JavaScript对象的四种创建方法
目录
- 前言
- 1. 基于对象字面量
- 2. 利用new Object方式创建对象
- 3. 基于构造函数
- 4. 基于工厂方法
前言
今天我们来学习一下JavaScript中关于对象的四种创建方法。 首先,我们来确定一个对象的属性和方法。比如说,我们想要我们定义一个girlFriend的对象,希望她有名字name、年龄age的属性,希望有一个getName方法,来获取名字;最后属性是一个稍微复杂的对象属性address,它具有两个属性值,所在地name和邮政编码code。 接下来,我们来通过本篇内容,来看一下在JavaScript中可以有多少种方法创建一个这样的对象。
1. 基于对象字面量
基于对象字面量的方法,就是直接创建对象的属性及方法,也是最常用的创建对象的方法,它的优点是简单、方便,但无法进行相同对象的量产。
/* 1.基于对象字面量 */
let girlFriend = {
name: "萝莉",
age: 18,
getName: function() {
return this.name
},
address: {
name: '北京市',
code: '10000'
}
}
2. 利用new Object方式创建对象
利用Object方式创建对象,就是我们最常说的使用new Object来实现:
// 2. 利用new Object方式创建对象
function GirlFriend(name, age, address) {
this.name = name
this.age = age
this.address = address
this.setName = function() {
return (this.name)
}
}
//利用new 来创建对象
var girlFriend1 = new GirlFriend("萝莉", 18, {
name: '北京市',
code: '10000'
})
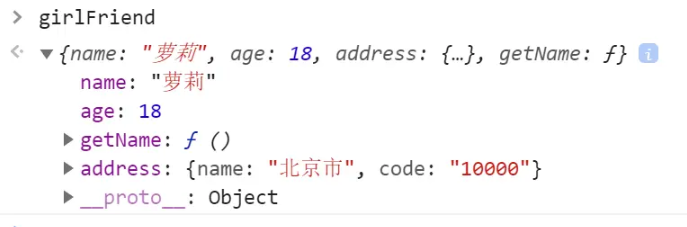
通过调试台运行girlFriend得出下面输出:

3. 基于构造函数
使用构造函数可以量产对象,注意第一个GirlFriend字母要大写,然后通过new GirlFriend 来实例化对象:
// 3. 基于构造函数
function GirlFriend(name, age, address) {
this.name = name
this.age = age
this.address = address
this.setName = function() {
return (this.name)
}
}
//利用new 来创建对象
var girlFriend1 = new GirlFriend("萝莉", 18, {
name: '北京市',
code: '10000'
})
4. 基于工厂方法
工厂方法是一种设计模式,通过封装函数来创建指定的对象,重点是抽象出创建对象时属性、函数的赋值过程,然后只对外暴露重新设置的属性值,工厂方法可以快速进行相同类型对象的量产:
// 4.基于工厂方法
function createGirlFriend(name, age, address) {
let o = new Object();
o.name = name;
o.age = age;
o.address = address;
o.setName = function() {
return this.name
}
return o;
}
let girlFriend = createGirlFriend('萝莉', 18, {
name: '北京市',
code: '10000'
})
这里定义了一个createGirlFriend的工厂方法,通过参数将属性传递给内部的o对象,最后返回o。然后实例化girlFriend,获得的结果与第一种方法一样:

到此这篇关于JavaScript对象的四种创建方法的文章就介绍到这了,更多相关JavaScript对象创建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

