vue3+vue-cli4中使用svg的方式详解(亲测可用)
目录
- 前言:
- 一、安装 svg-sprite-loader
- 二、在src/components/svgIcon下新建组件index.vue
- 三、在assets在创建icons文件夹
- 四、在src同级下创建vue.config.js进行配置
- 五、在main.js里引入,以及做一些小修改
- 六、在页面中使用
- 七、文件目录结构及其效果展示
- 八、参考链接地址
- 总结
技术栈:vue3+vue-cli4
前言:
目前大多数是基于vue2引入,所以想基于vue3需要做一些改动(注意该方法是基于vue-cli中使用的,因为webpack提供了require.context(),基于vite构建的项目则不能使用该文章提供的方法)
一、安装 svg-sprite-loader
npm install svg-sprite-loader --save-dev
二、在src/components/svgIcon下新建组件index.vue
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName" rel="external nofollow" ></use>
</svg>
</template>
<script>
import { computed } from "@vue/reactivity";
export default {
name: "baseSvgIcon",
props: {
iconClass: { type: String },
className: { type: String },
},
setup(props) {
const iconName = computed(() => {
return props.iconClass ? `#icon-${props.iconClass}` : "#icon";
});
const svgClass = computed(() => {
return props.className ? "svg-icon " + props.className : "svg-icon";
});
return { iconName, svgClass };
},
};
</script>
<style scoped lang="scss">
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
三、在assets在创建icons文件夹
imgs文件夹里含一个svg文件夹,放svg格式文件,以及一个index.js文件,该文件内容如下
// 获取当前目录所有为.svg的文件
const req = require.context('./svg', false, /\.svg$/)
// 解析获取的.svg文件的文件名称并返回
const requireAll = (requireContext) =>{
return requireContext.keys().map(requireContext)
}
requireAll(req)
四、在src同级下创建vue.config.js进行配置
经评论区总结,如果是在非vue-cli4的项目中,在config.module.rules.delete("svg");报错的话,可以尝试使用config.module.rule("svg").exclude.add(resolve("src/assets/imgs")).end();替换该语句
const path = require('path')
function resolve(dir) {
return path.join(__dirname, '.', dir)
}
module.exports = {
chainWebpack: config => {
config.module.rules.delete("svg"); // 重点:删除默认配置中处理svg,
config.module
.rule('svg-sprite-loader')
.test(/\.svg$/)
.include
.add(resolve('src/assets/imgs')) // 处理svg目录
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
},
};
五、在main.js里引入,以及做一些小修改
此处注意,将组件注册放到main.js里。不然会报[Vue warn]: Failed to resolve component: svg-icon的问题,预测为父组件先创建完了而子组件还没创建进去,导致该问题的出现
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import '@/assets/icons'
const app = createApp(App)
import SvgIcon from '@/components/svgIcon'
app.component('svg-icon', SvgIcon)
app.use(store).use(router).mount('#app')
六、在页面中使用
<div class="topLeft"> <svg-icon icon-class="category"></svg-icon> </div> <div class="topCenter"></div> <div class="topRight"> <svg-icon icon-class="search"></svg-icon> </div>
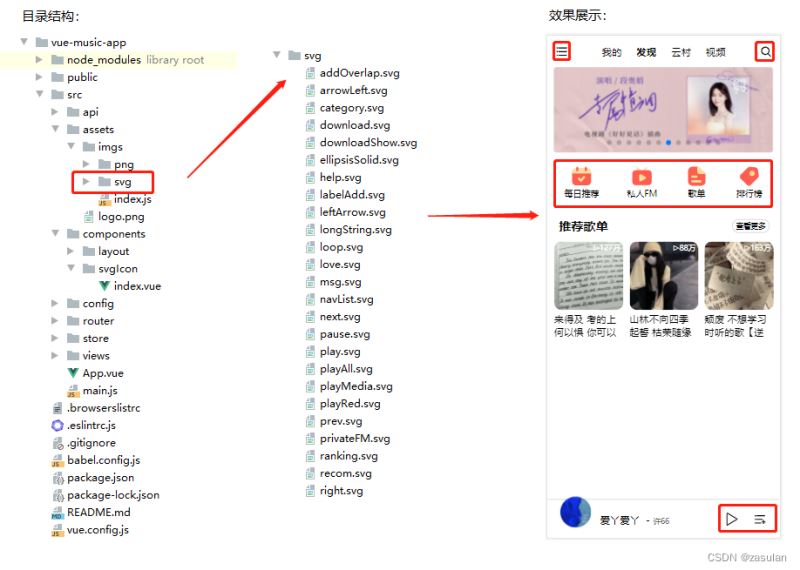
七、文件目录结构及其效果展示

八、参考链接地址
1、如果是vue2进行使用的可以参考该文章:https://www.jianshu.com/p/cb67bb4a79f2
2、我看到过的另一种解决思路,将index.js文件里的内容放入到main.js里,但我觉得分开层次更清晰,该解决方案在该文章的评论里:https://zhuanlan.zhihu.com/p/335107384
3、在vite中使用svg的可以参考我另一篇文章:https://www.jb51.net/article/258650.htm
4、评论区里有人成功了,我上传一版demo放到gitee里了,有问题的地方大家可以对照看看:https://gitee.com/zasulan/csdn-item/tree/master/vue-music-app,重新上传了一版无node-scss的版本,因为大家的node版本或者vue-cli版本可能不一致,npm install会报错因此去除,有需要可自行安装
总结
到此这篇关于vue3+vue-cli4中使用svg的文章就介绍到这了,更多相关vue3+vue-cli4使用svg内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

