Flutter Widget开发Shortcuts快捷键实例
目录
- 正文
- ShortcutActivators到Intents的映射
- 想要捕获Control + C ?
正文
Flutter所提供的键盘快捷键系统直接用就很棒了,而且还提供了大量的空间可根据自己的喜好配置操作,之前那一篇博客介绍了小部件Focus

它会指示Flutter以你的应用来包裹键盘事件,以寻找匹配的Shortcuts小部件,这便会带入Shortcuts小部件。

ShortcutActivators到Intents的映射
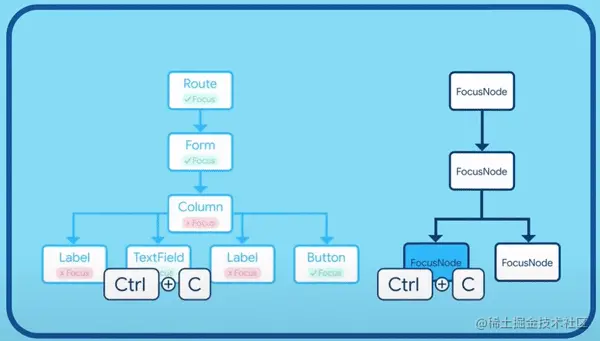
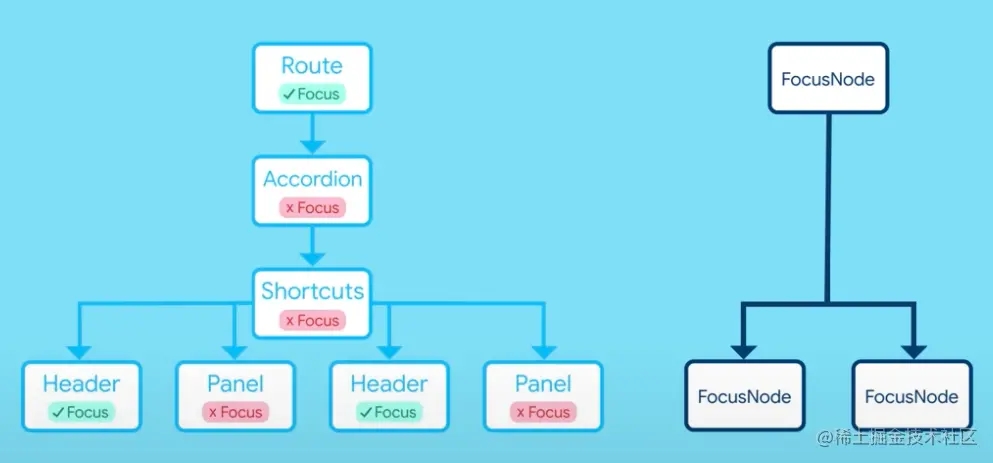
上一篇博客,我们以Accordion属性所假想的小部件树,挑个你想用来观察按键事件的小部件并以Shortcuts小部件来包装,为了让你的Shortcuts小部件发挥实际作用,给shortcuts参数提供一个ShortcutActivators到Intents的映射
Accordion(
child: Shortcuts(
shortcuts:<ShortcutActivator, Intent>{},
child: AccordionSections(),
),
)
ShortcutActivators是一个辅助类,用于捕获特定的键盘组合并带有可选的metaKey属性修改器。
想要捕获Control + C ?
创建一个SingleActivator,提供要监控的按键来作为位置参数,而就本例子而言是C键——并将control设置为true
SingleActivator(
LogicalKeyboardKey.keyC,
control: true,
)
把这个activator当作一个键值放在你的Shortcuts小部件中,并将其与Intent配对
final controlC = SingleActivator(
LogicalKeyboardKey.keyC,
control: true,
)
Accordion(
child: Shortcusts(
shortcuts: {
controlC: CopyIntent(),
},
child: AccordionSections(),
),
)
Intents是你所指定的各种类,是基于intent类所构建的扩展,并描述了用户所期望的结果
class CopyIntent extends Intent {
}
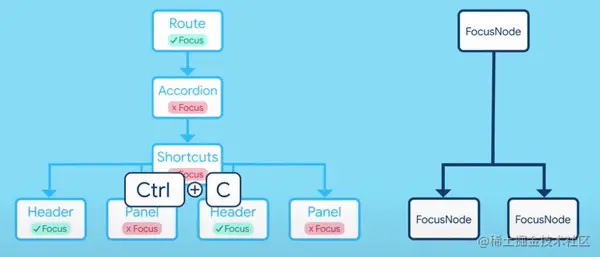
Flutter根据你的activator来检视按键事件,一旦发现匹配你所指定的intent将返回作用中 FocusNode,以便自行搜索来实现用户的intent。

这就牵涉到下一个要介绍的小部件Action。
如果想了解有关Shortcuts的内容,或者关于Flutter的其他功能,请访问flutter.dev
以上就是Flutter Widget开发Shortcuts快捷键实例的详细内容,更多关于Flutter Widget Shortcuts快捷键的资料请关注我们其它相关文章!
