pycharm 无法加载文件activate.ps1的原因分析及解决方法
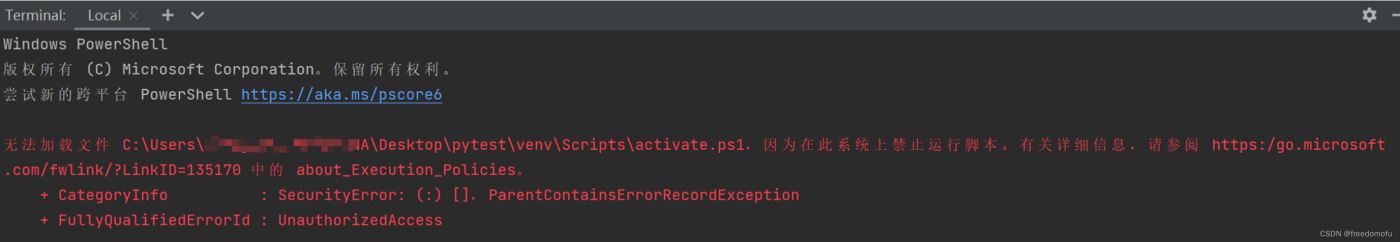
pycharm报错提示:无法加载文件\venv\Scripts\activate.ps1,因为在此系统上禁止运行脚本
在pycharm终端出现报错:无法加载文件\venv\Scripts\activate.ps1,因为在此系统上禁止运行脚本。

解决办法
1.终端输入get-executionpolicy,回车返回Restricted。

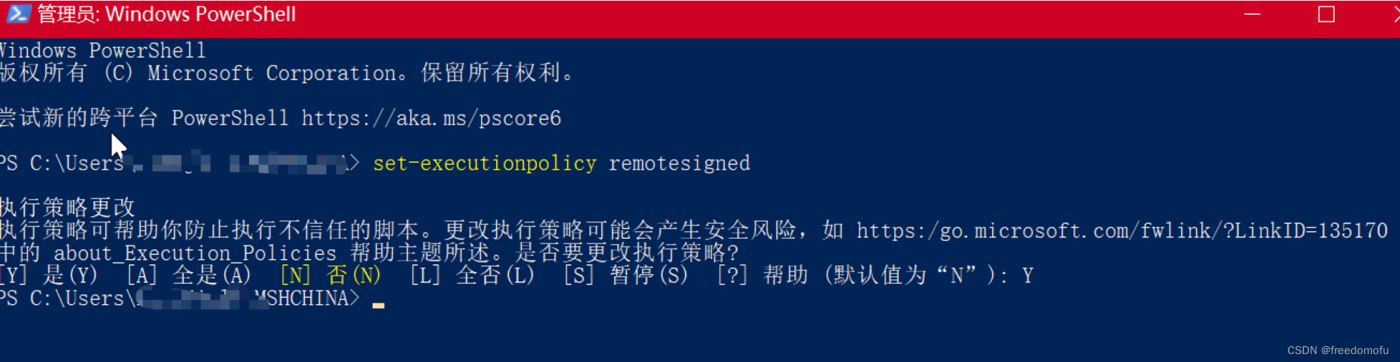
2.复制Windows Powershall在windows以管理员的身份运行,命令窗口输入set-executionpolicy remotesigned,回车,输入Y。

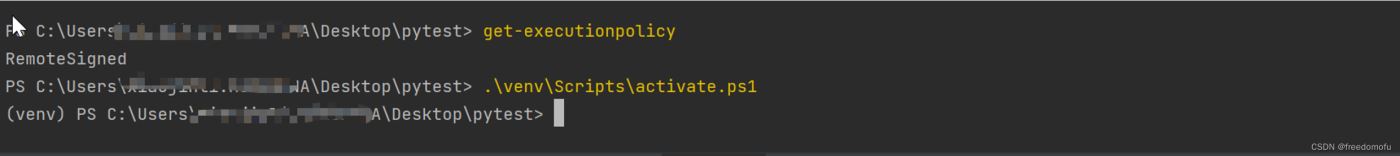
3.pycharm终端写入get-executionpolicy命令回车,返回remotesigned。

4.输入可执行文件.\venv\Scripts\activate.ps1回车,没有报错,问题解决。

参考二:pycharm:无法加载文件activate.ps1,因为在此系统上禁止运行脚本
Pycharm 添加虚拟环境,按启动的时候提示如下错误:

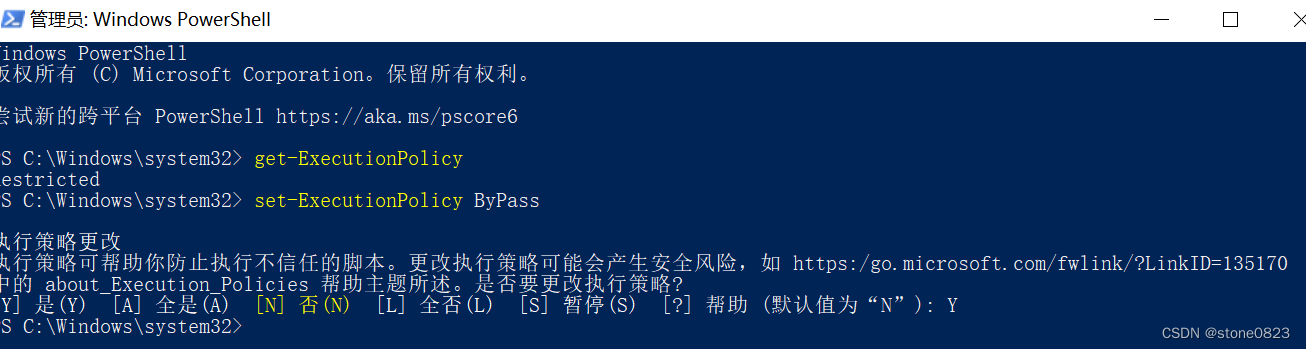
原因是 Windows 权限执行策略改变不允许。以管理员身份打开 PowerShell,执行如下操作:
get-ExecutionPolicy set-ExecutionPolicy bapss

