通过gradio和摄像头获取照片和视频实现过程
目录
- 1.环境设置
- 1.1gradio安装
- 2.ffmpeg安装
- 2.简单小程序
- 2.1 引入gradio
- 2.2 定义方法
- 2.3 定义接口
- 2.4 运行
- 3.执行情况
- 3.1 终端日志输出
- 3.2 截图
- 3.3 保存
1.环境设置
1.1gradio安装
需要安装 gradio,安装办法就是 pip install gradio
2.ffmpeg安装
再次需要加入到path路径。
下载地址: https://www.jb51.net/softjc/760881.html
- ffmpeg.exe
- ffprobe.exe
- ffmpeg.exe
三者缺一不可,并需要加入path中去。
2.简单小程序
import gradio as gr
def snap(image, video):
return [image, video]
demo = gr.Interface(
snap,
[gr.Image(source="webcam", tool=None), gr.Video(source="webcam")],
["image", "video"],
)
if __name__ == "__main__":
demo.launch(share=True)
2.1 引入gradio
简单,直接引入import gradio as gr
2.2 定义方法
- 输入图片、视频
- 输出图片、视频
2.3 定义接口
接口三个参数:
- 方法
- 输入【输入为2个,一个是webcam的image,一个是webcam的video】
- 输出【image,video】
2.4 运行
运行直接就是接口launch,这个方法。 该方法参数较多,常用参数有:
- share 是否为接口创建可公开共享的链接。创建一个SSH隧道,使您的UI可以从任何地方访问。如果没有提供,则每次默认设置为False,除非在谷歌Colab中运行。当localhost不可访问(例如谷歌Colab)时,不支持设置share=False。
- server_name 要使应用程序在本地网络上可访问,将此设置为“0.0.0.0”。可以通过环境变量GRADIO SERVER NAME设置。如果为None,将使用“127.0.0.1”。显示提示:如果为True,将偶尔显示关于新Gradio功能的提示
- server_port 将在此端口上启动gradio应用程序(如果可用)。可以通过环境变量GRADIO服务器端口设置。如果为None,将搜索从7860开始的可用端口。 参数较多就不看了。
3.执行情况
3.1 终端日志输出
I:\miniconda3\envs\pytorch\python.exe C:\Users\Administrator\PycharmProjects\pythonProject\webcam.py
Running on local URL: http://127.0.0.1:7860
Running on public URL: https://244c15fc39f9f7e0f0.gradio.live
This share link expires in 72 hours. For free permanent hosting and GPU upgrades (NEW!), check out Spaces: https://huggingface.co/spaces
ffmpeg version 2023-03-30-git-4d216654ca-full_build-www.gyan.dev Copyright (c) 2000-2023 the FFmpeg developers
built with gcc 12.2.0 (Rev10, Built by MSYS2 project)
configuration: --enable-gpl --enable-version3 --enable-static --disable-w32threads --disable-autodetect --enable-fontconfig --enable-iconv --enable-gnutls --enable-libxml2 --enable-gmp --enable-bzlib --enable-lzma --enable-libsnappy --enable-zlib --enable-librist --enable-libsrt --enable-libssh --enable-libzmq --enable-avisynth --enable-libbluray --enable-libcaca --enable-sdl2 --enable-libaribb24 --enable-libdav1d --enable-libdavs2 --enable-libuavs3d --enable-libzvbi --enable-librav1e --enable-libsvtav1 --enable-libwebp --enable-libx264 --enable-libx265 --enable-libxavs2 --enable-libxvid --enable-libaom --enable-libjxl --enable-libopenjpeg --enable-libvpx --enable-mediafoundation --enable-libass --enable-frei0r --enable-libfreetype --enable-libfribidi --enable-liblensfun --enable-libvidstab --enable-libvmaf --enable-libzimg --enable-amf --enable-cuda-llvm --enable-cuvid --enable-ffnvcodec --enable-nvdec --enable-nvenc --enable-d3d11va --enable-dxva2 --enable-libvpl --enable-libshaderc --enable-vulkan --enable-libplacebo --enable-opencl --enable-libcdio --enable-libgme --enable-libmodplug --enable-libopenmpt --enable-libopencore-amrwb --enable-libmp3lame --enable-libshine --enable-libtheora --enable-libtwolame --enable-libvo-amrwbenc --enable-libcodec2 --enable-libilbc --enable-libgsm --enable-libopencore-amrnb --enable-libopus --enable-libspeex --enable-libvorbis --enable-ladspa --enable-libbs2b --enable-libflite --enable-libmysofa --enable-librubberband --enable-libsoxr --enable-chromaprint
libavutil 58. 5.100 / 58. 5.100
libavcodec 60. 7.100 / 60. 7.100
libavformat 60. 4.101 / 60. 4.101
libavdevice 60. 2.100 / 60. 2.100
libavfilter 9. 5.100 / 9. 5.100
libswscale 7. 2.100 / 7. 2.100
libswresample 4. 11.100 / 4. 11.100
libpostproc 57. 2.100 / 57. 2.100
Input #0, matroska,webm, from 'C:\Users\Administrator\AppData\Local\Temp\8cbad405b8474e983e4c02b34a954a697e25b5a5\sample.webm':
Metadata:
encoder : Chrome
Duration: N/A, start: 0.000000, bitrate: N/A
Stream #0:0(eng): Video: h364 (Constrained Baseline), yuv420p(progressive), 640x480, SAR 1:1 DAR 4:3, 30.30 fps, 30 tbr, 1k tbn (default)
Stream mapping:
Stream #0:0 -> #0:0 (h364 (native) -> vp9 (libvpx-vp9))
Press [q] to stop, [?] for help
[libvpx-vp9 @ 00000253d48ee780] v1.13.0-182-g5b05f6f3a
[libvpx-vp9 @ 00000253d48ee780] Neither bitrate nor constrained quality specified, using default CRF of 32
Output #0, webm, to 'C:\Users\Administrator\AppData\Local\Temp\8cbad405b8474e983e4c02b34a954a697e25b5a5\sample_flip.webm':
Metadata:
encoder : Lavf60.4.101
Stream #0:0(eng): Video: vp9, yuv420p(progressive), 640x480 [SAR 1:1 DAR 4:3], q=2-31, 30 fps, 1k tbn (default)
Metadata:
encoder : Lavc60.7.100 libvpx-vp9
Side data:
cpb: bitrate max/min/avg: 0/0/0 buffer size: 0 vbv_delay: N/A
[matroska,webm @ 00000253d46a4400] File ended prematurely at pos. 354269 (0x567dd)
frame= 121 fps= 27 q=21.0 Lsize= 105kB time=00:00:04.03 bitrate= 213.1kbits/s speed=0.884x
video:104kB audio:0kB subtitle:0kB other streams:0kB global headers:0kB muxing overhead: 1.271754%
ffmpeg version 2023-03-30-git-4d216654ca-full_build-www.gyan.dev Copyright (c) 2000-2023 the FFmpeg developers
built with gcc 12.2.0 (Rev10, Built by MSYS2 project)
configuration: --enable-gpl --enable-version3 --enable-static --disable-w32threads --disable-autodetect --enable-fontconfig --enable-iconv --enable-gnutls --enable-libxml2 --enable-gmp --enable-bzlib --enable-lzma --enable-libsnappy --enable-zlib --enable-librist --enable-libsrt --enable-libssh --enable-libzmq --enable-avisynth --enable-libbluray --enable-libcaca --enable-sdl2 --enable-libaribb24 --enable-libdav1d --enable-libdavs2 --enable-libuavs3d --enable-libzvbi --enable-librav1e --enable-libsvtav1 --enable-libwebp --enable-libx264 --enable-libx265 --enable-libxavs2 --enable-libxvid --enable-libaom --enable-libjxl --enable-libopenjpeg --enable-libvpx --enable-mediafoundation --enable-libass --enable-frei0r --enable-libfreetype --enable-libfribidi --enable-liblensfun --enable-libvidstab --enable-libvmaf --enable-libzimg --enable-amf --enable-cuda-llvm --enable-cuvid --enable-ffnvcodec --enable-nvdec --enable-nvenc --enable-d3d11va --enable-dxva2 --enable-libvpl --enable-libshaderc --enable-vulkan --enable-libplacebo --enable-opencl --enable-libcdio --enable-libgme --enable-libmodplug --enable-libopenmpt --enable-libopencore-amrwb --enable-libmp3lame --enable-libshine --enable-libtheora --enable-libtwolame --enable-libvo-amrwbenc --enable-libcodec2 --enable-libilbc --enable-libgsm --enable-libopencore-amrnb --enable-libopus --enable-libspeex --enable-libvorbis --enable-ladspa --enable-libbs2b --enable-libflite --enable-libmysofa --enable-librubberband --enable-libsoxr --enable-chromaprint
libavutil 58. 5.100 / 58. 5.100
libavcodec 60. 7.100 / 60. 7.100
libavformat 60. 4.101 / 60. 4.101
libavdevice 60. 2.100 / 60. 2.100
libavfilter 9. 5.100 / 9. 5.100
libswscale 7. 2.100 / 7. 2.100
libswresample 4. 11.100 / 4. 11.100
libpostproc 57. 2.100 / 57. 2.100
Input #0, matroska,webm, from 'C:\Users\Administrator\AppData\Local\Temp\d1d0cb0ab1d6909a5688d4f324734e1f908ed912\sample.webm':
Metadata:
encoder : Chrome
Duration: N/A, start: 0.000000, bitrate: N/A
Stream #0:0(eng): Video: h364 (Constrained Baseline), yuv420p(progressive), 640x480, SAR 1:1 DAR 4:3, 30.30 fps, 62.50 tbr, 1k tbn (default)
Stream mapping:
Stream #0:0 -> #0:0 (h364 (native) -> vp9 (libvpx-vp9))
Press [q] to stop, [?] for help
[libvpx-vp9 @ 00000271722bd640] v1.13.0-182-g5b05f6f3a
[libvpx-vp9 @ 00000271722bd640] Neither bitrate nor constrained quality specified, using default CRF of 32
Output #0, webm, to 'C:\Users\Administrator\AppData\Local\Temp\d1d0cb0ab1d6909a5688d4f324734e1f908ed912\sample_flip.webm':
Metadata:
encoder : Lavf60.4.101
Stream #0:0(eng): Video: vp9, yuv420p(progressive), 640x480 [SAR 1:1 DAR 4:3], q=2-31, 30 fps, 1k tbn (default)
Metadata:
encoder : Lavc60.7.100 libvpx-vp9
Side data:
cpb: bitrate max/min/avg: 0/0/0 buffer size: 0 vbv_delay: N/A
[matroska,webm @ 0000027171ce4400] File ended prematurely at pos. 348559 (0x5518f)
frame= 127 fps= 26 q=30.0 Lsize= 228kB time=00:00:04.20 bitrate= 444.9kbits/s speed=0.873x
video:227kB audio:0kB subtitle:0kB other streams:0kB global headers:0kB muxing overhead: 0.601271%
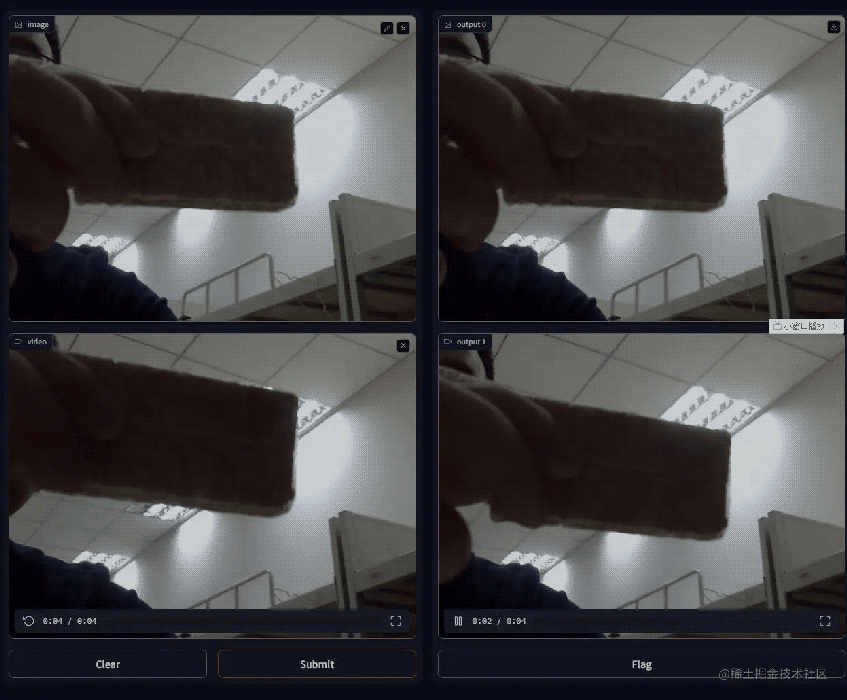
3.2 截图

3.3 保存
图片、视频直接点下载图片即可。

以上就是gradio 和 摄像头获取照片和视频的详细内容,更多关于gradio 摄像头获取照片视频的资料请关注我们其它相关文章!
赞 (0)