相关推荐
-
flutter InheritedWidget使用方法总结
目录 引言 didChangeDependencies 如何使用? 结论 引言 InheritedWidget,flutter中非常重要的一个功能组件.比如我们在应用的根 widget 中通过InheritedWidget共享了一个数据,那么我们便可以在任意子 widget 中来获取该共享的数据. didChangeDependencies 说到 InheritedWidget ,我们不得不聊聊 state 对象中的 didChangeDependencies 方法.当子控件依赖使用了父控件中的
-
Flutter Widget之FutureBuilder使用示例详解
目录 正文 正文 本质上Flutter和Dart是异步的,Dart是Futures使你能够管理IO而不用担心线程或死锁. 例如,从应用程序外部加载数据需要时间,而Futures允许Dart先处理其他任务直到请求的数据可用. 但是涉及Future时,你如何构建Flutter小部件呢? 输入FutureBuilder,这是处理Futures的构造器 FutureBuilder( future: _data, builder: _myBuilderFunction, ) FutureBuilder让你
-
Flutter Widgets MediaQuery控件屏幕信息适配
目录 MediaQuery MediaQueryData 使用场景 根据尺寸构建不同的布局 系统字体变化 第三方屏幕的适配框架: 设置字体不随系统字体大小进行改变 APP全局 总结: MediaQuery 通常情况下,不会直接将MediaQuery当作一个控件,而是使用MediaQuery.of获取当前设备的信息,用法如下: var data = MediaQuery.of(context); 此方式必须放在MediaQuery作用域内,否则会抛出异常,MaterialApp和WidgetsAp
-
Flutter Widget 之FocusableActionDetector使用详解
目录 Material按钮 GestureDetector自定义按钮 为按钮添加一些条件性的样式 Material按钮 Material按钮会很好 但我们知道它们不一定适合你的应用程序,所以你要自己编写.可悲的是,从头开始编写自己的空间可能是一项艰巨的工作. 桌面用户期待悬停高亮.焦点和键盘快捷键,这是很难做好的. GestureDetector自定义按钮 是这样的,你在你的应用程序中创建一个自定义的按钮, 使用GestureDetector,当你点击它的时候,按钮会做一些事情 GestureD
-
Flutter Widget 之StatefulBuilder构建方法详解
目录 正文 性能问题解决 正文 你曾否意识到你需要拆分一个大型的构建方法,但又觉得这听起来很费劲? 试试StatefulBuilder 以最小的代价获得一个个单独的小部件的所有性能 想象一下,这样的一个小部件,有一个可以切换单一标志的便宜的子部件,然后是一个昂贵的小部件. 除非绝对必要,否则你不会想要重建它 bool isExpanded = false; Widget build(context) { return Column( children: [ InexpendsiveStatefu
-
Flutter Widgets粘合剂CustomScrollView NestedScrollView滚动控件
目录 概述: CustomScrollView 相互嵌套场景 NestedScrollView 滚动隐藏AppBar SliverAppBar展开折叠 与TabBar配合使用 总结: 概述: Flutter中常用的滑动布局 ScrollView 有 SingleChildScrollView.NestedScrollView.CustomScrollView. SingleChildScrollView 用来处理简单可滑动的页面布局视图,如一般的数据详情页面,当内容足够多时,一屏显示不下时,就需
-
Flutter Widget 之package mason实现详解
目录 正文 使用Mason砖块 运行mason make 正文 Flutter有个悠久的传统,便是运行flutter create并删除所有内容,然后在所有标准样板文件(boilerplate)当中尽力复制和粘贴,这很费时又容易出错,而且比报税更无趣,但是是否别无他法? 进入Mason,这是用于欧快速组装新项目或功能的软件包,可以从成为“砖块”的自定义模版中生成代码,而这些模版根据你的项目的特定值呈现 使用Mason砖块 例如想象一下,你正为Flutter新项目使用Mason砖块的pubspec
-
Flutter Widget之NavigationBar使用详解
目录 正文 background 正文 这是一个和时间一样古老的故事.您的应用程序有三到五个主要内容区域,您的用户应该能够在任何屏幕之间切换. 那么,在这种情况下,请查看NavigationBar. 现在,您可能会想,“底部们有导航栏吗?,这个新的导航栏小部件有什么特别之处?“ 不同之处在于BoottomNavigationBar使用Material 2设计系统,而NavigationBar具有新的Material 3外观和感觉. 例如,药丸形状,它以对比色指示活动的目的地. 要启动并运行,为N
-
Flutter Widget开发Shortcuts快捷键实例
目录 正文 ShortcutActivators到Intents的映射 想要捕获Control + C ? 正文 Flutter所提供的键盘快捷键系统直接用就很棒了,而且还提供了大量的空间可根据自己的喜好配置操作,之前那一篇博客介绍了小部件Focus 它会指示Flutter以你的应用来包裹键盘事件,以寻找匹配的Shortcuts小部件,这便会带入Shortcuts小部件. ShortcutActivators到Intents的映射 上一篇博客,我们以Accordion属性所假想的小部件树,挑个你
-
android之App Widget开发实例代码解析
