webstorm提示 @路径 Module is not installed的问题
目录
- webstorm提示 @路径 Module is not installed
- 处理
- 解决WebStorm 2021无法识别@(别名路径)
- 第一步
- 第二步
webstorm提示 @路径 Module is not installed
在vscode进行处理vue代码没有问题,但是放到ws后出现这个@问题。
百度得到答案是由于没有配置webpack.cofig.js这个文件。
处理
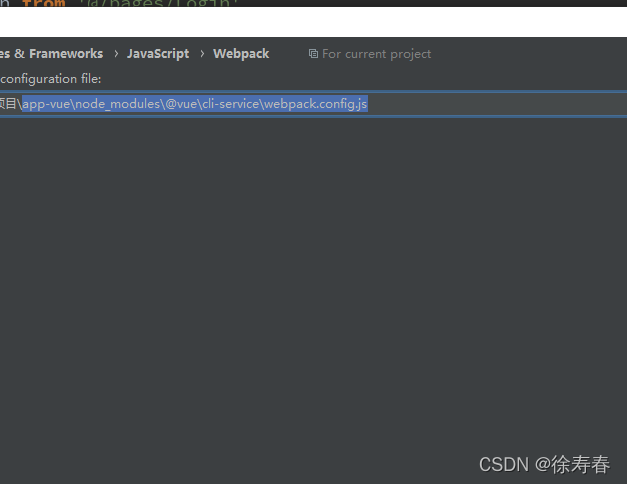
解决办法也很简单 双击shift键,打开全局搜索,输入webpack 配置setting
路径为:
项目下\node_modules@vue\cli-service\webpack.config.js

解决WebStorm 2021无法识别@(别名路径)
第一步
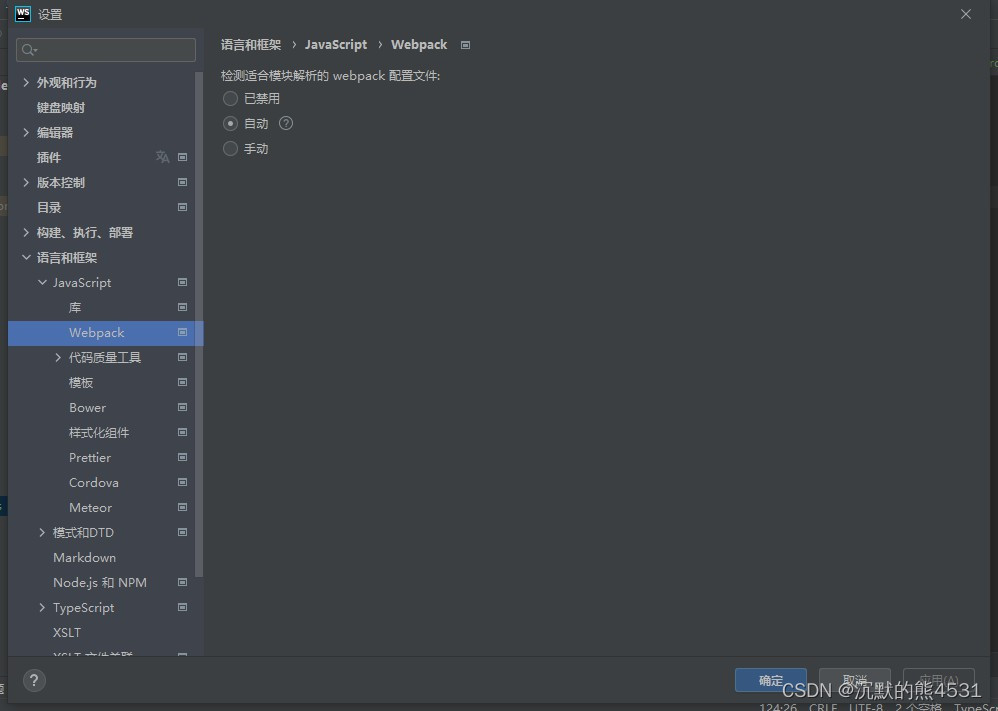
先去设置, 语言和框架 ---> JavaScript ---> webpack , 如果这个时候看到已禁用,把他调成自动

第二步
在根目录下创建webpack.config.js 文件,并配置以下代码
const path = require('path')
module.exports = {
context: path.resolve(__dirname, './'),
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@/': path.resolve('src'),
}
}
}
然后你的WebStorm 就可以识别出别名路径啦
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue CLI2升级至Vue CLI3的方法步骤
以下备忘升级至 Vue CLI 3.x 版本后,将项目目录改为新结构时所需做的一些改动. 1. 卸载与安装 npm uninstall vue-cli -g npm install -g @vue/cli 注:若要使用 Vue CLI 3,需将 Node 版本升级至 8.9 及以上. 当使用 nvm 管理 node 版本时,可以使用如下方式切换至需求的 Node 版本: # 安装 >= 8.9 的某个版本 nvm install 8.12.0 # 在当前 session 中使用该版本 nvm u
-
WebStorm无法正确识别Vue3组合式API的解决方案
1 问题描述 Vue3的组合式API无法在WebStorm中正确识别,表现为defineComponent等无法被识别: 2 尝试方案 猜想这种问题的原因是无法正确识别对应的Vue3库,笔者相信WebStorm是可以做到的,只是某些配置没有正确,笔者尝试过在设置的Libraries中勾选上node_modules,但是没有效果. 3 解决办法 最终的解决办法参考了此处(图源): 选择node_modules文件夹,右键选择Mark Directory as,最后选择Not Excluded即可.
-
基于vue项目设置resolves.alias: '@'路径并适配webstorm
在webpack的配置项中添加下面代码 function resolve (dir) { return path.join(__dirname, dir) } webpackConfig = { resolve: { alias: { '@': resolve('src') } } } 然后再设置一下下,在你的IDE中按住CTRL就能根据路径跳转到对应文件了 描述: ctrl+alt+s 搜索 webpack 然后选择\node_modules\@vue\cli-service\webpack.
-
webstorm提示 @路径 Module is not installed的问题
