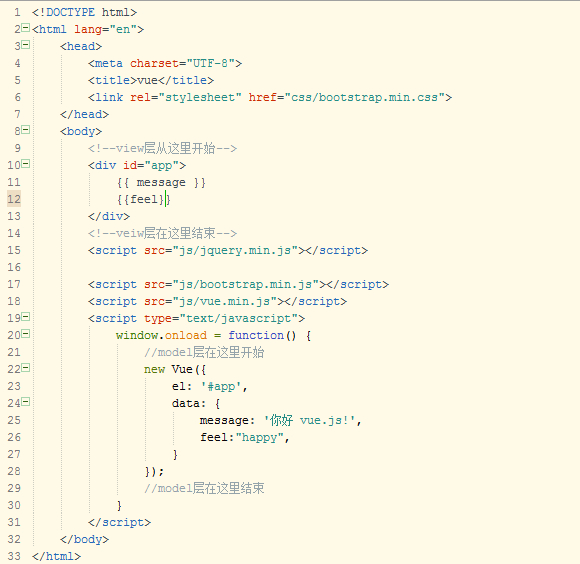
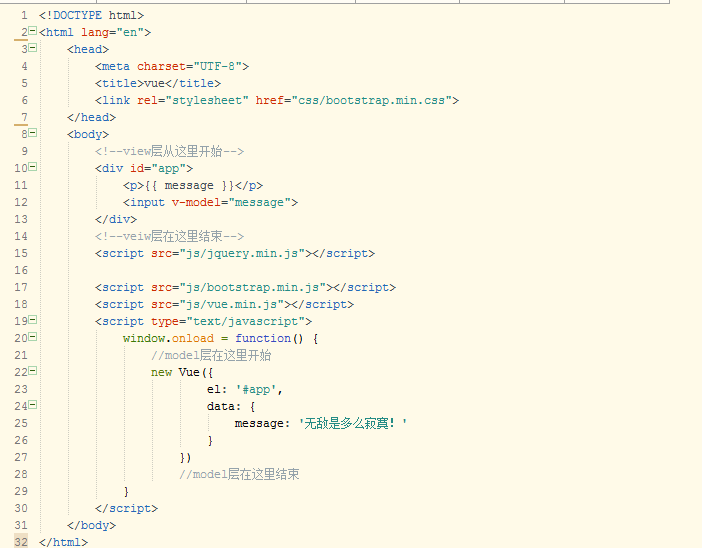
为了方便理解,在下面的代码中我修改了message的值并在data中新增了一个键值对

这是实例修改后的运行结果

对比实例1与实例2的代码和运行结果,相信大家可以更清楚的了解vue.js最基本的工作原理。
下面我们将对数据进行双向绑定

在这个实例中我们添加了一个input标签,这个input标签中有一个名为v-model的属性。我们可以清楚的看见v—model属性的值与我们在p标签“{{}}”内的值以及data中的键名一样,这就是我们实现双向绑定的关键。
下面是实例3运行的结果。

上边为p标签显示的内容,下边是input标签的内容,这时我们就可以通过修改input的内容来改变p标签里的内容,至此我们就完成了最基础的双向绑定操作。
以上所述是小编给大家介绍的Vue.js双向绑定操作技巧(初级入门),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
vue.js利用defineProperty实现数据的双向绑定
vue.js如何实现数据的双向绑定呢? 与angular不同. vue利用的是es5的defineproperty特性. 1.一个小例子 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <input type="tex
-
深入理解vue.js双向绑定的实现原理
前言 大家都知道Vue.js最核心的功能有两个,一是响应式的数据绑定系统,二是组件系统.本文仅探究几乎所有Vue的开篇介绍都会提到的hello world双向绑定是怎样实现的.先讲涉及的知识点,再参考源码,用尽可能少的代码实现那个hello world开篇示例. 一.访问器属性 访问器属性是对象中的一种特殊属性,它不能直接在对象中设置,而必须通过defineProperty()方法单独定义. var obj = { }; // 为obj定义一个名为hello的访问器属性 Object.defin
-
Vue.js每天必学之数据双向绑定
Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue 模板因而从根本上不同于基于字符串的模板,请记住这点. 插值 文本 数据绑定最基础的形式是文本插值,使用 "Mustache" 语法(双大括号): <span>Message: {{ msg }}</span> Mustache 标签会被相应数据对象的 msg 属性的值替换.每当这个属性变化时它也会更新. 你也可以只处理
-
Vue.js双向绑定实现原理详解
Vue.js最核心的功能有两个,一是响应式的数据绑定系统,二是组件系统.本文仅探究几乎所有Vue的开篇介绍都会提到的hello world双向绑定是怎样实现的.先讲涉及的知识点,再参考源码,用尽可能少的代码实现那个hello world开篇示例. 参考文章:http://www.jb51.net/article/100819.htm 一.访问器属性 访问器属性是对象中的一种特殊属性,它不能直接在对象中设置,而必须通过defineProperty()方法单独定义. var obj = { }; /
-
Vue.js第一天学习笔记(数据的双向绑定、常用指令)
