vue子组件created方法不执行问题及解决
目录
- vue子组件created方法不执行
- 解决方法
- created和mounted方法没执行问题
vue子组件created方法不执行
近期做了一个项目 里面有一个树形菜单,将数据写在 js (死数据)中,所有的东西都能够正常执行(i 标签,子节点,父节点),但是当在请求接口文件或者请求后台数据的时候,发现引入的子组件的created方法不执行,但是点击父级菜单展开时还是能够触发,后来发现 是生命周期的问题,仔细查看一下,后来解决
解决方法
用watch 检测一下data的数据变化,created方法既然在点击的时候执行,所以也必须保留,好啦,就这样
created和mounted方法没执行问题
今天大意了,自己给自己整了一个问题,created方法和mounted方法没执行。
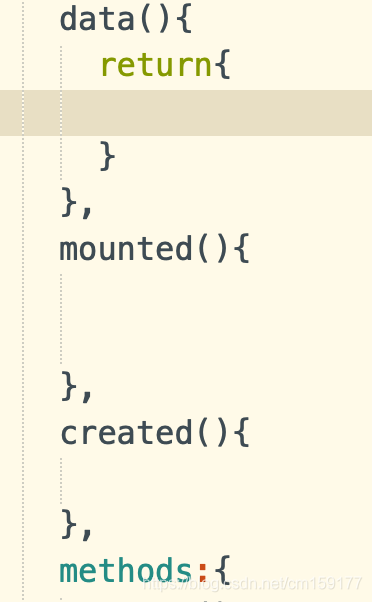
以为出了什么问题呢,原来是自己不小把这两个方法写到methods里面去了。
正确的是这两个方法是在外面的。
搞乌龙了。记一下,下次不要再犯这种错误。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue中created与mounted的区别浅析
大多数人在谈论生命周期钩子时会感到困惑的一件事是 created 和 mounted 之间的区别.有着相似的名称,觉得应该做同样的事情,但还是有一些细微的差别. 首先,created() 和 mounted() 都可以访问原型上的 data 和 props .例如,下面的代码中,这两个钩子将在控制台中打印出 My Data 和 My Props : <template> <div></div> </template> <script> expor
-
vue created钩子函数与mounted钩子函数的用法区别
1:在使用vue框架的过程中,我们经常需要给一些数据做一些初始化处理,这时候我们常用的就是在created与mounted选项中作出处理. 首先来看下官方解释,官方解释说created是在实例创建完成后呗立即调用. 在这一步,实例已完成以下配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调.然而,挂载阶段还没开始,$el 属性目前不可见. 这话的意思我觉得重点在于说挂架阶段还没开始,什么叫还没开始挂载,也就是说,模板还没有被渲染成html,也就是这
-
vue面试created中两次数据修改会触发几次页面更新详解
目录 面试题: 一.同步的 二.异步的 三.附加 总结 面试题: created生命周期中两次修改数据,会触发几次页面更新? 一.同步的 先举个简单的同步的例子: new Vue({ el: "#app", template: `<div> <div>{{count}}</div> </div>`, data() { return { count: 1, } }, created() { this.count = 2; this.coun
-
vue.js页面加载执行created,mounted的先后顺序说明
created页面加载未渲染html之前执行. mounted渲染html后再执行. 由于created在html模板生产之前所以无法对Dom进行操作而mounted可以. 补充知识:关于Vue子组件data选项某个属性引用子组件props定义的属性的几点思考 学过Vue的都知道Vue等MVVM框架相对于传统的JS库比如Jquery最大的区别在于数据驱动视图,重点在于数据,拿到数据后将数据通过模板{{}}语法或者v-html展示在页面上. 我们也都知道在Vue父子组件可以通过Props实现父组件
-
vue路由第二次进入页面created和mounted不执行问题及解决
目录 vue路由第二次进入页面created和mounted不执行 vue created.mounted等方法整理 总结 vue路由第二次进入页面created和mounted不执行 因为路由中created和mounted默认会进行缓存的,除非在router.js中配置:keepAlive: false: 这样是把这个页面的路由缓存给关闭了:true为开启,false为关闭: meta: { keepAlive: false }, 还有一种办法就是使用activated钩子就可以了 1.