目录 webstorm提示 @路径 Module is not installed 处理 解决WebStorm 2021无法识别@(别名路径) 第一步 第二步 webstorm提示 @路径 Module is not installed 在vscode进行处理vue代码没有问题,但是放到ws后出现这个@问题. 百度得到答案是由于没有配置webpack.cofig.js这个文件. 处理 解决办法也很简单 双击shift键,打开全局搜索,输入webpack 配置setting 路径为: 项目下\no
-
Python安装Imaging报错:The _imaging C module is not installed问题解决方法
今天写Python程序上传图片需要用到PIL库,于是到http://www.pythonware.com/products/pil/#pil117下载了一个1.1.7版本的,我用的是CentOS64 并且自行升级后的Python版本安装PIL库 首先下载解压: 复制代码 代码如下: [root@lee ~]# wget http://www.pythonware.com/products/pil/#pil117 [root@lee ~]# tar -xf Imaging-1.1.7.tar.gz
-
解决已经安装requests,却依然提示No module named requests问题
Python版本3.5.1, pip install requests 之后依然提示 Python ImportError: No module named 'requests' 经过文件搜索和提示,发现是因为安装目录不正确. 一定要切到Python的主目录下安装requests. 如果提示已经安装,那原因是安装的路径不正确,需要先卸载.找到现在的安装目录(会提示),在CMD窗口切过去,执行: pip uninstall requests C:\Users\Administrator>pip u
-
运行python提示no module named sklearn的解决方法
在Python中,出现'no module named sklean'的原因是,没有正确安装sklean包.可以使用pip包管理器来安装包,pip包管理器会自动安装包所依赖bai的包而无需额外手动安装,因此十分方便.使用pip包管理器安装包的方法如下: 在命令行中输入:pip install sklean 如果成功安装,会提示"Successfully installed sklean". 其实参考下面的方法 1.安装支持部分: 在terminal里面直接输入以下命令,这个命令会安装s
-
python提示No module named images的解决方法
本文讲述了python提示No module named images的解决方法,非常实用!分享给大家供大家参考.具体方法如下: 出现提示:ImportError: No module named images 表示找不到images模块 可将: import images 替换为: import wx.py.images as images 将: images.getNewBitmap 替换为: images.getPyBitmap() 即可解决问题. 希望本文所述对大家的Python程序设计
-
vscode中Vue别名路径提示的实现
开发场景 当使用 Vue 框架进行项目开发时,在 vue.config.js 中配置好了路径别名后,到其他页面引入组件.引入 css .引入静态文件路径时,使用路径别名不会智能提示路径.虽然在 vscode 中安装了Path Intellisense插件,但是并无作用.这样容易出现路径拼写错误的低能问题,同时也会造成开发效率降低 解决方案 在项目 package.json 所在同级目录下创建文件 jsconfig.json, 来解决别名路径不提示的问题.(配置完保存文件后需要重启编辑器才能生效.
