详解Openstack组件部署 — Overview和前期环境准备
前言
一直以来对OpenStack都是心存向往的,大学的毕业设计题目也是《Openstack Dashboard的页面定制》,还以此获得了当年的优秀毕业论文。从学生年代懵懂的将技术方向定位为系统架构到逐渐转型踏上Openstack开发之路,走的磕磕碰碰,总得来说还是希望能为Openstack做出一些自己的贡献。即便微不足道,我想这正正就是开源的魅力和力量吧。
Openstack系列博文会从最基本的部署 –> 组件功能实现原理 –> 源码解析这么个由浅入深的过程来记录。
软件环境
系统
CentOS 7
软件版本
- VMware 10
- Openstack-kilo
Openstack 简介
What's Openstack ?
这个问题,我相信没有任何人能够比Openstack官网给出更好的答案。点这里

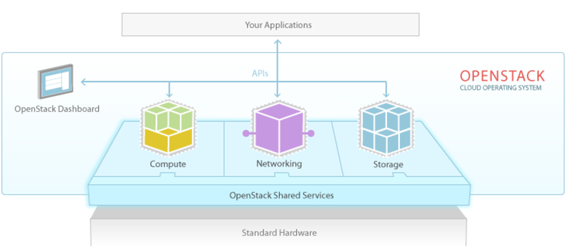
原文:OpenStack is a cloud operating system that controls large pools of compute, storage, and networking resources throughout a datacenter, all managed through a dashboard that gives administrators control while empowering their users to provision resources through a web interface.
粗译:Openstack是一个控制着大量计算能力、存储、乃至于整个数据中心网络资源的云操作系统,通过Dashboard这个Web界面,让管理员可以控制、赋予他们的用户去提供资源的权限(即:能够通过Dashboard控制整个Openstack云计算平台的运作)。
Openstack 架构
Openstack的发展非常快,而且由于其开源的本质,所以导致了即便是前后相隔的两个不同版本,也可能会出现比较大的区别。所以在我们初习Openstack的时候,应该考虑从一个体系相对成熟,资料相对丰富的版本入手。当然如果你拥有良好的英文阅读习惯的话,Openstack的官网就提供了非常完善的最新版本的文档资料。
本篇是Openstack系列的开篇,所以先对Openstack整体架构做一个粗略的了解。

部署Openstack的方法有很多,官方文档Step by Step、Fuel在线安装、Devstack、镜像、RDO库等等。当然如果希望更好的理解Openstack各组件的功能和关系的话,按照官方文档来一步步部署将会是一个非常不错的选择。点这里
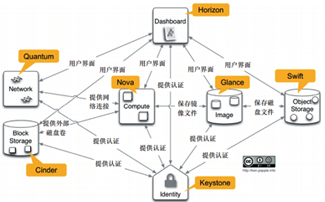
OpenStack组件
- Compute (Nova) 计算服务
- Identity Service (Keystone) 认证服务
- Image Service (Glance) 镜像服务
- Networking (Neutron/Quantum) 网络服务
- Dashboard (Horizon) 仪表板
- Object Storage (Swift) 对象存储
- Block Storage (Cinder) 块存储
- Orchestration (Heat) 编排
- Telemetry (Ceilometer) 监控
- Database Service (Trove) 数据库服务
- Data Processing (Sahara) 数据处理
Openstack Install Overview
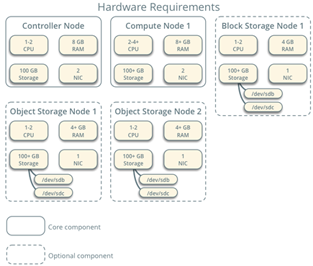
硬件参数:

