go module构建项目的实现
目录
- module介绍
- 激活go module
- 创建go module项目
- go 工程构建
在go 1.11版本中引入了Go Module内置的包管理模块,是GOPATH的替代品,集成了版本控制和软件包分发支持的功能。即go使用modules管理依赖,项目依赖构建时不需要再依赖GOPATH环境变量。 要使用go module首先要激活modules .升级go到1.11版本 .这里给出官方文档: https://github.com/golang/go/wiki/Modules
module介绍
go module是go新的依赖包管理系统,go module 是go语言从1.11版本之后官方推出的版本管理工具,基于vgo演变而来,是一个新型的包管理工具,在go1.11和go1.12该功能还在试验阶段,从go 1.13开始,go module 成为了go语言默认的依赖管理工具,从go1.14开始已经用于生产环境,并且鼓励所有用户从其他依赖包管理系统迁移到go module
激活go module
设置环境变量GO111MODULE=on或者auto,mac下查看:
zhiyu@C02G64E0MD6R ~ % go env GO111MODULE="off"
需要将GO111MODULE设置为auto/on
export GO111MODULE="on"
创建go module项目
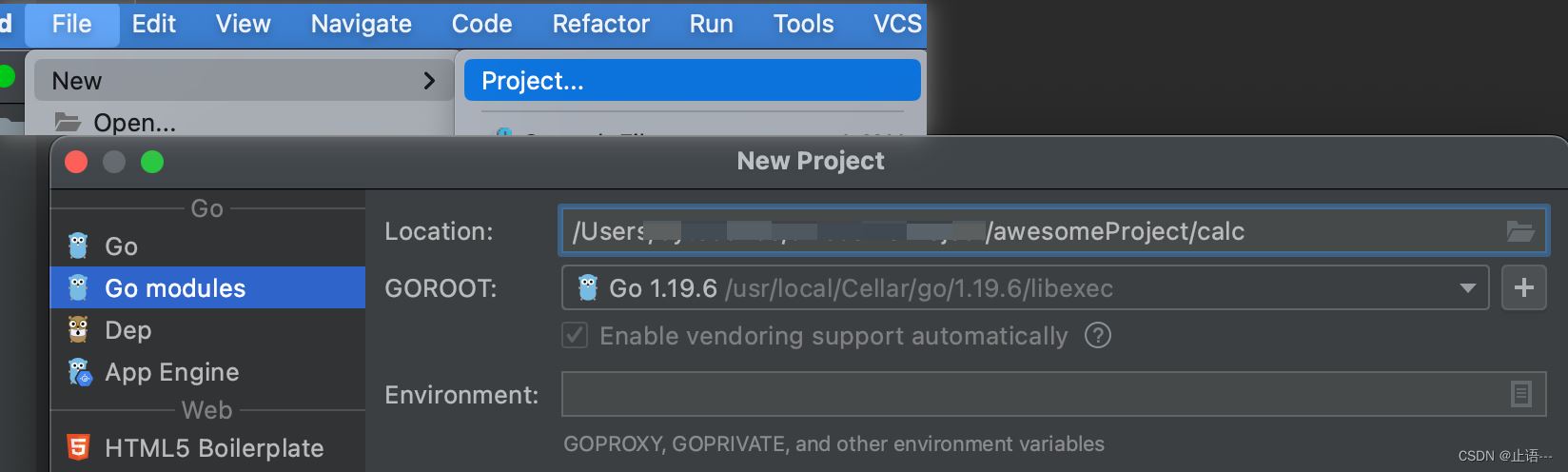
打开golang 创建新的工程,选择go mod,这里创建的

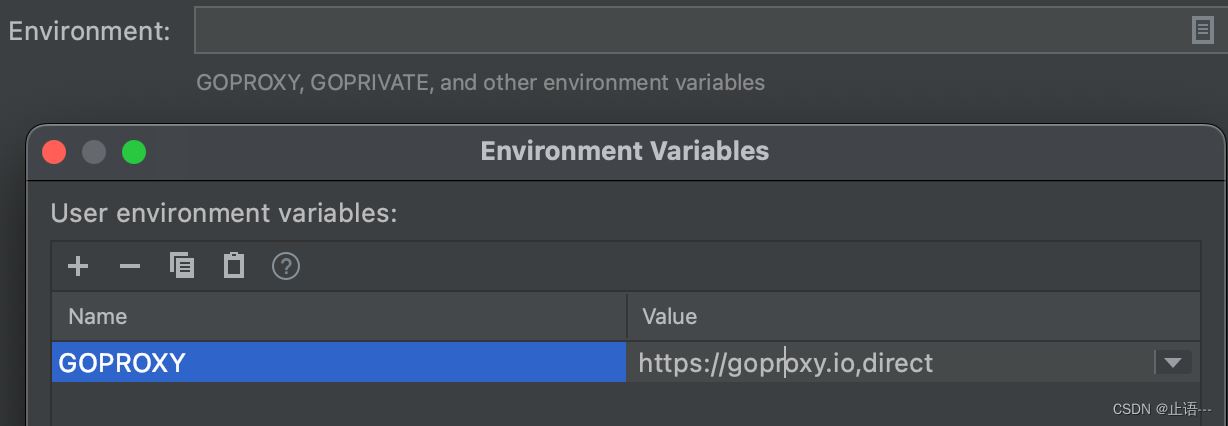
如果需要配置依赖包镜像,可以在 Environment 输入框中点击右侧图标,在弹出窗口新增 GOPROXY 环境变量进行设置

