ASP.NET使用AjaxPro实现前端跟后台交互详解
使用 AjaxPro 进行交互,很多人都写过文章了,为什么还要继续老生常谈呢。因为有一些细节上的东西我们需要注意,因为这些细节如果不注意的话,那么程序会报错,而且维护性较差。
引言
一.首先,还是那句话,欲练神功,必先自宫。我们开发程序第一步首先是搭建环境。

启动Visual Studio ,我的版本是2012啊,不过这个不影响的。先创建一个网站项目, 在项目中加入 Bin 目录,再添加一个 Index 页面。
然后,我们需要去网上下载 AjaxPro.2.dll 百度一下就一堆链接,这里我就不多说什么了。然后把下载到的 AjaxPro.2.dll 的文件复制或引入到 Bin 目录中。接着,在 Web.config 的 <system.web> 标签下写入以下内容。

<httpHandlers> <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> </httpHandlers>
并且在服务器后台类中,作以下修改:
using AjaxPro; //(1) AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); //(2) [AjaxPro.AjaxMethod] //(3)
(1):引入 AjaxPro 命名空间
(2):注册类信息到前台页面
(3):每个前台页面需要调用的函数前面加上这个

这里我这有个实例,注意一点:在 Page_Load() 函数当中,使用了一个判断。 if(Page.IsCallback) 它的作用是它 获得一个值,表示页面请求是否是回调的结果。它的一个特殊的回传,所以往返总是发生;但是,与传统的回发不同,脚本回调不会重绘整个页面。 这是在别的博主那里爬来的,这是原文,也是个人的一个小编程习惯,我也不知道具体有什么用,但是我就是知道有用。
以上,咱们就把这个 AjaxPro.2 环境搭建完了。
二. 接着,就开始调用了。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Index.aspx.cs" Inherits="Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>AjaxPro.2.dll</title>
<script>
function show() {
//(1)
var name = Index.getName().value;
alert("My Name is :" + name);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" value="show" onclick="show()" />
</div>
</form>
</body>
</html>
这里, Index 是这个类的类名,不知道还记不记得。咱们写过这样一段代码 AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); 在配置环境的时候申明的类名。前端页面也是通过这个找到我们的类的。.value 也是一个重点,我记的我第一次用这个插件的时候。返回一个 Password 判断是否登陆成功,一直都是失败,这个插件页面用日志信息,我就只能一个一个 alert 终于让我抓着了,如果这里不用 value 会获取很多实际应用用不上的信息,这里需要注意。
1)以为这样就可以调用成功了?太天真了,这里咱们说第一个细节:改变项目的托管管道模式
鼠标单击选中这个项目,然后按 F4 键,会出现这个项目的属性。将这个属性改成传统型,就行了。如果是集成,则会报 500.23


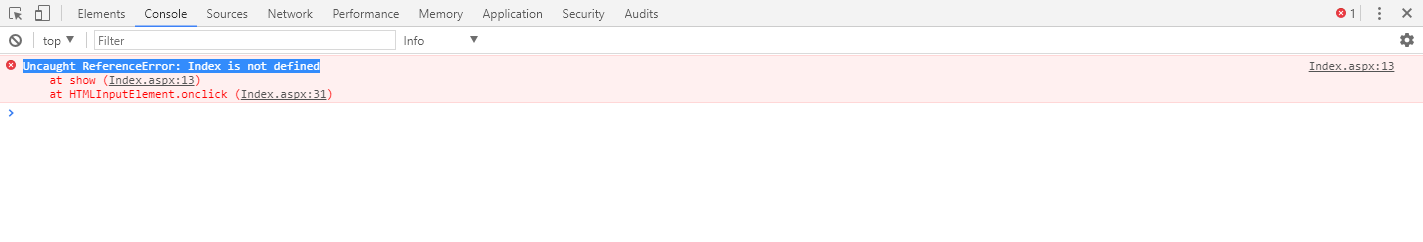
2)还有一点,也是一个错误。这种错误编译时不会出错,加载页面时也不出错。只有调用到 AjaxPro.2 的是时候才报错Uncaught ReferenceError: Index is not defined 当调用后台代码的不起作用时就需要注意是否是这个问题,因为这个报错它不会出现在页面,也不会被编译。想要看到这个错误,必须按 F12 页面调试,我知道Google Chrome 浏览器 的错误显示在 Console 选项卡当中,其他浏览器博主就不是特别清楚了。

这个错误的原因啊,博主也查了许多资料,但是很少有具体的描述。这里博主也只能做一个博主自己的总结,如果有人知道哪里有错误,希望各位能积极指正(别客气,互相进步啊!!)。博主的分析呢,就是因为搭建环境时,又什么地方出了问题。 搭建环境博主刚刚也在前文中讲的比较清楚了,如果出现这个错误,应该有 7 成是这个原因。
3)这也是一个博主告诉我的细节啊!他这么说的:调用的时候,不一定要用声明的那个类名喔。可以使用 [AjaxNamespace("DEMO")] 这个标签,对这个类进行重命名。博主试了一下,确实是可以的。把这个标签放在被调用的类前面,记得是类前面哦。就可以了。



可以看到,效果是实现了的!这个标签还是非常实用的。
非常感谢大家观看,也希望各位对博主以上所述的有任何错误指正,请评论告诉我。我会及时验证并修改,希望不要误导他人。非常感谢!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

