分享精心挑选的23款美轮美奂的jQuery 图片特效插件
下面向大家分享精心挑选的23款优秀 jQuery 图片特效插件,带给你美轮美奂的图片展示效果。
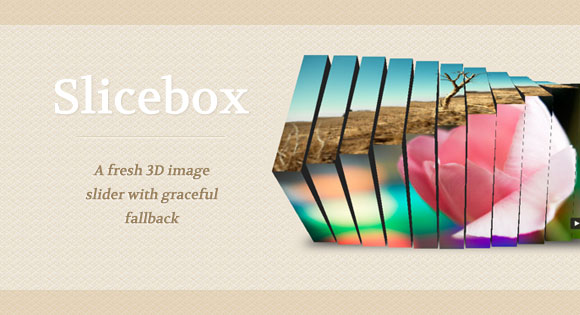
01. 3D Image Slider
非常非常酷的 3D 图片滑动效果,有五种绚丽的效果演示。

在线演示 下载源码
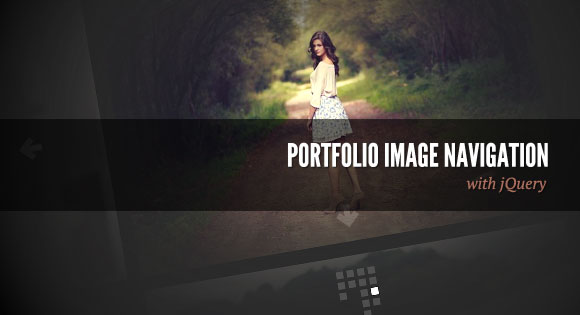
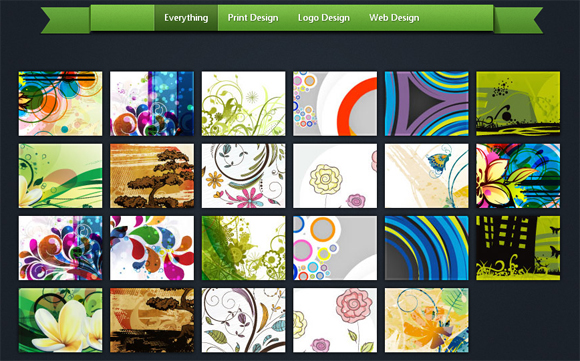
02. Portfolio Image Navigator
精致的图片导航效果,通过四个方向的箭头控制,适合作品展示的应用场合。

在线演示 下载源码
03. Image Transitions
非常精美的图片切换效果,有 Flip、Multi-flip、Rotation、Cube、Unfold 等特效。

在线演示 下载源码
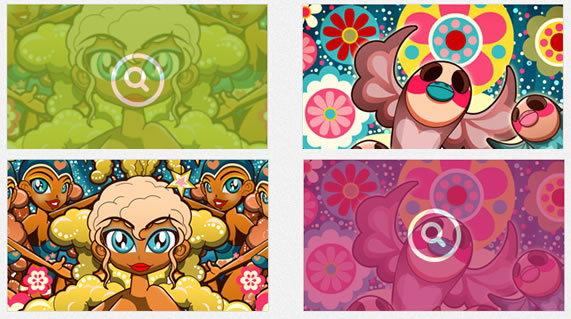
04. Swish Zoom Hover Effect
这是一个非常时髦的鼠标悬停变换效果,给图片浏览增加特尔色。

特别推荐!精致的立体图片切换效果,特别适合企业产品展示,可立即用于实际项目中。

在线演示 下载源码
06. Elastic Image Slider
非常灵活的图片滑动效果,带有缩略图显示,也可以自动播放。

在线演示 下载源码
07. Bubble Slideshow
基于 jQuery 实现的气泡幻灯片效果,非常特别!有详细的制作教程。

在线演示 下载源码
08. Sliding Background Image Menu
精致的图片菜单效果,在菜单项切换的时候,带有对应的背景滑动效果。

在线演示 下载源码
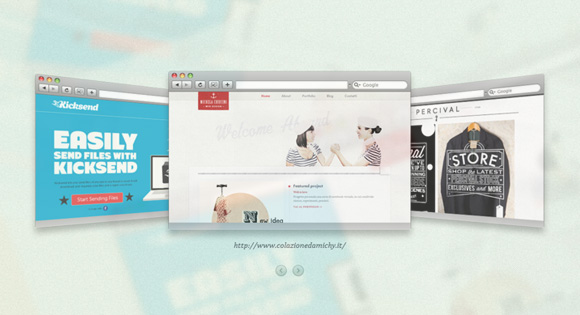
09. Slider With Modern Effects
非常现代的图片滑动效果,特别适合电子商务网站或者企业产品展示功能。

在线演示 下载源码
10. Automatic Image Montage
自动的图片蒙太奇效果,让你的照片更加特别和神秘,有七个效果应用示例。

在线演示 下载源码
11. Image Hover Effects
最喜欢这个了!20多种时尚的图片特效,非常轻松就可以应用到你的项目中去。

在线演示 下载源码
12. Circular Content
循环的图片传送带效果,也是比较常用的图片特效之一。

在线演示 下载源码
13. Vertical Sliding Accordion
这个是一个垂直的图片手风琴切换效果,非常精致。

在线演示 下载源码
15. Thumbnail Proximity
非常奇特的一种图片特效,带有缩略图的邻近图片效果。

基于 jQuery 和 CSS3 实现的图片墙效果,非常棒!