-
重启宝塔面板后提示-ModuleNotFoundError: No module named 'geventwebsocket'
背景: 因服务器部署了flask项目,安装了python3,故重启宝塔面板报错 [Traceback (most recent call last): File "/root/anaconda3/lib/python3.7/site-packages/gunicorn/util.py", line 135, in load_class mod = import_module('.'.join(components)) File "/root/anaconda3/lib/p
-
NodeJS学习笔记之Module的简介
Node.js模块系统 Node.js有一个简单的模块加载系统. 在Node.js中,文件和模块是一一对应的(每个文件被视为单独的模块). 例如,考虑下面这个名为 foo.js 的文件: const circle = require('./circle.js'); console.log(`The area of a circle of radius 4 is ${circle.area(4)}`); 在第一行, foo.js 加载与 foo.js 同一目录的模块 circle.js . cir
-
pyinstaller pathex参数引发打包no module name异常
现象: 最近将pyinsatller升级到最新的Version: 5.0.1版本后(之前一直用的是3.5版本同样方法未遇到问题,今次更新到最新版本后5.0.1后打包就遇到问题,具体是这中间哪个版本开始有变化也不清楚了,也不去追究,凡是在新版本中遇到问题就在新版本中解决),详细现象及解决办法如下: 1. 先贴上pyinstaller的官方介绍:点击跳转 2.使用pyinstaller打包完成后到dist目录下点击 .exe程序运行时提示 “no module found”,凡是所有外部加载的模块全
-
sqlserver还原数据库的时候出现提示无法打开备份设备的解决方法(设备出现错误或设备脱)
[问题描述] 在系统管理进行手工备份时,出现提示"无法打开备份设备'E:\自动备份\ufidau8xTmp\UFDATA.BAK'.设备出现错误或设备脱机.详细信息请参阅SQL Server 错误日志.-2147217900" 再点"确定"后会提示一个建议"1.检查提示路径的磁盘剩余空间大小,或者提示的目录是否存在:2.检查提示的系统库账套路径d:\u8soft\Admin\server\,与mdf数据文件目录(ZT+账套号\年号,此部分不保存在系统库中)
随机推荐
- Swift能代替Objective-C吗?
- Extjs学习笔记之八 继承和事件基础
- Flex Bindable 的用法
- java程序中的延时加载异常及解决方案
- Oracle学习笔记(五)
- BootStrap智能表单实战系列(十一)级联下拉的支持
- 对比PHP对MySQL的缓冲查询和无缓冲查询
- 注意:php5.4删除了session_unregister函数
- Javascript代码混淆综合解决方案-Javascript在线混淆器
- jsp自定义标签技术(实现原理与代码以及平台搭建步骤)
- delphi mysql adbquery数据提供程序或其他服务返回 E_FAIL 状态
- sql format()函数的用法及简单实例
- Yii2针对指定url的生成及图片等的引入方法小结
- js css样式操作代码(批量操作)
- preg_match_all使用心得分享
- C#中重载与重写区别分析
- Android Listview 滑动过程中提示图片重复错乱的原因及解决方法
- C语言实现的猜拳游戏代码分享
- 三分钟教你用Node做一个微信哄女友(基友)神器(面向小白)
- mysql索引覆盖实例分析

