IDEA部署Tomcat的超详细图文教程
目录
- 创建Web项目
- 配置tomcat
- 总结
创建Web项目
我们首先使用IDEA创建一个普通的java项目

创建好后的项目结构如上图,我创建的项目名称为tomcat,这个项目现在还是一个普通的java项目,想要开发web程序,我们还要做一下操作,首先我们先给项目添加依赖

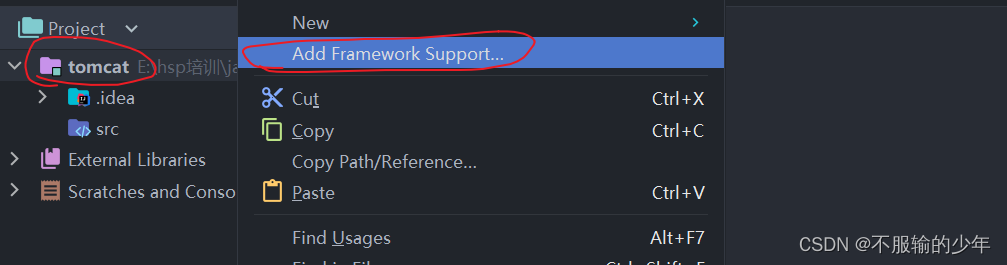
首先右键自己创建的项目,然后点击add framework support

选择Web application,然后点ok

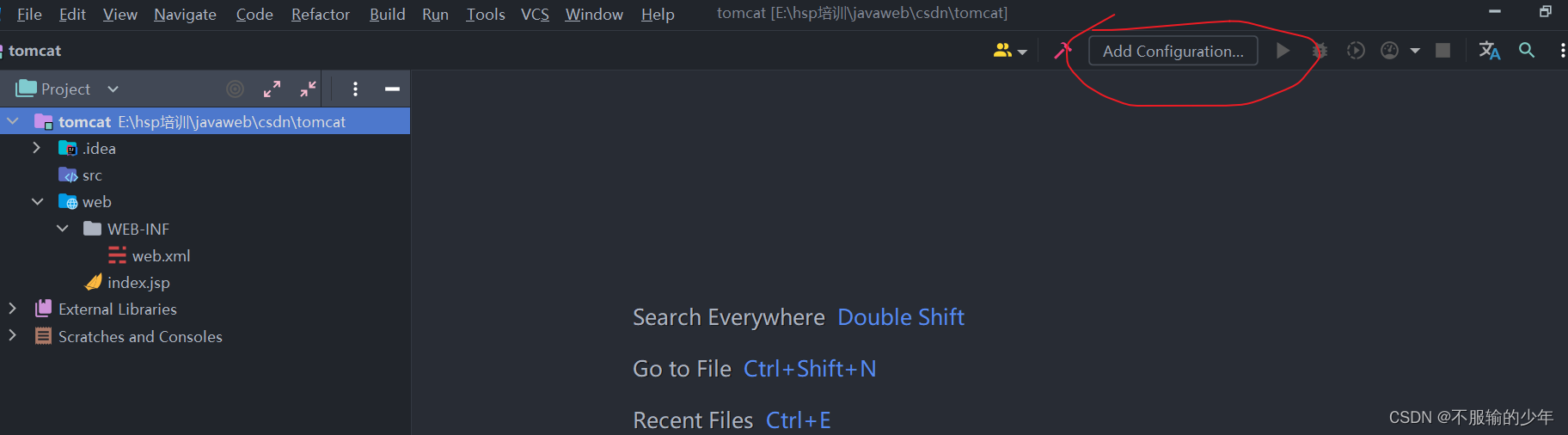
我们可以发现多了一个web文件夹,这个web文件夹里面就是放自己的web文件,例如html文件,jsp文件等,web下面的WEB-INF目录里面的web.xml就是用来配置这个web项目的,在WEB-INF下面我们一般会建立一个lib文件夹用于存放项目所需的jar包。
配置tomcat
创建web项目后我们需要配置tomcat才能运行,下面我们来进行配置。