这是官方给出的Example architecture,因为我们的实验环境是VMware,所以会对架构规划作出相应的修改,如下:
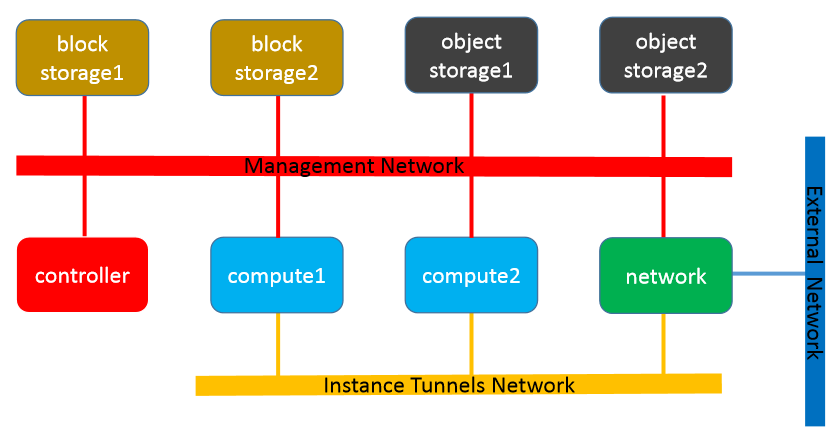
Node 拓扑

这是一个相对接近生产环境的拓扑图,涉及到虚拟专用网络、高可用、主从备份、负债均衡等架构思想。
IPAddress 规划

- Managerment Network on 192.168.1.0/24 with Gateway 192.168.1.1
- Instance Tunnels Network on 172.16.0.0/24 with Gateway 172.16.0.1
Hostname
controller.jmilk.com 192.168.1.5 network.jmilk.com 192.168.1.6 compute1.jmilk.com 192.168.1.10 compute2.jmilk.com 192.168.1.11 block1.jmilk.com 192.168.1.20 block2.jmilk.com 192.168.1.21 object1.jmilk.com 192.168.1.31 object2.jmilk.com 192.168.1.32
创建Node虚拟机
在VMWare上至少创建Controller、Compute1、Network三个核心组件Node。如果条件允许的话最好能够按照Node拓扑来创建Node。
这一节的内容在每一个Node上都需要进行。
推荐硬件参数:
- Controller Node: 2 CPU, 8 GB memory, and 100 GB storage,1 NIP
- Network Node: 2 CPU, 4 MB memory, and 100 GB storage,3 NIP
- Compute Node: 4 CPU, 8 GB memory, and 100 GB storage,2 NIP
最低要求:
- Controller Node: 1 processor, 4 GB memory, and 5 GB storage
- Compute Node: 1 processor, 2 GB memory, and 10 GB storage
环境准备
所有Node都需要执行环境准备的操作
基础设置
Step1:关闭防火墙
systemctl mask iptables.service systemctl mask ip6tables.service systemctl mask ebtables.service systemctl mask firewalld.service
Step2:设置主机名
hostnamectl set-hostname NEW_HOSTNAME
Step3:关闭Selinux
Step4:按照IPAddress规划来设置staticIP
注意:当需要联网下载RDO库时,可以将虚拟机的网络选为桥接
Example: Controller Node
nmcli connection modify eno16777736 ipv4.addresses "192.168.1.5/24 192.168.1.1" ipv4.dns "202.106.195.68,202.106.46.151" ipv4.method manual
这样就可以连接到外网,在VMWare中卫虚拟机添加多网卡的配置,可以参考CentOS7 修改网卡名称为eth0 & 在VMWare中添加多网卡配置
Install OpenStack预备包
#1. 安装yum-plugin-priorities包,防止高优先级软件被低优先级软件覆盖 yum install yum-plugin-priorities #2. 安装EPEL扩展yum源,是一个RHEL系列的高质量软件源,可能版本号会被修改 yum install http://dl.fedoraproject.org/pub/epel/7/x86_64/e/epel-release-7-6.noarch.rpm #3. 安装extras repository 和 RDO repository yum install centos-release-openstack-mitaka yum install https://rdoproject.org/repos/rdo-release.rpm #4. 更新系统 yum update -y #5. 重启系统 reboot #6. 安装openstack-selinux自动管理SELinux yum install openstack-selinux #7. 安装Openstack client yum install python-openstackclient -y
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

