JS利用 React.lazy 优化页面初次渲染
目录
- 一、需求背景
- 二、代码分析
- 三、技术实现
- 1. 路由懒加载
- 2. Prefetch 预获取
一、需求背景
主站采用qiankun微前端方式嵌入新项目,qiankun会阻塞子应用资源加载,这导致应用白屏时间增加,希望在子应用端进行优化以减少白屏时间。
二、代码分析
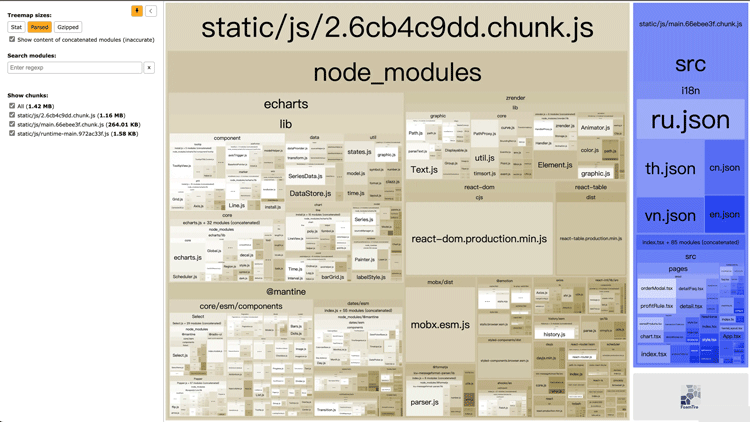
利用 webpack-bundle-analyzer 检查当前 bundle
// 安装
npm install -D webpack-bundle-analyzer
// 配置
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin()
]
}
// 使用 构建时自动弹出
npm run build

第三方库如echarts已经使用按需引入方案,从代码体积层面已无优化空间
由图可知,当前 bundle 体积集中在2.6cb4c9dd.chunk.js中,有必要进行代码分割
优化方向:
- 使用路由懒加载,延迟加载在初次渲染时未用到的组件。
- 使用 prefetch 功能,在首页必须资源加载完后自动加载其他路由页面资源,防止路由跳转白屏
三、技术实现
1. 路由懒加载
使用 React.lazy
const Market = React.lazy(() => import(/* webpackChunkName: "Market" */ './pages/market')) const Record = React.lazy(() => import(/* webpackChunkName: "Record" */ './pages/Myrecord')) const Detail = React.lazy(() => import(/* webpackChunkName: "Detail" */ './pages/detail'))
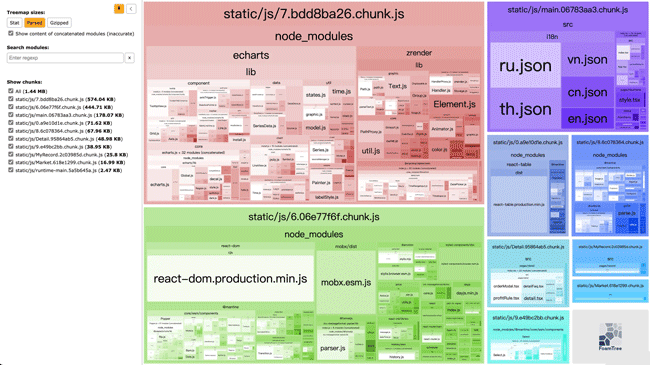
打包分析图:

由图可以看到,webpack 不仅将路由分离成了单独的bundle,并且对依赖进行了拆解,将首屏未用到的第三方依赖,如echarts、zrender拆分到单独的 bundle 中,只在需要的路由页进行加载,这大大减少了首屏资源加载体积(37%),将明显提前进入首屏渲染逻辑。
2. Prefetch 预获取
由于路由懒加载功能将非首屏依赖抽离出来,默认只在进入对应路由页面时刻进行加载,这会导致路由跳转时出现白屏或者loading,影响用户体验。所以我们使用 Prefetch预获取功能来帮助解决这个问题。
使用 webpackPrefetch:告诉浏览器将来可能需要该资源来进行某些导航跳转
const Market = lazy(() => import(/* webpackPrefetch: true, webpackChunkName: "Market" */ './pages/market')) const MyRecord = lazy(() => import(/* webpackPrefetch: true, webpackChunkName: "MyRecord" */ './pages/record')) const Detail = lazy(() => import(/* webpackPrefetch: true, webpackChunkName: "Detail" */ './pages/detail'))
在首页资源加载完成后,其他路由页资源会以低优先级的顺序在后台下载。在跳转其他页面时,可以快速从命中缓存,从而提前进入渲染逻辑。提升用户体验。
到此这篇关于JS利用 React.lazy 优化页面初次渲染的文章就介绍到这了,更多相关JS React.lazy 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