首先点击add configuration

然后点击+号

下拉选择tomcat server下的local

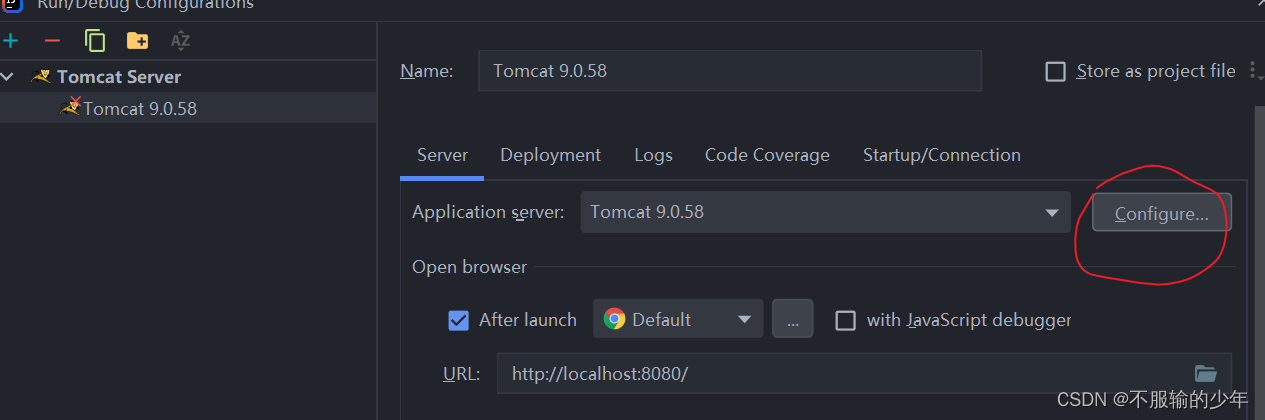
由于我已经配置过,所以自动选择了,如果没有没有自动选择,点击configuration,点击+号,在tomcat选择自己的tomcat目录即可

回到配置界面

我们在这个界面中首先点击deployment,先配置自己的项目名称,也就是外部访问的项目名称

点击+号,选择发布方式(第一个选项为war包,第二个选项为源码),我们选择Artifact

选择后下滑修改对外访问路径,我一般和项目名称一致


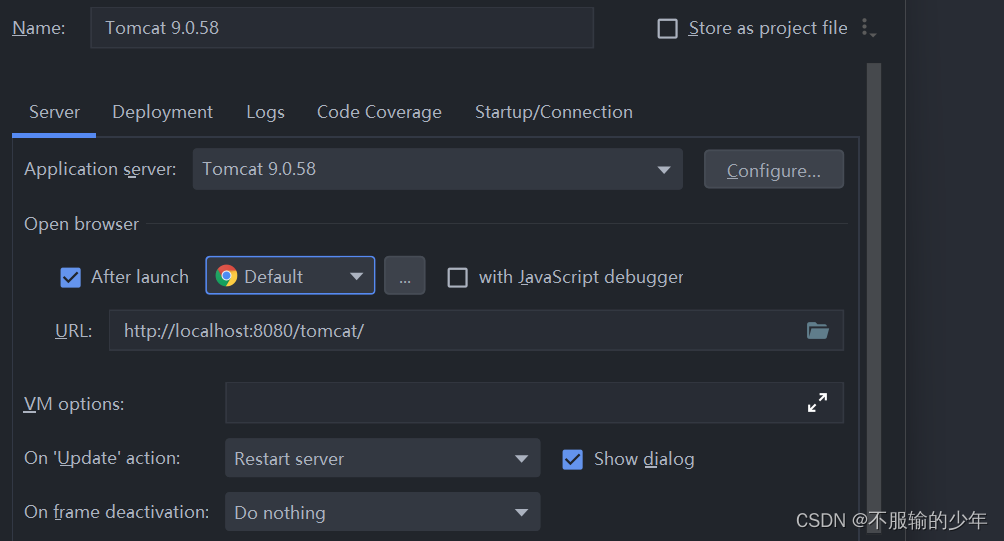
然后回到serve界面

这里设置tomcat的名字

这里选择发布项目后是否默认打开游览器,以及打开哪个游览器,根据自己需要进行选择

这里是我们对外访问的url

然后我们把下面2个选项设置为热加载,表示我们在修改文件后就会生效(修改java文件后需要重新发布才会生效)