数据的双向绑定(ES6写法) 效果: 没有改变 input 框里面的值时: 将input 框里面的值清空时: 重新给 input 框输入 豆豆 后页面中 span 里绑定{{testData.name}}的值随着 input 框值的变化而变化. 在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定.并且v-model指令只能用于:<input>.<select>.<textarea>这三种标签. <template> <div
-
vue.js利用Object.defineProperty实现双向绑定
Object.defineProperty这个方法了不起啊,vue.js是通过它实现双向绑定的..而且Object.observe也被草案发起人撤回了..所以defineProperty更有必要了解一下了. 几行代码看他怎么用 var a= {} Object.defineProperty(a,"b",{ value:123 }) console.log(a.b);//123 很简单,它接受三个参数,而且都是必填的.. 传入参数 第一个参数:目标对象 第二个参数:需要定义的属性或方法的
-
Vue.js双向绑定操作技巧(初级入门)
首先在页面引入vue.js以及其他需要用到的或者可能要用到的插件(这里我多引用了bootstrap和jquery) 引用的时候需要注意文件的路径,准备工作这样基本就完成了,下面正式开始入门. vue.js最重要的一个特点就是双向数据绑定也就是我们常说的MVVM:Model-View-ViewModel.我们要实现双向绑定首先当然要有"双向",这里vue.js为我们提供了View层和Model层.View层就是在HTML中的代码,Model层则是Javascript代码. 下面是一个最基
-
最基础的vue.js双向绑定操作
vue.js初级入门之最基础的双向绑定操作,具体内容如下 首先在页面引入vue.js以及其他需要用到的或者可能要用到的插件(这里我多引用了bootstrap和jquery) 引用的时候需要注意文件的路径,准备工作这样基本就完成了,下面正式开始入门. vue.js最重要的一个特点就是双向数据绑定也就是我们常说的MVVM:Model-View-ViewModel.我们要实现双向绑定首先当然要有"双向",这里vue.js为我们提供了View层和Model层.View层就是在HTML中的代码,
-
理解Proxy及使用Proxy实现vue数据双向绑定操作
1.什么是Proxy?它的作用是? 据阮一峰文章介绍:Proxy可以理解成,在目标对象之前架设一层 "拦截",当外界对该对象访问的时候,都必须经过这层拦截,而Proxy就充当了这种机制,类似于代理的含义,它可以对外界访问对象之前进行过滤和改写该对象. 如果对vue2.xx了解或看过源码的人都知道,vue2.xx中使用 Object.defineProperty()方法对该对象通过 递归+遍历的方式来实现对数据的监控的,具体了解 Object.defineProperty可以看我上一篇文
-
Vue.js单向绑定和双向绑定实例分析
本文实例讲述了Vue.js单向绑定和双向绑定.分享给大家供大家参考,具体如下: 1.单向绑定 单向数据绑定的实现思路: ① 所有数据只有一份 ② 一旦数据变化,就去更新页面(只有data-->DOM,没有DOM-->data) ③ 若用户在页面上做了更新,就手动收集(双向绑定是自动收集),合并到原有的数据中. <!DOCTYPE html> <html> <head></head> <body> <div id="ap
-
详解vue的双向绑定原理及实现