Android Widget开发案例实现是本文要介绍的内容,主要是来了解并学习Android Widget开发应用,今天我们要写一下Android Widget的开发,由于快点凌晨,我就不说的太具体了,同志们就模仿吧! 首先继续了解下App Widget框架的主要的类: AppWidgetProvider:继承自BroadcastReceiver,在App Widget应用update,enable,disable和deleted时接受通知.其中onUpdate,onReceive是最常用到的方
-
详解Flutter Widget
目录 概述: Widget的本质: 分类: Widget StatelessWidget StatefulWidget State ParentDataWidget RenderObjectWidget 小结 概述: 所有的一切都可以被称为widget 在开发 Flutter 应用过程中,接触最多的无疑就是Widget,是『描述』 Flutter UI 的基本单元,通过Widget可以做到: 描述 UI 的层级结构 (通过Widget嵌套): 定制 UI 的具体样式 (如:font.color等
-
Flutter Widget移动UI框架使用Material和密匙Key实战
目录 Flutter Material 更完整的示例 Key Flutter Flutter是谷歌的移动UI框架,可以在IOS和Android上快速构建高质量的本地用户界面.Flutter可以使用现有代码. 在世界上,Flutter正被越来越多的开发人员和组织使用,Flutter是完全免费和开源的.这也是构建未来Google Fuchsia应用程序的主要方式. import 'package:flutter/material.dart'; void main() { runApp( new Ce
-
Flutter 图片开发核心技能快速掌握教程
目录 正文 使用网络图片 把网络图片缓存到磁盘 使用 assets 图片 适配浅色与深色模式 在不同的设备使用不同分辨率的图片 关于设备 dpr 不完全匹配的处理 忽略 dpr 信息 使用相册图片 使用相机拍摄的图片 使用内存图片 图片用做装饰 图片预加载 centerSlice centerSlice 只能放大,不能缩小. 全局缓存 ImageCache 的设置 图片类之间的关系 ImageProvider obtainKey(ImageConfiguration) 方法 resolve(Im
-
vue.js样式布局Flutter业务开发常用技巧
阴影样式中flutter和css对应关系 UI给出的css样式 width: 75px; height: 75px; background-color: rgba(255, 255, 255, 1); border-radius: 4px; box-shadow: 0px 0.5px 5px 0px rgba(0, 0, 0, 0.08); flutter样式布局 Container( constraints: BoxConstraints.tightFor(width: 75, height:
-
Flutter StreamBuilder实现局部刷新实例详解
目录 前言 StreamBuilder 简介 StreamBuilder的实际应用 总结 前言 在flutter项目中,页面内直接调用setState方法会使得页面重新执行build方法,导致内部组件被全量刷新,造成不必要的性能消耗.出于性能和用户体验方面的考虑我们经常会使用局部刷新代替全量刷新进行页面更新的操作. 包括Provider.ValueNotifier和StatefulBuilder等在内的技术方案,都能够帮助我们实现Flutter局部刷新的需求.有兴趣了解StatefulBuild
-
Flutter StatefulBuilder实现局部刷新实例详解
目录 前言 页面的全量刷新 StatefulBuilder简介 StatefulBuilder的实际应用 总结 前言 flutter项目中,在页面数据较多的情况下使用全量刷新对性能消耗较大且容易出现短暂白屏的现象,出于性能和用户体验方面的考虑我们经常会使用局部刷新代替全量刷新进行页面更新操作. GlobalKey.ValueNotifier和StreamBuilder等技术方案都可以实现Flutter页面的局部刷新,本文主要记录的是通过StatefulBuilder组件来实现局部刷新的方法. 页
-
Flutter桌面开发windows插件开发
目录 前言 插件介绍 windows插件编写 Windows插件的一些坑 前言 通过此篇文章,你将了解到: Flutter插件的基本介绍: windows插件开发的真实踩坑经验. 我们都知道,Flutter的定位更多是作为一个跨平台的UI框架,对于原生平台的功能,开发过程中经常需要插件来提供.不幸的是Windows的生态又极其不完整,插件开发必不可少.但网上windows的文章少之又少,所以本篇文章,我们一起来聊聊插件开发的一些技巧. 插件介绍 Flutter的插件主要分两种:package和p
随机推荐
- c#中list.FindAll与for循环的性能对比总结
- ExtJs 3.1 XmlTreeLoader Example Error
- Java中异常处理之try和catch代码块的使用
- 收集学习asp.net比较完整的面向对象开发流程
- Android 动画之ScaleAnimation应用详解
- php使用APC实现实时上传进度条功能
- SQL Server安装完成后3个需要立即修改的配置选项
- JavaScript学习笔记之JS函数
- 最新制作ThinkPHP3.2.3完全开发手册
- Android中解决页签手指按下从左到右滑动的bug
- 微信小程序实现animation动画
- php+redis消息队列实现抢购功能
- IDEA Debug模式下改变各类型变量值的方法
- python3写的简单本地文件上传服务器实例
- mysql 8.0.12 快速安装教程
- 小程序server请求微信服务器超时的解决方法
- 一文了解Vue中的nextTick
- vue子路由跳转实现tab选项卡
- MongoDB中的加减乘除运算详解
- Nodejs下使用gm圆形裁剪并合成图片的示例

