浅谈layer的iframe弹窗给里面的标签赋值的问题
说到这一篇,真的是颠覆了我的思维。
官方文档,没有介绍这一部分的操作,大致上提了一下。
我的思路是把页面的数据传过去,在iframe弹窗的页面拿到接收到的数据,然后赋值,但是这样就会有个问题,
怎么传值呢?
想到了url传参,但是我的数据太长了,这样不保险。
第二种动作方法去数据库读取,然后在传递,可是我实在是不想已经有的数据还去一次数据库,那不是浪费性能么,
然后询问了无数群友,才有了这个方法
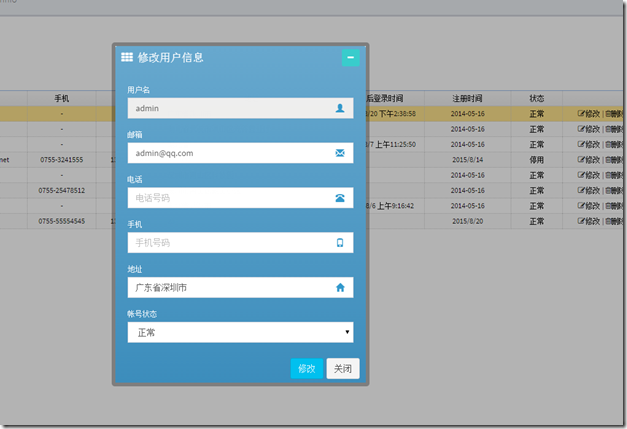
先上效果图

然后上代码
function editUser(i) { //编辑按钮的方法
var rows = $("#userGrid").datagrid("getRows");
layer.open({
title: false,
type: 2,
closeBtn: false,
area: ['420px', '560px'],
skin: 'layui-layer-rim', //加上边框
content: ['/Admin/ShowForm/EditUserInfo', 'no'],
success: function (layero, index) {
var body = layer.getChildFrame('body', index); //巧妙的地方在这里哦
body.contents().find("#userName").val(rows[i].UserName);
body.contents().find("#mail").val(rows[i].MailBox);
if (rows[i].Tel != "-") {
body.contents().find("#tel").val(rows[i].Tel);
}
if (rows[i].Mobile != "-") {
body.contents().find("#mobile").val(rows[i].Mobile);
}
body.contents().find("#addr").val(rows[i].Addr);
body.contents().find("#isstutas").val(rows[i].IsStatus);
}
});
}
先得到整个页面,然后把id拿出来一个个赋值是不是很好呢!
以上就是小编为大家带来的浅谈layer的iframe弹窗给里面的标签赋值的问题全部内容了,希望大家多多支持我们~
相关推荐
-
jQuery弹簧插件编写基础之“又见弹窗”
本文将通过一个实例来引出jQuery插件开发中的一些细节,首先介绍下jQuery插件开发的一些基础知识. jQuery的插件开发主要分为两类: 1. 类级别,即在jQuery类本身上扩展方法,类似与 $.ajax,$.get 等. 2. 对象级别,这里所谓的对象是指通过jQuery选择器选中的jQuery对象,在该对象上添加方法.例如:$('div').css(), $('div').show() 等. 在实际开发中,我们通常选用对象级别的方法来开发插件,jQuery强大的选择器及对象操作是我们
-
layer弹窗插件操作方法详解
本文实例讲述了layer弹窗插件操作方法.分享给大家供大家参考,具体如下: 1.首先去http://layer.layui.com/下载插件 2.在网站上有演示说明 3.操作方法如何 <script src="../js/layer/layer.js"></script> <script> function openadd() { $str=$("#addModal").html();//加载弹窗内容 layer.open({ t
-
jQuery使用Layer弹出层插件闪退问题
一.前言 巨坑,基础没学好,导致找了一个下午的问题,终于被我发现了.说多都是泪,记录下来,以后有人遇到这个错误可以参考下 做项目期间做了几个页面,需要用到弹出层,为了方便使用到了Layer的插件,然后写点击事件在form表单中(第一个坑),接着,又使用button按钮(悲剧的开始),同样放在form表单下.想要的效果就是当我点击按钮的时候,就弹出层.(悲剧) 好了,巨坑开始,一开始页面打好之后,就放到SSM框架中,出现的问题一开始就是404地址找不到,使用绝对定位不行,浏览器报的错误一直是错误的
-
jquery插件Jplayer使用方法简析
初识jplayer插件是因为它的兼容性是最好的,可以兼容到IE6,官网上对它兼容性有很详细的说明 这个是我选择使用它的首要原因. 现在从需求上来了解它的使用方法吧.第一个需求:MP3格式的音频在网页播放,样式如下: 刚看到这个需求的时候,还是觉着有些难度的.我从官网(http://www.jplayer.cn/)上下载了这个的压缩包,直接拿出了里面的例子套用(路径:/examples/blue.monday/demo-01-supplied-mp3.htm),不得不说,这也是学会使用这个插件的最
-
js实现弹窗插件功能实例代码分享
