Vue实现未登录跳转到登录页的示例代码
1、登录页登录成功时将服务端返回的标识存放起来

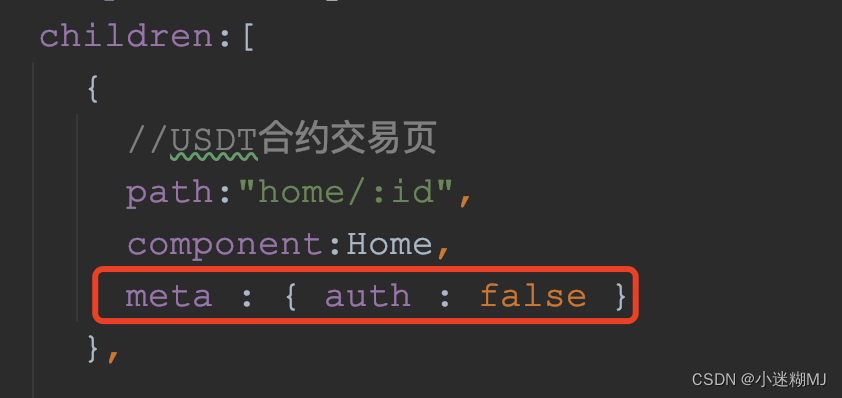
2、在router中给不需要登录的页面设置 meta : { auth : false },如首页

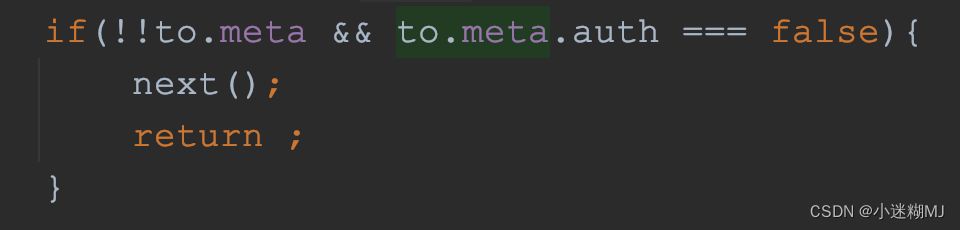
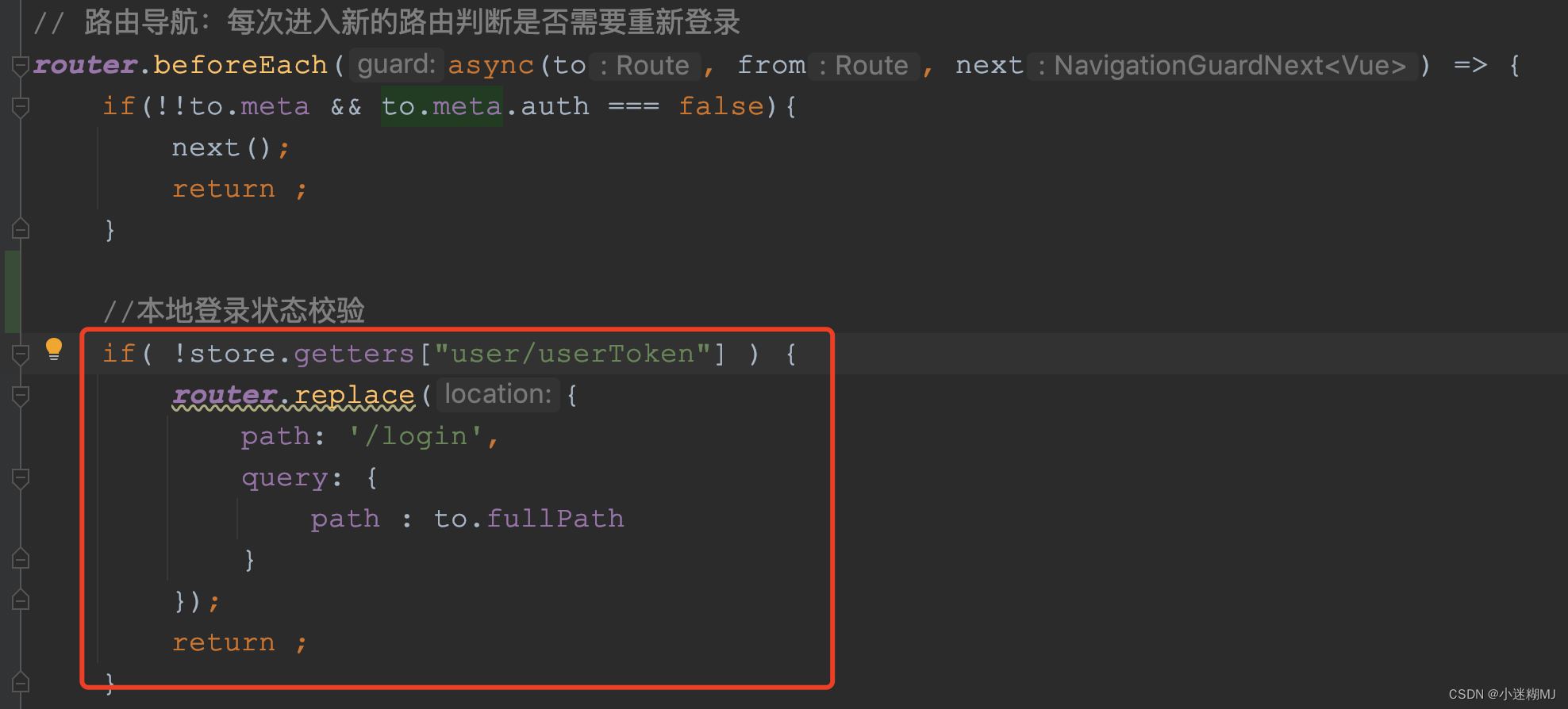
3、使用路由前置守卫beforEach,由于给路由设置了meta : { auth : false },如果是符合该属性时则不需要跳转登录页