在线演示 下载源码
17. Background Slide Show
这个图片特效插件在好多文章中都有介绍到,很棒的全屏图片幻灯片效果。

在线演示 下载源码
18. Rotating Image Slider
非常非常炫的图片旋转滑动特效,相信会给你留下深刻印象。

非常精美的作品集展示效果,导航切换的时候图片会自动归类。

在线演示 下载源码
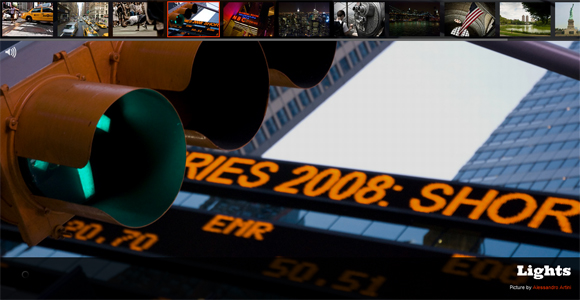
20. Fullscreen Slideshow
另一个全屏图片幻灯片效果,带有缩率图导航,还有背景音乐。

在线演示 下载源码
21. Grid Navigation Effects
非常酷的网格导航的图片特效,支持鼠标滚动翻页。

在线演示 下载源码
22. Responsive Image Gallery
带有缩略图传送带的响应式图库功能,效果还是很赞的。

最后推荐的这个图片特效非常有创意,Image Zoom Tour——开始你的图片旅程吧。

相关推荐
-
使用jquery实现图文切换效果另加特效
前端开发过程中需要不断学习,不断温习.最近计划白天继续温习jquery,晚上学习下原生javascript,然后利用一些时间做做网站推广SEO来着.计划暂时这些. 白天活干完,弄个jquery仿凡客诚品图片切换的效果 以前写的不是很好,今天重新做个 jquery特效,其实很简单,漠然回首也就那回事. 先来个原型吧,锋利的jquery第一个例子,相信大家都很熟悉.没错,你绝对没看错. 代码如下 复制代码 代码如下: <div class="menu"> <div cla
-
jquery定时滑出可最小化的底部提示层特效代码
html源代码: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equ
-
jQuery+easyui中的combobox实现下拉框特效
1.第一种写法:Input框中显示: 复制代码 代码如下: <input id="cc" class="easyui-combobox" name="name" data-options="valueField:'value',textField:'text',data:[{'value':'1','text':'java'},{'value':'2','text':'C#'}]"/> 2. 第二种用法,在list
-
推荐9款炫酷的基于jquery的页面特效
1.基于jquery实现的带按钮的图片左右滚动切换 jquery带按钮的图片滚动切换代码是一款jquery制作带按钮的图片左右滚动切换特效代码 在线演示 源码下载 2.基于jQuery的图片上下左右无缝连续循环滚动 imgscroll插件是一款支持图片焦点滚动(支持渐变和滚动),图片连续无缝循环滚动的js库,依赖于jQuery图片无缝连续循环滚动 支持上下左右的滚动. 在线演示 源码下载 3.jquery实现的fixed固定层时间轴动态效果 jquery实现的fixed固定层时间轴动态效果源码,
-
JQuery插件iScroll实现下拉刷新,滚动翻页特效
JQuery插件:iScroll 页面布局: <div id="wrapper"> <div id="scroller"> <div id="pullDown"> <span class="pullDownIcon"></span><span class="pullDownLabel">下拉刷新...</span> <
-
基于Jquery实现万圣节快乐特效
效果展示图如下所示: 点击此处查看效果图: http://keleyi.com/keleyi/phtml/jqtexiao/6.htm 以下为HTML代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://
-
基于jQuery的弹出隐藏层的窗口特效
运行效果后,点击菜单,会弹出一个注册表单,类似于很多论坛的用户注册及登录功能那样,目前还是挺流行的. 弹出层 $(document).ready(function(){ $("#button_2").click(function(){ $("#message").hide(); }); $("#message_show").click(function(){ $("#message").show(); }); $("
-
一款由jquery实现的整屏切换特效
今天要为大家带来一款由jquery实现的整屏切换特效,在右侧有圆型小标,每点一个切换一屏.当然,你也可以滚动鼠标来切换页面.效果非常好.我们看下效果吧 源码下载 html代码: <div class="wrapper active-page4"> <div class="page page1"> <h2> First page</h2> </div> <div class="page pag
-
jquery显示和隐藏div特效实例
$(document).ready( function(){});function hiden(){$("#divObj").hide();//hide()函数,实现隐藏,括号里还可以带一个时间参数(毫秒)例如hide(2000)以2000毫秒的速度隐藏,还可以带slow,fast} function slideToggle(){$("#divObj").slideToggle(2000);//窗帘效果的切换,点一下收,点一下开,参数可以无,参数说明同上}func
-
jQuery+jRange实现滑动选取数值范围特效
有时我们在页面上需要选择数值范围,如购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等,使用直观的滑块条直接选取想要的数值大小即可,无需手动输入数值,操作简单又方便. HTML 首先载入jQuery库文件以及jRange相关的css文件:jquery.range.css和插件:jquery.range.js 复制代码 代码如下: <script src="jquery.js"></script> <link rel="styleshee