目前测试下:支持IE6+ 火狐 谷歌游览器等. 先来看看此组件的基本配置项:如下: 复制代码 代码如下: this.config = { targetCls : '.clickElem', // 点击元素 title: '我是龙恩', // 窗口标题 content : 'text:<p style="width:100px;height:100px">我是龙</p>', //content : 'img
-
jquery弹窗插件colorbox绑定动态生成元素的方法
colorbox是jquery一个非常好用的弹窗插件,功能十分丰富,使用体验也很好. colorbox官网:http://www.jacklmoore.com/colorbox/ 刚才在是用colorbox的时候遇到了一个问题,这个问题以前没有注意过. 以前我都是讲这个插件使用在静态HTML元素中的,今天为动态生成的元素绑定的时候发现不能用了. 常规的用法是这样的: 复制代码 代码如下: <a class="test" href="test.jpg" titl
-
小巧强大的jquery layer弹窗弹层插件
先去官网下载最新的js http://sentsin.com/jquery/layer/ ①引用jquery ②引用layer.min.js 触发弹层的事件可自由绑定,如: $('#id').on('click', function(){ layer.msg('test'); }); 下面主要贴出上述例子的调用代码: [信息框]: layer.alert('白菜级别前端攻城师贤心', 8); //风格一 layer.msg('前端攻城师贤心'); //风格二 //当然,远远不止这两种风格. [
-
layer实现弹窗提交信息
layer是非常好用的弹窗插件,具体参见官方文档 点击这里进入.官方有很多示例,使用方法也非常简单,引入官方下载的css和js就可以了.但是有时候,弹窗提醒并不能满足我们的所有要求.例如,在奖品界面,希望点击"编辑奖品"的时候,能弹出对话框让我们来填写信息,如下图所示: 如何用简洁美观的 layer 实现这一功能呢?官方并没有给我们提供示例,那就自己动手写吧.下面把代码贴出来. 给"添加奖品"按钮加上单击触发confirmUpdateAward方法 var awar
-
jquery模拟alert的弹窗插件
演示地址: http://runjs.cn/detail/miwszbne 分享说明: 第N次造轮子了,只为最简单的调用,jquery模拟alert和confirm的弹窗插件 调用方法: $.alert('your message'); $.alert('your message',function(){ $.alert('click ok button') }); $.confirm('your message'); $.confirm('your message',function(resu
-
浅谈layer的iframe弹窗给里面的标签赋值的问题
说到这一篇,真的是颠覆了我的思维. 官方文档,没有介绍这一部分的操作,大致上提了一下. 我的思路是把页面的数据传过去,在iframe弹窗的页面拿到接收到的数据,然后赋值,但是这样就会有个问题, 怎么传值呢? 想到了url传参,但是我的数据太长了,这样不保险. 第二种动作方法去数据库读取,然后在传递,可是我实在是不想已经有的数据还去一次数据库,那不是浪费性能么, 然后询问了无数群友,才有了这个方法 先上效果图 然后上代码 function editUser(i) { //编辑按钮的方法 var r
-
浅谈JS之iframe中的窗口
1.window.self 对当前窗口自身的引用;self,window.self,window三者是等价的 2.window.top 对顶层窗口的引用,如果本身就是顶层窗口,则返回本身 3.window.parent 对父窗口的引用,如果没有父窗口,则返回本身 以上这篇浅谈JS之iframe中的窗口就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
浅谈layer弹出层按钮颜色修改方法
layer弹出层有多种格式的弹出,使用方法也不细述. 在弹出确认框可使用confirm或open方式 在open中 layer.open({ content: '确认提交?', btn: ["确认", "取消"], yes: function (index) { somefunciton... layer.close(index) }, btn2: function (index) { } }); layer中确认按钮在第一个位置,展示也是按顺序展示 如果和自己项目
-
浅谈layer的Icon样式以及一些常用的layer窗口使用方法
本文搜集的是本人在实际开发中所用到的layer窗口,未用到的layer按钮,请参考layer官网:http://layer.layui.com/ 一.layer的icon样式 以上样式测试代码: layer.confirm('icon测试', {icon: 1, title:'提示'}, function(index){ //do something alert("确认"); layer.close(index); }); 二.询问框 官方案例: //询问框 layer.confirm