到此这篇关于pycharm 无法加载文件activate.ps1的原因分析的文章就介绍到这了,更多相关pycharm 无法加载文件activate.ps1内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
pycharm远程连接服务器调试tensorflow无法加载问题
最近打算在win系统下使用pycharm开发程序,并远程连接服务器调试程序,其中在import tensorflow时报错如图所示(在远程服务器中执行程序正常): 直观错误为: ImportError: libcusolver.so.8.0: cannot open shared object file: No such file or directory Failed to load the native TensorFlow runtime. 原因为无法加载libcusolver.so等,查
-
pycharm 无法加载文件activate.ps1的原因分析及解决方法
pycharm报错提示:无法加载文件\venv\Scripts\activate.ps1,因为在此系统上禁止运行脚本 在pycharm终端出现报错:无法加载文件\venv\Scripts\activate.ps1,因为在此系统上禁止运行脚本. 解决办法 1.终端输入get-executionpolicy,回车返回Restricted. 2.复制Windows Powershall在windows以管理员的身份运行,命令窗口输入set-executionpolicy remotesigned,回车
-
spring boot 本地图片不能加载(图片路径)的问题及解决方法
在使用html加载图片时,发现本地图片在页面上不能显示,但是直接引用网络上的资源是可以显示的.参考了众多前人的经验,得出一下结论: 本地图片不能显示最主要的问题是,图片在本地url和图片在服务器上被加载是的URL是不一样的.也就是路径的问题. 解决的办法其实很简单,只要写一个配置文件,也就是图片位置的转化器,原理是虚拟一个在服务器上的文件夹,与本地图片的位置进行匹配. 在调用本地图片时,就相当于调用服务器上的图片. 关键的代码如下: @Configuration public class MyW
-
Angular懒加载机制刷新后无法回退的快速解决方法
今天在项目中遇到一个很奇怪的问题,使用oclazyload懒加载angular的模块,刷新页面后,单击回退按钮无法返回上一个页面.估计是使用懒加载机制销毁了angular内部的state关联,导致无法回到上一个state(单击回退按钮 ui-routre的 $stateChangeStart 事件都不会触发),当然这只是猜测,由于事件关系也没有去深入的探究源码. angular懒加载机制刷新后无法回退的解决方案 : 通过查看angular(ionic)的源码发现$browser这个服务上有个on
-
idea2020.1无法自动加载maven依赖的jar包问题及解决方法
解决方法:maven的配置文件 <mirror> <id>aliyunmaven</id> <mirrorOf>*</mirrorOf> <name>阿里云公共仓库</name> <url>https://maven.aliyun.com/repository/public</url> </mirror> 然后在idea的setting中配置如下的参数: -Dmaven.wagon.ht
-
使用ajax加载的页面中包含的javascript的解决方法
1.[使用iframe] 在需要加载的页面中添加一个iframe,如下 复制代码 代码如下: <iframe style="display:none" onload="javascript: close_ticket_onload()"></iframe> onload中添加你所要调用的函数,如果加载的页面在弹出层中,此函数需要放在弹出此层的父页面! 2.[使用eval] 如果使用innerHTML填充XMLHttp取得的数据.如:xxx.i
-
JQuery EasyUI 加载两次url的原因分析及解决方案
1.传统方式 <span style="font-size:18px;">$(function () { var url = "../Source/Query/jhDataQry.ashx?action=query"; $(dg).datagrid({ url: url, queryParams: { qsrq: qsrq, zzrq: zzrq } }); }) <table id="DataGrid" class="
-
Python pycharm 同时加载多个项目的方法
在pycharm中只能一个项目存在,想打开另一个项目只能建一个新窗口或者把当前窗口覆盖掉. 在pycharm中其实可以同时打开多个项目: 1.file->setting->project 2.选择project structure,在窗口右侧的add content root 中添加要显示的项目 以上这篇Python pycharm 同时加载多个项目的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决Python 使用h5py加载文件,看不到keys()的问题
python 3.x 环境下,使用h5py加载HDF5文件,查看keys,如下: >>> import h5py >>> f = h5py.File("a.h5",'r') >>> f.keys() 结果看不到keys: KeysView(<HDF5 file "a.h5" (mode r)>) 原因主要是 python2.x 和 python3.x对keys方法的返回处理不同. 官方说明如下: Wh
-
js判断图片加载完成后获取图片实际宽高的方法
本文实例讲述了js判断图片加载完成后获取图片实际宽高的方法.分享给大家供大家参考,具体如下: 通常,我们会用jq的.width()/.height()方法获取图片的宽度/高度或者用js的.offsetwidth/.offsetheight方法来获取图片的宽度/高度,但这些方法在我们通过样式设置了图片的宽高后获取的就不是图片的实际宽高,这显然在有些时候不是我们想要的结果,那么有没有一种方法来获取这样的实际宽高呢?答案是有的.下面的代码就能解决这样的问题: <img src="01.jpg&q
-
Android RecyclerView 上拉加载更多及下拉刷新功能的实现方法
RecyclerView 已经出来很久了,但是在项目中之前都使用的是ListView,最近新的项目上了都大量的使用了RecycleView.尤其是瀑布流的下拉刷新,网上吧啦吧啦没有合适的自己总结了一哈. 先贴图上来看看: 使用RecyclerView实现上拉加载更多和下拉刷新的功能我自己有两种方式: 1.使用系统自带的Android.support.v4.widget.SwipeRefreshLayout这个控价来实现. 2.自定义的里面带有RecyleView的控件. 使用RecycleVie
随机推荐
- AJAX应用实例之检测用户名是否唯一(实例代码)
- 最新迅雷本地溢出POC
- .net让线程支持超时的方法实例和线程在执行结束后销毁的方法
- PHP实现的下载远程文件类定义与用法示例
- 举例讲解Python设计模式编程的代理模式与抽象工厂模式
- ajax怎么打开新窗口具体如何实现
- JavaScript选取(picking)和反选(rejecting)对象的属性方法
- jQuery 获取URL参数的插件
- C#结构体特性实例分析
- C#操作读取、写入XML文档的实用方法
- JavaScript fontcolor方法入门实例(按照指定的颜色来显示字符串)
- Struts2中图片以base64方式上传至数据库
- 114啦源码(114la)不能生成地方房产和地方报刊问题4级页面0字节的解决方法
- c#测试反射性能示例
- 安卓版本微信跳一跳自动执行代码剖析
- PHP重置数组为连续数字索引的几种方式总结
- python批量修改文件夹及其子文件夹下的文件内容
- 使用bootstrap实现下拉框搜索功能的实例讲解
- Python面向对象之类和对象实例详解
- php如何把表单内容提交到数据库