4、接下来根据token是否存入到localstorage来进行判断或者cookie是否存入客户端做判断,这里在vuex中做处理

如果token和cookie不存在时则需要跳转到登录页

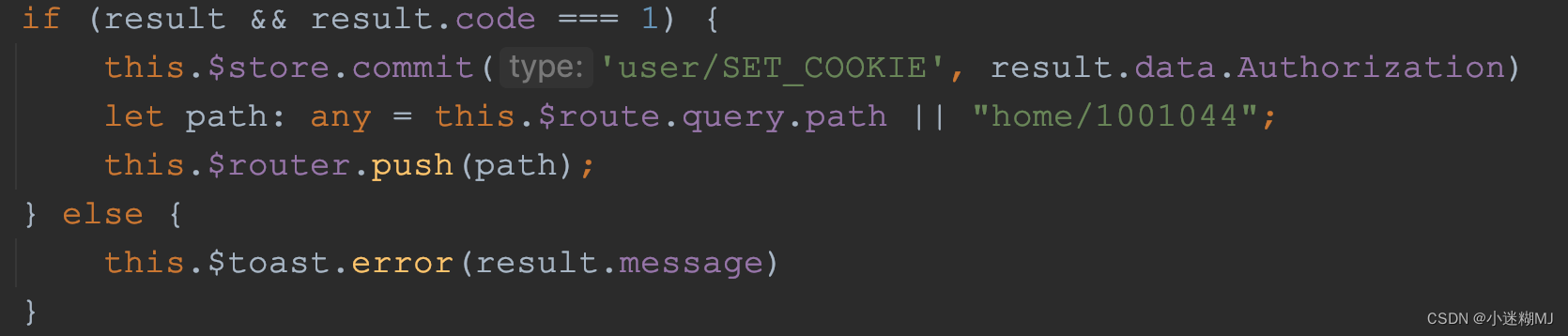
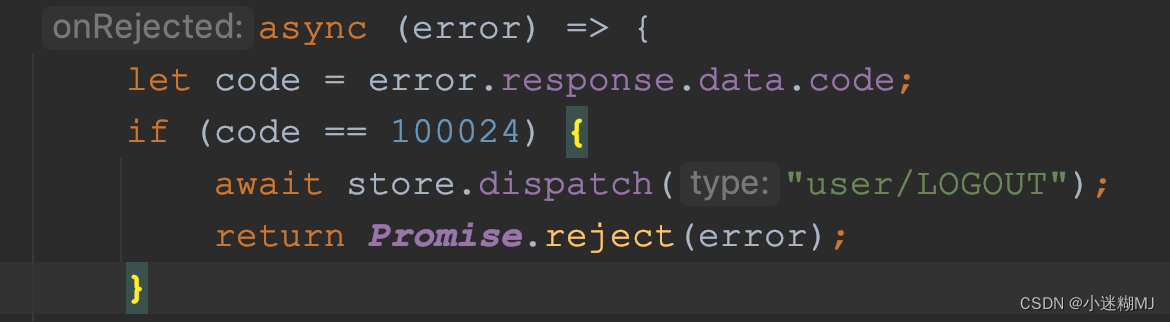
5、在axios中响应拦截response中做如下处理