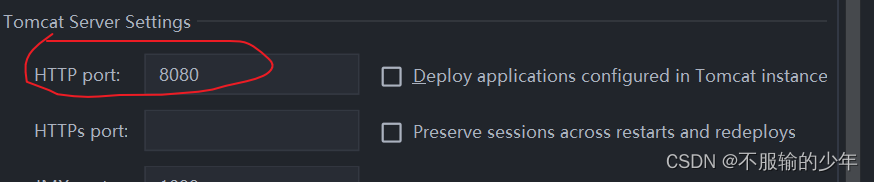
这里是设置端口,根据自己的需要来设置

都设置好后我们点击apply后点击ok

我们可以看见这个界面,表示已经配置好了

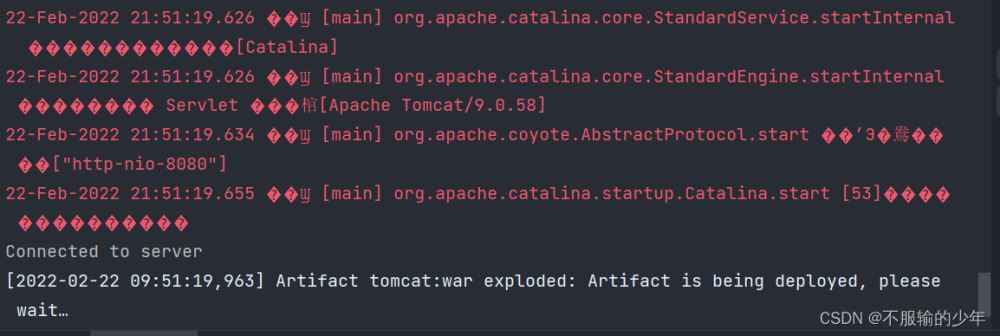
启动一下,服务器启动成功,但是控制台输出乱码

这个有多种解决方法,我们随便选择一种,首先我们点击idea界面的file,选择setting,进入设置界面


然后我们在搜索框中输入console ,回车

然后我们把默认编码改为GBK

点击apply,然后点击ok,重新启动服务器,发现控制台正常输出

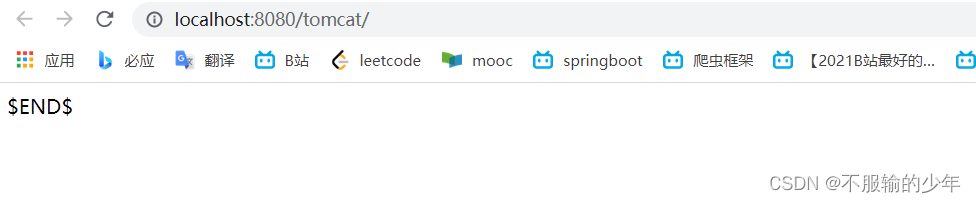
访问服务器,网页显示为

其实访问这个网址,默认访问的就是http://localhost:8080/tomcat/ 下面的index.jsp文件,我们修改下index.jsp文件,让其输出Hello Toncat