-
vue 路由子组件created和mounted不起作用的解决方法
判断项目是否启用keep-alive 启用 使用exclude排除组件(我没有成功不知道为什么) <keep-alive exclude="needExcludeComponentName"> <router-view></router-view> </keep-alive> 使用v-if判断(成功解决) <keep-alive v-if="!$route.meta.noKeepAlive"> <ro
-
vue子组件封装弹框只能执行一次的mounted问题及解决
目录 vue子组件封装弹框只能执行一次的mounted vue mounted方法在什么情况下使用和js定时器使用 我们在什么时候使用mounted方法? 总结 vue子组件封装弹框只能执行一次的mounted 封装了一个子组件来处理弹框内容,发现只能执行一次,在父组件添加一个 v-if 即可,当每次弹框关闭的时候销毁掉该组件就没有问题了. 贴一下简易代码: 父组件: <add-dialog v-if="addVisible" :dialogVisible="addVi
-
vue 使用ref 让父组件调用子组件的方法
父级组件上的三个按钮可以 调用子组件loading的三个方法,执行不同的操作 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="vue.js" charset="utf-8"></script> </head> <body> <div id="app&qu
-
vue父组件异步获取数据传给子组件的方法
但是现在问题是父组件的数据是异步获取的,而子组件一开始就会渲染,如果此时没有传入数据,而子组件又要用到数据中的length属性时就会报错: 怎么办呢?最简单的办法就是让子组件条件渲染,当有数据的时候才渲染,这样就不会抛出错误了. 但是这还不够完美,子组件一般不直接使用父组件传来的值,二是监听一下,然后有变化了的时候再赋值给data,渲染的时候用data里的数据,这样就能保证随时动态更新数据 props: ['floorGoods'], data() { return{ flGoods: {} }
-
关于vue父组件调用子组件的方法
组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有些情况下,组件也可以表现为用 is 特性进行了扩展的原生 HTML 元素. 所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) 并提供相同的生命周期钩子. 我们都知道通过$ref可以获取到某个DOM,但是它也可以用来获取子组件的实例,调用子组件的方法 例: 子
-
vue父组件通过props如何向子组件传递方法详解
前言 本文主要给大家介绍了关于vue中父组件通过props向子组件传递方法的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍: vue 组件中的 this vue 中 data/computed/methods 中 this的上下文是vue实例,需注意. 例如: 注意:不应该对 data 属性使用箭头函数 (例如data: () => { return { a: this.myProp }} ) .理由是箭头函数绑定了父级作用域的上下文,所以 this 将不会按照期望指向 Vue 实例
-
Vue父组件调用子组件事件方法
Vue父组件向子组件传递事件/调用事件 不是传递数据(props)哦,适用于 Vue 2.0 方法一:子组件监听父组件发送的方法 方法二:父组件调用子组件方法 子组件: export default { mounted: function () { this.$nextTick(function () { this.$on('childMethod', function () { console.log('监听成功') }) }) }, methods { callMethod () { con
-
vue 子组件向父组件传值方法
子组件注册触发事件,父组件注册 触发子组件事件后的方法写在method里面 父组件这么写 <component-a v-on:child-say="listenToMyBoy"></component-a> <p>Do you like me? {{childWords}}</p> methods: { listenToMyBoy: function (somedata){ this.childWords = somedata } } 子
-
vue 点击按钮实现动态挂载子组件的方法
Vue.extend( options ) 参数: {Object} options 用法: 使用基础 Vue 构造器,创建一个"子类".参数是一个包含组件选项的对象. data 选项是特例,需要注意 - 在 Vue.extend() 中它必须是函数 示例:子组件 byMount.vue <template> <div> <div>mount content test!!</div> </div> </template&
-
Vue子组件向父组件通信与父组件调用子组件中的方法
子组件向父组件通信 子组件的button按钮绑定点击事件,事件方法名为sendToParent(), 该方法在子组件的methods中声明,实现功能this.$emit('cus-event',this.msg); 在父组件引入子组件,并给cus-event事件绑定doAction($event)方法,该方法中this.msg = e;console.log(e), 而msg已经在data中声明,其值为"子级消息",故最终的输出结果为: 展示父级接收到的消息:子级消息 父组件调用子组件
随机推荐
- Android Studio 引入 aidl 文件的方法汇总
- Flash 0day生成器提供下载
- JS实现跟随鼠标闪烁转动色块的方法
- php中使用session_set_save_handler()函数把session保存到MySQL数据库实例
- python去除空格和换行符的实现方法(推荐)
- Mysql使用大全 从基础到存储过程
- Javascript实现图片加载从模糊到清晰显示的方法
- nodejs处理图片的中间件node-images详解
- 用Greasemonkey 脚本收藏网站会员信息到本地
- IE cache缓存 所带来的问题收藏
- json格式的时间显示为正常年月日的方法
- jquery实现实时改变网页字体大小、字体背景色和颜色的方法
- javascript页面动态显示时间变化示例代码
- WordPress升级版本及安装插件出现”Problem with the SSL CA cert”的解决办法
- Python中的rjust()方法使用详解
- Kotlin 与 Java基本语法对比
- 关于C语言指针赋值的问题详解
- js数值和和字符串进行转换时可以对不同进制进行操作
- c#的datatable转list示例
- 深入理解Android MD5数据加密