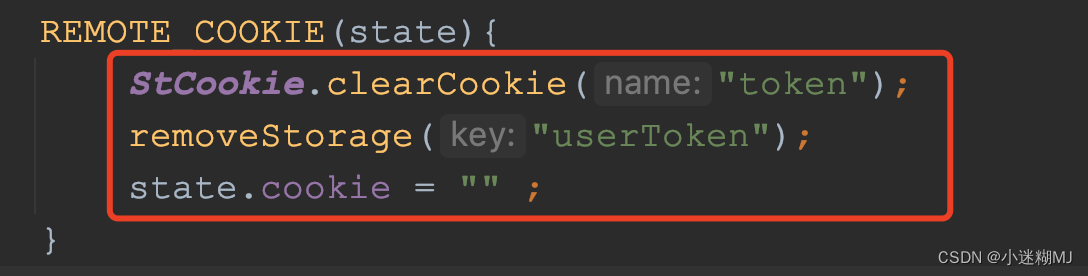
先获取服务端返回未登录的状态码,根据这个状态码做判断并将token,cookie置空后跳转到登录页


总结:
1、 to.fullPath将跳转的路由path作为参数,登录成功后跳转到该路由
2、vue router中meta 字段代表路由元信息,可以通过meta对象中的一些属性来判断当前路由是否需要进一步处理,如果需要处理,按照自己想要的效果进行处理即可(此处是不需要跳转登录页)
3、路由前置守卫beforEach接受三个参数
(1)to: Route: 即将要进入的目标
(2)from: Route: 当前导航正要离开的路由
(3)next
4、axios全局拦截器
(1)请求拦截器
axios.interceptors.request.use(res=>{
//发送请求前要做的事儿,例如统一cookie、设置请求头header等
return res
},(error)=>{
//请求发生错误时在这里处理
return Promise.reject(error)
})
(2)响应拦截器
axios.interceptors.response.use(res=>{
//请求成功时对响应数据做处理,做数据统一处理,常处理登录失败与失效
return res
},(error)=>{
//请求失败时在这里处理
return Promise.reject(error)
})
到此这篇关于Vue实现未登录跳转到登录页的示例代码的文章就介绍到这了,更多相关Vue 未登录跳转到登录页内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue-router判断页面未登录自动跳转到登录页的方法示例
1.定义路由的时候配置meta属性,requireAuth用来标记跳转的这个路由是否需要检测登录 下面的两个页面,登录页不需要检测,首页需要检测 const routers = [ { path: '/', component: App, children: [ { path: '/login', component: Login, meta: { title: '登录' } }, { path: '/home', component: Home, meta: { title: '首页', re
-
vue实现未登录跳转到登录页面的方法
环境:vue 2.9.3; webpack;vue-router 目的:实现未登录跳转 例子:直接在url地址栏输入...../home,但是这个页面要求需要登陆之后才能进入,判断的值就通过登陆之后给本地缓存存入的token判断,如果没有就跳转到登录页面,有的话就打开. 图示: 1.直接在url地址栏输入http://127.0.0.1:9000/#/home,但是页面会直接跳转到登录页,而且会带上参数. --------------------------------------------分
-
Vue-router路由判断页面未登录跳转到登录页面的实例
如下所示: router.beforeEach((to, from, next) => { if (to.matched.some(record => record.meta.requireAuth)){ // 判断该路由是否需要登录权限 if (token) { // 判断当前的token是否存在 next(); } else { next({ path: '/login', query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该
-
vue利用全局导航守卫作登录后跳转到未登录前指定页面的实例代码
有这样一个场景:如果你在登录之前输入了http://localhost:8080/oauth2-mgm-app/#/userManage,想进入userManage页面,但是由于没有登录,系统是不会让你进入这个页面,之后会被定向到login页面.但是在登录之后,认为你有这个权限了,就需要重新定向到userManage页面.大致流程图如图1所示: 图1 登录后跳转到未登录前指定页面流程图 在vue-route的官方文档里其实有给到过这个demo,官方文档链接在此:https://router.vu
-
Vue实现未登录跳转到登录页的示例代码
1.登录页登录成功时将服务端返回的标识存放起来 2.在router中给不需要登录的页面设置 meta : { auth : false },如首页 3.使用路由前置守卫beforEach,由于给路由设置了meta : { auth : false },如果是符合该属性时则不需要跳转登录页 4.接下来根据token是否存入到localstorage来进行判断或者cookie是否存入客户端做判断,这里在vuex中做处理 如果token和cookie不存在时则需要跳转到登录页 5.在axios中响应拦
-
react-navigation 如何判断用户是否登录跳转到登录页的方法