在 Value 下拉列表中选择 goproxy.io 这个镜像即可,这是 Go 官方提供的全球代理。除此之外,你也可以通过终端命令行设置这个代理:
go env -w GOPROXY=https://goproxy.io,direct
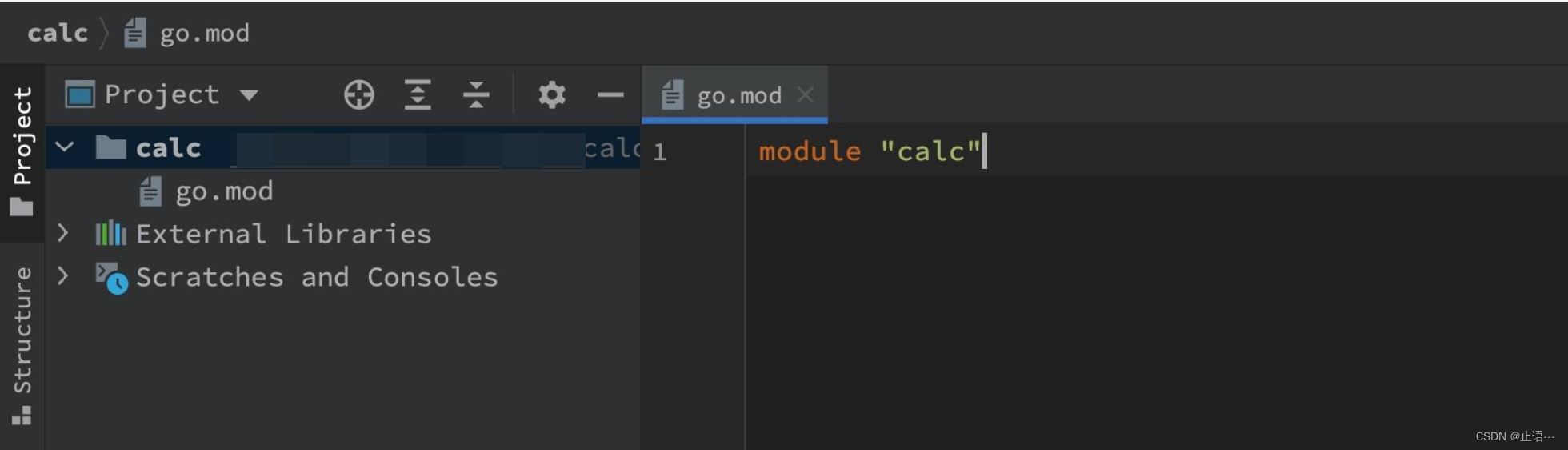
点击 OK 保存环境变量配置,在 GoLand 新建项目窗口点击右下角 Create 创建这个新项目,此时calc工程目录下新增go.mod文件,之后可以通过go mod来管理改项目的所有包依赖,目前这个文件包含的项目模块如下所示:

且go.mod的内容如上图所示
工程代码
主要是实现计算器的功能,入口程序子然是main.go,该文件最终会被编译为计算器程序的可执行文件
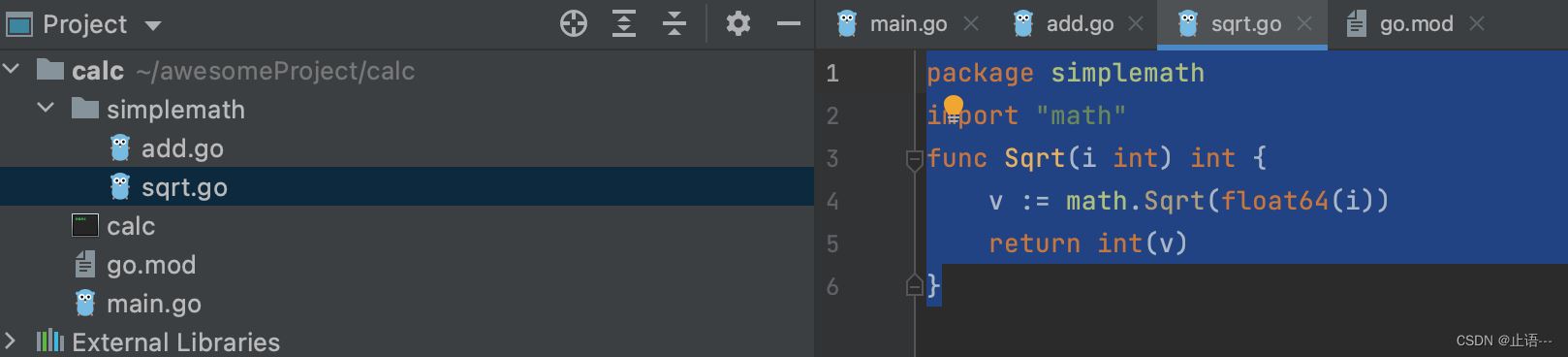
算法库位simplemath,一个函数功能对应一个Go文件,如add.go实现加法运算,sqrt.go实现平方根运算
接着在calc根目录下新增一个main.go文件,代码如下所示:
package main
import (
"calc/simplemath"
"fmt"
"os"
"strconv"
)
var Usage = func() {
fmt.Println("usage: calc command [arguments] ...")
fmt.Println("\nThe commands are:\n\tadd\t计算两个数值相加\n\tsqrt\t计算一个非负数的平方根")
}
func main() {
//用于获取命令参数,注意程序本身第是第一个参数
//比如 calc add 1 2 这条指令,第一个参数是calc
args := os.Args
if args == nil || len(args) < 3 {
Usage()
return
}
// 第二个参数表示计算方式
switch args[1] {
case "add":
if len(args) != 4 {
fmt.Println("Usage: calc add <intergerl><integerl>")
return
}
v1, err1 := strconv.Atoi(args[2])
v2, err2 := strconv.Atoi(args[3])
// 获取参数错误则退出
if err1 != nil || err2 != nil {
fmt.Println("Usage: calc add <integerl1><integerl2>")
return
}
// 从simplemath包中引入add方法
ret := simplemath.Add(v1,v2)
fmt.Println("Result: ", ret)
case "sqrt":
if len(args) != 3 {
fmt.Println("Usage: calc sqrt <integer>")
return
}
v, err := strconv.Atoi(args[2])
if err != nil {
fmt.Println("Usage: calc sqrt <interger>")
return
}
ret := simplemath.Sqrt(v)
fmt.Println("Result: ",ret)
default:
Usage()
}
}
注意:Go 是强类型语言,底层会自动根据赋值判断对应变量的类型,如果你试图声明一个没有初始化值的变量,就会报错
接着实现算法库,在命令行中执行
mkdir simplemath
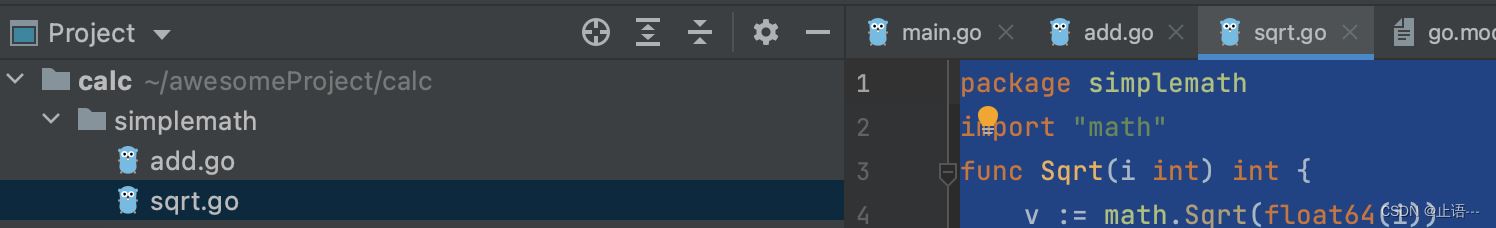
并手动创建两个文件分别是add.go和sqrt.go,工程目录如下,两个文件代码分别如下所示

package simplemath
func Add(a int, b int) int {
return a+b
}
package simplemath
import "math"
func Sqrt(i int) int {
v := math.Sqrt(float64(i))
return int(v)
}
go 工程构建
计算器项目的代码结构,在calc目前下并执行go build构建该项目,默认会在根目录下生成与项目名称同名的可执行文件,如下所示

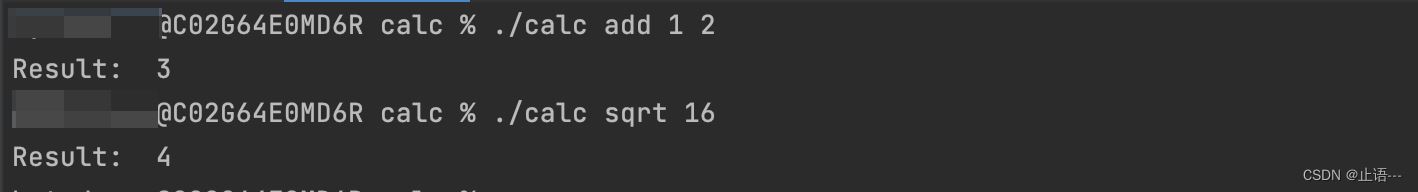
然后calc黑色图标这个文件就是可执行文件,然后在命令行进行测试

执行go build这就是为什么说 Go 命令行工具是非常强大的,我们不需要像 C 语言那样编写 makefile,因为这个工具会替我们分析,知道目标代码的编译结果应该是一个包还是一个可执行文件,并分析 import 语句以了解包的依赖关系,从而在编译 main.go 之前先把依赖的 simplemath 编译打包好。Go 命令行程序制定的目录结构规则让代码管理变得非常简单.
到此这篇关于go module构建项目的实现的文章就介绍到这了,更多相关go module构建项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