-
jquery购物车实时结算特效实现思路
复制代码 代码如下: $(function(){ $(".child_tab tr:last-child").find("td").css({borderBottom:'none'}) //获得文本框对象 var t = $(".amount-input"); //数量增加操作 $(".amount-up").click(function(e){ var c1=parseInt($(this).prev().val()); $
-
点击弹出层外区域关闭弹出层jquery特效示例
点击弹出层外区域关闭弹出层jquery特效,废话不说,上代码,简洁明了: 复制代码 代码如下: <html> <head> <style> .hide{display:none;} .con{width:500px;height:300px;background:#000;} </style> <title>点击弹出层 ,点击弹出层外区域关闭弹出层jquery特效</title> <script type="text/
-
jquery实现图片左右间隔滚动特效(可自动播放)
复制代码 代码如下: <!DOCTYPE html > <html> <head> <meta content="text/html; charset=utf-8" /> <title>图片左右间隔滚动Jquery特效</title> <style type="text/css"> *{ margin:0px; padding:0px; font-size:12px;} a{ tex
-
JQuery 动画卷页 返回顶部 动画特效(兼容Chrome)
首先给这些'返回页首'的链接加上个Class: <a href="#" class="backtotop" target="_self">返回页首↑</a> <!--把所有返回页首的链接加上class,例如:backtotop-->然后加入下面jQuery代码,你可以把这行代码放在</body>前,或者其它位置.当然你还要在<head>里包含jQuery库文件.( 复制代码 代码如下:
-
jquery之超简单的div显示和隐藏特效demo(分享)
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="
-
jQuery实现精美的多级下拉菜单特效
这是一款精美的多级下拉菜单美化,可以完美替代"select"来实现下拉菜单的效果.而且支持多级菜单,有加载等待效果,有层级分类展示. 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www
-
基于jQuery实现下拉收缩(展开与折叠)特效
jQuery下拉收缩特效 $(document).ready(function(){ $(".btn-slide").click(function(){ $("#panel").slideToggle("slow"); $(this).toggleClass("active"); return false; }); }); body { margin: 0 auto; padding: 0; width: 570px; fon
-
jQuery焦点图切换特效插件封装实例
网站焦点图是一种网站内容的展现形式,可简单理解为一张图片或多张图片展现在网页上就是网站焦点图.在网站很明显的位置,用图片组合播放的形式,类似焦点新闻的意思只不过加上了图片.一般多使用在网站首页版面或频道首页版面,因为是通过图片的形式,所以有一定的吸引性.视觉吸引性.容易引起访问者的点击,据国外的设计机构调查统计,网站焦点图的点击率明显高于纯文字,转化率高于文字标题5倍.由此看来焦点图的能让游客对企业的第一印象大大提升,下面就给大家介绍一个我们项目中封装使用的漂亮大气的全屏焦点图.如下图所示: 可
-
web前端设计师们常用的jQuery特效插件汇总
1.jQuery鼠标悬停文字渐隐渐现动画效果 这是一款基于JQuery实现的鼠标悬停文字渐隐渐现动画效果源码,是一款鼠标悬停后图片渐渐有一层透明遮罩层,同时说明文字从左侧滑入,鼠标离开后文字从右侧滑出,整体效果美观自然,用户体验较好.是一款比较优秀的特效源码.该源码兼容目前最新的各类主流浏览器. 在线演示 源码下载 2.jquery基于small2big实现的图片突出显示特效 这是一款基于Jquery的small2big插件实现的图片突出显示特效源码,鼠标滑过图片可实现图片的放大突出显示效果,有
随机推荐
- Redis的使用模式之计数器模式实例
- jQuery选择器源码解读(四):tokenize方法的Expr.preFilter
- dom4j操作xml的demo(分享)
- iOS实现图片六边形阴影效果
- Java实现八个常用的排序算法:插入排序、冒泡排序、选择排序、希尔排序等
- python实现的简单RPG游戏流程实例
- PHP产生随机字符串函数
- php结合js实现点击超链接执行删除确认操作
- PHP 根据IP地址控制访问的代码
- C#怎么给PDF添加背景图片
- C#中DataTable删除行的方法分析
- Android SDK 百度地图通过poi城市内检索简介接口的使用
- js 内存释放问题
- php不用正则采集速度探究总结
- python实现线程池的方法
- 将ACCESS转化成SQL2000要注意的问题
- SwfUpload在IE10上不出现上传按钮的解决方法
- centos环境下lnmp安装配置
- jquery图片轮播插件仿支付宝2013版全屏图片幻灯片
- javascript入门教程基础篇

