React实现数字滚动组件numbers-scroll的示例详解
目录
- 一、设计原理
- 二、实现方式
- 三、使用方式
- 四、参数说明
数字滚动组件,也可以叫数字轮播组件,这个名字一听就是非常普通常见的组件,第一反应就是想找找网上大佬的东西顶礼膜拜一下,这一搜,还真是没找到趁手的╮(╯▽╰)╭。
最近接了大屏的需求,数字滚动肯定是免不了的,所以开始撸袖子,造轮子了( numbers-scroll )。
首先给大家看下轮子的效果吧:

一、设计原理
如果要做到数字滚动效果,就一定要让数字有从下往上移动的感觉。如果只是纯粹的数字变化,显示出来的效果就会比较普通了,没有什么视觉上的冲击感,如图所示:

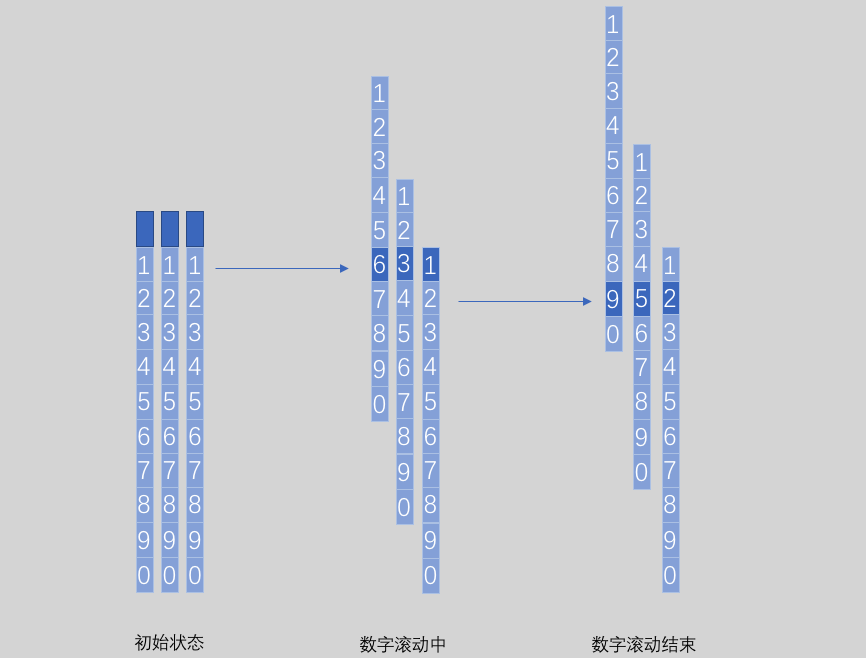
所以,我们需要数字在变化过程中,有种纸带往上抽的感觉。初始状态中,数字都在显示框下方等待。数字滚动中,则根据数字的大小决定滚动速度,数字越大,滚动越快;数字越小,则滚动越慢,这样会有一种参差的感觉,滚动的效果也会让人觉得更自然一些。

二、实现方式
初始状态中,每个数字展示的窗口下边都有0-9这10个数字在等待中,传入具体数字后,每个窗口就可以开始移动数字的位置了。
移动数字的位置可以有三种方式:1. 通过js改变样式(虽然逻辑更容易实现,但是执行效率太低,直接放弃);2. 通过animation来控制margin-top的值。3. 通过animation来控制transform的值。
虽然个人觉得通过tranform来控制显示位置会更好些,但是目前采用的是方式二,控制margin-top的值来展示数字的位置,效果还算可以了,有兴趣的同学可以改造成transform。
React代码片段如下:
<span className={scrollClass}>
<label style={numberStyle}>0</label>
<label style={numberStyle}>1</label>
<label style={numberStyle}>2</label>
<label style={numberStyle}>3</label>
<label style={numberStyle}>4</label>
<label style={numberStyle}>5</label>
<label style={numberStyle}>6</label>
<label style={numberStyle}>7</label>
<label style={numberStyle}>8</label>
<label style={numberStyle}>9</label>
<label style={numberStyle}>0</label>
</span>
Css代码片段如下:
.numbers-scroll00 {
margin-top: -10 * $marginTop;
animation: scrollNumber0 1s linear 1 normal;
-moz-animation: scrollNumber0 1s linear 1 normal;
-webkit-animation: scrollNumber0 1s linear 1 normal;
-o-animation: scrollNumber0 1s linear 1 normal;
}
@keyframes scrollNumber0 {
0% { margin-top: 0px; }
100% { margin-top: -1100;}
}
三、使用方式
1. 安装依赖:
npm install numbers-scroll --save
2. 引入数字滚动组件的两种示例:
// 示例1
import React, { useState } from 'react'
import NumbersScroll from 'numbers-scroll'
const MyNumberScroll = () => {
const [number, setNumber] = useState(896507);
return (
<div className="example-container">
<NumbersScroll
split={true}
value={number}
numberStyle={{
fontSize: 50,
background: "#51a4e9",
color: "#fff",
marginLeft: 2,
marginRight: 2
}}
/>
</div>
)
}
// 示例2
import React, { Component } from "react"
import NumbersScroll from 'numbers-scroll'
class MyNumberScroll extends Component {
constructor(props) {
super(props)
this.state = {
number: 896507
}
}
render() {
const { number } = this.state
return <div className="example-container">
<NumbersScroll
split={true}
value={number}
numberStyle={{
fontSize: 50,
background: "#51a4e9",
color: "#fff",
marginLeft: 2,
marginRight: 2
}}
/>
</div>
}
}
四、参数说明
为了能够让组件应用在更多场景中,可以传入4个参数:split,value,numberStyle,containerStyle;其中numberStyle,containerStyle可以分别控制数字和容器的样式,用户可以随时调整以适应自己的场景。
| 参数名 | 是否必须 | 默认值 | 描述 |
| split | 否 | fasle | 是否加上分隔符 |
| value | 是 | 0 | 显示数字 |
| numberStyle | 否 | 数字的样式 | |
| containerStyle | 否 | 容器的样式 |
numbers-scroll这个组件目前仅支持react,可以用于多种场景。
到此这篇关于React实现数字滚动组件numbers-scroll的示例详解的文章就介绍到这了,更多相关React数字滚动组件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