再次访问,发现网页已经显示Hello Tomcat

到此,我们已经成功在idea中部署了web项目,配置了tomcat,并解决了启动tomcat控制台输出乱码问题。启动服务器能够正常运行。
总结
到此这篇关于IDEA部署Tomcat的文章就介绍到这了,更多相关IDEA部署Tomcat内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
tomcat部署项目以及与IDEA集成的实现
tomcat部署项目的3种方式 直接将项目放到webapps目录 配置conf/server.xml文件 在conf\catalina\localhost创建任意名称的xml文件. 直接将项目放到webapps目录 新建一个haha文件夹,这个文件夹就是相当于一个项目 文件夹中创建一个a.xml文件 xml文件的内容为 把项目复制到webapps目录,重启tomcat 访问页面 如果出现乱码,可以参考这个解决tomcat 静态页面(html)中文乱码终极篇 /haha:项目的访问路径-->虚拟路
-
Idea部署tomcat服务实现过程图解
先配置项目的artifacts 配置启动项 创建一个tomcat服务 选择需要启动的服务(上面配置的artifacts) 启动服务 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
intellij idea tomcat热部署配置教程
1.设置Debugger-HotSwap 在setting界面,打开Debugger-HotSwap选项,确保勾选了Build project before reloading classes,同时选择Reload classes after compilation为Always.这样我们在编译某个修改了的java文件之后,就会利用HotSwap机制reload class,而Build project before reloading classes就确保了其他修改过的文件一起同步到部署目录.
-
基于IDEA部署Tomcat服务器的步骤详解
简介 基于IDEA部署Tomcat服务器,并在上面创建第一个servlet程序,实现前后端交互.然后做一个简单的四则运算计算器. 本程序基于2021年最新版IDEA,解决的与老版本配置不同问题 idea2021 最新 jihuo 教程(无线重制使用) 步骤一 安装Tomcat(前提已经安装好JDK) 1.Tomcat是免费的服务器,直接在官网下载即可 2.压缩包下载好后直接将其解压到指定路径下 3.在安装路径下有一个bin文件夹,在里面找到startup.bat文件,双击运行
-
idea远程debug调试部署在tomcat上项目
目录 一.IDEA添加Remote 二.服务器配置 三.开始debug调试 本机场景:spring boot项目部署在腾讯云服务器的tomcat里.注意:要保证本地的代码与服务器上部署的代码完全一致 一.IDEA添加Remote 第一步:打开IDEA上方的Edit Configurations 第二步:点击+号选择Remote 第三步:配置连接参数. Command line arguments for remote JVM:-agentlib:jdwp=transport=dt
-
IDEA部署Tomcat的超详细图文教程
目录 创建Web项目 配置tomcat 总结 创建Web项目 我们首先使用IDEA创建一个普通的java项目 创建好后的项目结构如上图,我创建的项目名称为tomcat,这个项目现在还是一个普通的java项目,想要开发web程序,我们还要做一下操作,首先我们先给项目添加依赖 首先右键自己创建的项目,然后点击add framework support 选择Web application,然后点ok 我们可以发现多了一个web文件夹,这个web文件夹里面就是放自己的web文件,例如html文件,jsp
-
jenkins+maven+svn自动部署和发布的详细图文教程
Jenkins Jenkins是一个开源的.可扩展的持续集成.交付.部署的基于web界面的平台.允许持续集成和持续交付项目,无论用的是什么平台,可以处理任何类型的构建或持续集成. 通常我们使用Jenkins主要实现以下功能: 持续集成指的是,频繁地(一天多次)将代码集成到主干.将软件个人研发的部分向软件整体部分交付,频繁进行集成以便更快地发现其中的错误. 持续交付指的是,频繁地将软件的新版本,交付给质量团队或者用户,以供评审.如果评审通过,代码就进入生产阶段. 正文开始 博主前几个月刚被忽悠到一
-
IDEA 2020 2全家桶安装激活超详细图文教程
IDEA-2020-2 全家桶激活超详细教程,详细步骤如下所示: 步骤一: 点击安装 步骤二: 进入安装页面, 直接Next 步骤三: 安装可能有两种情况,一种是新电脑刚安装,一种是电脑已安装旧版本,就版本的值需要如下图,就可以直接使用以前的配置,不需要卸载旧版本 如果是新电脑,就可能跳出不一样页面,没有设置存储,只需要如下选择即可 步骤四:选择安装位置 步骤五:创建桌面快捷 步骤六: 点击Install 安装 步骤七: 安装完成 步骤七点五:直接双击桌面快捷启动,弹框选择 步骤八: 然后进行
-
Idea配置超详细图文教程(2020.2版本)