本文介绍了react-navigation 如何判断用户是否登录跳转到登录页的方法,分享给大家,也给自己留个笔记,具体如下: 新建一个index.js import React, {Component} from 'react'; import {AppRegistry, Text, View, Button,Image,StyleSheet,BackHandler,ToastAndroid} from 'react-native'; import { StackNavigator,TabNav
-
Spring boot+mybatis+thymeleaf 实现登录注册增删改查功能的示例代码
本文重在实现理解,过滤器,业务,逻辑需求,样式请无视.. 项目结构如下 1.idea新建Spring boot项目,在pom中加上thymeleaf和mybatis支持.pom.xml代码如下 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3
-
Springboot+Vue+shiro实现前后端分离、权限控制的示例代码
本文总结自实习中对项目的重构.原先项目采用Springboot+freemarker模版,开发过程中觉得前端逻辑写的实在恶心,后端Controller层还必须返回Freemarker模版的ModelAndView,逐渐有了前后端分离的想法,由于之前,没有接触过,主要参考的还是网上的一些博客教程等,初步完成了前后端分离,在此记录以备查阅. 一.前后端分离思想 前端从后端剥离,形成一个前端工程,前端只利用Json来和后端进行交互,后端不返回页面,只返回Json数据.前后端之间完全通过public A
-
使用Vue+Django+Ant Design做一个留言评论模块的示例代码
1.总览 留言的展示参考网络上参见的格式,如掘金社区: 一共分为两层,子孙留言都在第二层中 最终效果如下: 接下是数据库的表结构,如下所示: 有一张user表和留言表,关系为一对多,留言表有父留言字段的id,和自身有一个一对多的关系,建表语句如下: CREATE TABLE `message` ( `id` int NOT NULL AUTO_INCREMENT, `date` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP, `content` text
-
vue移动端项目中如何实现页面缓存的示例代码
背景 在移动端中,页面跳转之间的缓存是必备的一个需求. 例如:首页=>列表页=>详情页. 从首页进入列表页,列表页需要刷新,而从详情页返回列表页,列表页则需要保持页面缓存. 对于首页,一般我们都会让其一直保持缓存的状态. 对于详情页,不管从哪个入口进入,都会让其重新刷新. 实现思路 说到页面缓存,在vue中那就不得不提keep-alive组件了,keep-alive提供了路由缓存功能,本文主要基于它和vuex来实现应用里的页面跳转缓存. vuex里维护一个数组cachePages,用以保存当前
-
Vue+jquery实现表格指定列的文字收缩的示例代码
本文介绍了Vue+jquery实现表格指定列的文字收缩的示例代码,分享给大家,具体如下: 效果很简单,但是写起来真的不容易,因为Vue对于没有React这种前端框架经验的人是不友好的 (少吐槽,多工作,省下时间出去hi) 先说一下我走过的弯路:我之间想通过 v-if 指令去操作这一列 代码是这样的: <el-table-column width="250" align="center" label="比较基准"> <templa
-
基于vue的tab-list类目切换商品列表组件的示例代码
在大多数电商场景中,页面都会有类目切换加上商品列表的部分,页面大概会长这样 每次写类似场景的时候,都需要去为类目商品列表写很多逻辑,为了提高开发效率我决定将这一部分抽离成组件. 实现 1.样式 所有tab栏的样式和商品列表的样式都提供插槽,供业务自己定制 2.变量 isTabFixed: false,//是否吸顶 tab: 1,//当前tab page: 1,//当前页数 listStatus: { finished: false,//是否已是最后一页 loading: false,//是否加载
随机推荐
- Prototype RegExp对象 学习
- Vmware10上MAC OS 10.9安装配置方法图文教程
- jQuery事件与动画基础详解
- 教育网代理 ip列表2
- 详解使用zxing库生成QR-Code二维码
- javascript观察者模式实现自动刷新效果
- js 随机数代码大全第1/2页
- c#中两种不同的存储过程调用与比较
- PHP框架Laravel插件Pagination实现自定义分页
- Spring学习笔记2之表单数据验证、文件上传实例代码
- php实现用已经过去多长时间的方式显示时间
- 基于JS实现的随机数字抽签实例
- a10 config backup for aXAPI
- jQuery对象和DOM对象的相互转化实现代码
- 深入C# winform清除由GDI绘制出来的所有线条或图形的解决方法
- android教程之使用popupwindow创建菜单示例
- Android端“被挤下线”功能的单点登录实现
- 基于Vue开发数字输入框组件
- unity5.6 导出gradle工程 Android Studio 导入问题及处理方法
- Python3+Pycharm+PyQt5环境搭建步骤图文详解