-
浅谈javascript中的三种弹窗
js中三种弹窗 1)alert 弹出警告 无返回值---------alert('第一行\n第二行'); 2)confirm()选择确定或取消,返回t或f----var result = confirm('是否删除!'); 3)prompt()弹出输入框,返回输入内容----var value = prompt('输入你的名字:', '请在这里输入名字'); 当然也可以自定义好看的样式.下面代码有问题明天再改. <script> //window.confirm //prompt window
-
浅谈bootstrap layer.open中end的使用方法
遇到一个问题:点击layer弹出层中的按钮之后,完成一系列操作,弹出层自我关闭并在父界面弹出一句提示. 简单查找了一下,发现了layer.open中的end. end - 层销毁后触发的回调 类型:Function,默认:null 无论是确认还是取消,只要层被销毁了,end都会执行,不携带任何参数. 这样,写出了自己的需求 layer.open({ type:2, //弹出层现实的样式 //shade:false, //不显示背景阴影,去掉这个属性则显示 //skin:"layui-layer-
-
浅谈Selenium 控制浏览器的常用方法
1.自定义浏览器窗口大小或全屏 from selenium import webdriver import time driver = webdriver.Chrome() driver.get('https://www.baidu.com/') # 自定义窗口大小 driver.set_window_size(100, 200)#参数数字为像素点 print('现在是自定义大小展示') time.sleep(5)#睡5秒 显示一下效果 #全屏展示 driver.maximize_window(
-
浅谈js的解析顺序 作用域 严格模式
一.javascript的解析顺序 我们大家所理解的代码的执行顺序都是从上到下的,但是实际上确不是这样的.我们看一下下面的代码. alert(a); var a = 1; 如果执行顺序是从上到下的,在上面弹出一个a,浏览器会认为从上到下执行的,那么当它alert(a)的时候,他就会发现没有这个东西,那么他就会报错,但是实际上他弹出来的结果是undefined.返回值是undefined说明a没有被定义也就是没有赋值.下面我来讲解一下javascript的解析顺序. 1.ES5中有声明意义的关键字
-
浅谈javascript基础之客户端事件驱动
我们知道,面向对象发展起来后,"一夜之间",几乎所有的语言都能基于对象了,JavaScript也是基于对象的语言.用户在浏览器上的行为称作"事件",之后引发的一系列动作,比如弹窗啦,改变浏览器大小啦,验证啦,balabala,都叫做"事件驱动".当然,这次我主要介绍几个常常发生的事件. ps:对于js脚本的支持以浏览器而定!!!有的低版本的浏览器可能不支持!!! 1.单击事件(onClick) 啥叫单击事件呢?当用户单击鼠标按钮是,就会产生单击事
-
浅谈js中子页面父页面方法 变量相互调用
(1)子页面调用父页面的方法或者变量: window.parent.方法()或者变量名 window.parent相当于定位到父页面 之后的操作和在父页面中写代码一样写 window.parent.aa();//调取aa函数 window.parent.bb;//调取bb变量 例如:想在子页面中得到id为aaa的文本框的值 window.parent.$("#aaa").val();//这种写法的前提是引用了jquery window.parent.getElementById(&q
随机推荐
- javascript实现的左右无缝滚动效果
- Linux内核模块和驱动的编写
- Java的关键字与保留字小结
- Javascript拖拽&拖放系列文章3之细说事件对象第1/4页
- ASP.NET MVC 从IHttp到页面输出的实例代码
- php格式化金额函数分享
- 减小VC6编译生成的exe文件的大小的方法
- mysql中event的用法详解
- Web服务器识别技术揭秘
- 权威JavaScript 中的内存泄露模式
- jquery动态调整div大小使其宽度始终为浏览器宽度
- PHP图片添加水印功能示例小结
- Winform学生信息管理系统各子窗体剖析(3)
- Java 多线程学习详细总结
- php _autoload自动加载类与机制分析
- Servlet实现代理文件下载功能
- js实现动态改变radio状态的方法
- python pandas中DataFrame类型数据操作函数的方法
- vue 进阶之实现父子组件间的传值
- 单台Spring Cloud Eureka升级到三台Eureka高可用集群