Idea配置(2020.2版本)1.Idea 设置字体2.Idea配置Maven3.不区分大小写4.自动导包功能及相关优化功能5.自动编译6.多行显示7.单词拼写检查8.idea中 类中显示成员变量和方法9.idea中 查看 类的关系图10.idea中 切换背景图片11.idea中 File Type 过滤12.手动加入快捷键设置 1.Idea 设置字体 settings --> Editor --> Font 2.Idea配置Maven Settings --> Build Tools
-
windows安装python超详细图文教程
一.下载安装包 官网下载:python 3.6.0 打开链接滑到页面最下方 二. 开始安装 1.双击下载好的安装文件python-3.6.0-amd64.exe Install Now :默认安装 Customize Installation:自定义安装 Add Python 3.6 to PATH: 将python 加入环境变量 2.勾选Add Python 3.6 to PATH后,选择Customize Installation自定义安装 3.点击Next进行下一步 Install for
-
IDEA 2020 2全家桶安装激活超详细图文教程
推荐阅读: 最新idea2020注册码永久激活(激活到2100年) https://www.jb51.net/article/178193.htm IntelliJ IDEA 2020最新激活码(亲测有效,可激活至 2089 年) https://www.jb51.net/article/184631.htm IDEA-2020-2 全家桶激活超详细教程,详细步骤如下所示: 步骤一: 点击安装 步骤二: 进入安装页面, 直接Next 步骤三: 安装可能有两种情况,一种是新电脑刚安装,一种是电脑
-
xmind2022下载非试用超详细图文教程
目录 1. 下载文件展示 2. xmind下载 3. 关键步骤 4. 关闭更新 先来一个官网链接:https://www.xmind.cn/有钱的也可以支持一波 然后开始吧– 百度网盘获取地址: 链接: https://pan.baidu.com/s/1DT3Xu-hbakIh5soflJqyhw?pwd=6cuu 提取码: 6cuu 1. 下载文件展示 文件名“xmind12”,下载完打开文件夹界面 2. xmind下载 直接双击,自动安装到C盘,安装完自动打开,此时还是试用版!!! 3. 关
-
Python安装Graphviz 超详细图文教程
目录 Python 安装Graphviz 详细教程 Python安装Graphviz画图器 1.下载 2 .下载好了以后开始安装 3.安装成功以后可以检查一下是否安装成功 4.安装graphviz包 5.测试 Python 安装Graphviz 详细教程 Python安装Graphviz画图器 首先,要明确他是一个独立的软件,如果大家用pip的方法装了graphviz可以先卸载 pip uninstall graphviz 1.下载 https://graphviz.org/download/
-
Python安装Graphviz超详细图文教程
目录 Python安装Graphviz画图器 1.下载 2 .下载好了以后开始安装 3.安装成功以后可以检查一下是否安装成功 4.安装graphviz包 5.测试 Python安装Graphviz画图器 首先,要明确他是一个独立的软件,如果大家用pip的方法装了graphviz可以先卸载 pip uninstall graphviz 1.下载 https://graphviz.org/download/ 点进去上边这个链接 找到download 然后往下拉 找到windows的安装包(我是win
-
nginx部署vue项目的详细图文教程
首先需要在服务器里下载nginx, apt-get install nginx 检查nginx是否安装,输入如下命令后若出现版本号则安装成功 nginx -v 然后启动nginx server nginx restart 如果有如下报错,则按照它的提示下载相关插件 我这里下载了2次不同的插件.直到运行server nginx restart指令成功 此时打开浏览器,输入你的服务器ip,就可以看到nginx启动成功 之后进行Vue项目打包: 在你一般输入运行npm run dev的地方输入npm
随机推荐
- js控制fieldset高度的代码
- AjaxUI:滑动条
- android webview中使用Java调用JavaScript方法并获取返回值
- 浅谈JavaScript中null和undefined
- php_imagick实现图片剪切、旋转、锐化、减色或增加特效的方法
- Yii2中Restful API原理实例分析
- 详解javaweb中jstl如何循环List中的Map数据
- golang解析xml的方法
- 怎样判断一个盘上是否有文件
- 在Z-BLOG可用的新版ASP的GIF验证码[V70404]
- 解决mysql创建数据库后出现:Access denied for user 'root'@'%' to database 'xxx'的问题
- Android监听电池状态实例代码
- JAVA使用JDBC技术操作SqlServer数据库实例代码
- jquery插件jquery.LightBox.js实现点击放大图片并左右点击切换效果(附demo源码下载)
- javascript+HTML5的Canvas实现Lab单车动画效果
- Shell脚本批量重命名文件后缀的3种实现
- mysql存储引擎和数据类型(二)
- jQuery插件开发全解析
- android视频截屏&手机录屏实现代码
- Java项目安全处理方法