前言 使用vue也好有一段时间了,虽然对其双向绑定原理也有了解个大概,但也没好好探究下其原理实现,所以这次特意花了几晚时间查阅资料和阅读相关源码,自己也实现一个简单版vue的双向绑定版本,先上个成果图来吸引各位: 代码: 效果图: 是不是看起来跟vue的使用方式差不多?接下来就来从原理到实现,从简到难一步一步来实现这个SelfVue.由于本文只是为了学习和分享,所以只是简单实现下原理,并没有考虑太多情况和设计,如果大家有什么建议,欢迎提出来. 本文主要介绍两大内容: 1. vue数据双向绑定的原
-
Vue数据双向绑定原理及简单实现方法
Vue这个框架就不简单介绍了,它最大的特性就是数据的双向绑定以及虚拟dom.核心就是用数据来驱动视图层的改变.先看一段代码. 一.示例 var vm = new Vue({ data: { obj: { a: 1 } }, created: function () { console.log(this.obj); } }); 二.实现原理 vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的. 1)数据劫持.vue是通过Object.defineProperty()来实现数据劫持
-
Vue数据双向绑定原理实例解析
Vue数据双向绑定原理是通过数据劫持结合发布者-订阅者模式的方式来实现的,首先是对数据进行监听,然后当监听的属性发生变化时则告诉订阅者是否要更新,若更新就会执行对应的更新函数从而更新视图 MVC模式 以往的MVC模式是单向绑定,即Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新 MVVM模式 MVVM模式就是Model–View–ViewModel模式.它实现了View的变动,自动反映在 ViewModel,反之亦然.对于双向绑定的理解,就是用户更
-
vue 数据双向绑定的实现方法
1. 前言 本文适合于学习Vue源码的初级学者,阅读后,你将对Vue的数据双向绑定原理有一个大致的了解,认识Observer.Compile.Wathcer三大角色(如下图所示)以及它们所发挥的功能. 本文将一步步带你实现简易版的数据双向绑定,每一步都会详细分析这一步要解决的问题以及代码为何如此写,因此,在阅读完本文后,希望你能自己动手实现一个简易版数据双向绑定. 2. 代码实现 2.1 目的分析 本文要实现的效果如下图所示: 本文用到的HTML和JS主体代码如下: <div id="ap
随机推荐
- JavaScript提升性能的常用技巧总结【经典】
- 在windows下的安装Docker的教程
- css值转换成数值请抛弃parseInt
- 非常完整全面的蓝屏代码解读
- jQuery 快速结束当前正在执行的动画
- JavaScript高级程序设计(第3版)学习笔记12 js正则表达式
- C语言将数组中元素的数排序输出的相关问题解决
- dom4j从jar包中读取xml文件的方法
- PHP函数之error_reporting(E_ALL ^ E_NOTICE)详细说明
- ASP.Net中表单POST到其他页面的方法分享
- 基于Android应用中如何反馈Crash报告的详解
- Python实现字典按照value进行排序的方法分析
- 使用 vue.js 构建大型单页应用
- Lua协同程序coroutine的简介及优缺点
- Android实现应用程序的闪屏效果
- Python检测网络延迟的代码
- MyBatis异常-Property 'configLocation' not specified, using default MyBatis Configuration
- vm下centos7 mini版 NAT模式下配置静态IP的方法
- Python 实现大整数乘法算法的示例代码
- shell脚本实现mysql定时备份、删除、恢复功能

