fmt:formatDate的输出格式详解
<fmt:formatDate value="${isoDate}" type="both"/>
2004-5-31 23:59:59
<fmt:formatDate value="${date}" type="date"/>
2004-4-1
<fmt:formatDate value="${isoDate}" type="time"/>
23:59:59
<fmt:formatDate value="${isoDate}" type="date" dateStyle="default"/>
2004-5-31
<fmt:formatDate value="${isoDate}" type="date" dateStyle="short"/>
04-5-31
<fmt:formatDate value="${isoDate}" type="date" dateStyle="medium"/>
2004-5-31
<fmt:formatDate value="${isoDate}" type="date" dateStyle="long"/>
2004年5月31日
<fmt:formatDate value="${isoDate}" type="date" dateStyle="full"/>
2004年5月31日 星期一
<fmt:formatDate value="${isoDate}" type="time" timeStyle="default"/>
23:59:59
<fmt:formatDate value="${isoDate}" type="time" timeStyle="short"/>
下午11:59
<fmt:formatDate value="${isoDate}" type="time" timeStyle="medium"/>
23:59:59
<fmt:formatDate value="${isoDate}" type="time" timeStyle="long"/>
下午11时59分59秒
<fmt:formatDate value="${isoDate}" type="time" timeStyle="full"/>
下午11时59分59秒 CDT
<fmt:formatDate value="${date}" type="both" pattern="EEEE, MMMM d, yyyy HH:mm:ss Z"/>
星期四, 四月 1, 2004 13:30:00 -0600
<fmt:formatDate value="${isoDate}" type="both" pattern="d MMM yy, h:m:s a zzzz/>
31 五月 04, 11:59:59 下午 中央夏令时
格式模式:
d 月中的某一天。一位数的日期没有前导零。
dd 月中的某一天。一位数的日期有一个前导零。
ddd 周中某天的缩写名称,在 AbbreviatedDayNames 中定义。
dddd 周中某天的完整名称,在 DayNames 中定义。
M 月份数字。一位数的月份没有前导零。
MM 月份数字。一位数的月份有一个前导零。
MMM 月份的缩写名称,在 AbbreviatedMonthNames 中定义。
MMMM 月份的完整名称,在 MonthNames 中定义。
y 不包含纪元的年份。如果不包含纪元的年份小于 10,则显示不具有前导零的年份。
yy 不包含纪元的年份。如果不包含纪元的年份小于 10,则显示具有前导零的年份。
yyyy 包括纪元的四位数的年份。
gg 时期或纪元。如果要设置格式的日期不具有关联的时期或纪元字符串,则忽略该模式。
h 12 小时制的小时。一位数的小时数没有前导零。
hh 12 小时制的小时。一位数的小时数有前导零。
H 24 小时制的小时。一位数的小时数没有前导零。
HH 24 小时制的小时。一位数的小时数有前导零。
m 分钟。一位数的分钟数没有前导零。
mm 分钟。一位数的分钟数有一个前导零。
s 秒。一位数的秒数没有前导零。
ss 秒。一位数的秒数有一个前导零。
<fmt:formatDate value="${xx}" pattern="dd/MM/yyyy HH:mm aa"/>和
<fmt:formatDate value="${xx}" pattern="dd/MM/yyyy hh:mm aa"/> 对于0点显示的结果不一样
要求${date}为date类型如果为String 就用<td align="center"><script>document.write("${l.inputDate}".substring(0, 10));</script></td>

<%@ page language="java" contentType="text/html; charset=gb18030"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<title>My JSP 'fmt.jsp' starting page</title>
</head>
<body>
<c:set var="salary" value="3540.2301"/>
<c:set var="total" value="56225.2301"/>
<fmt:setLocale value="en_US"/>
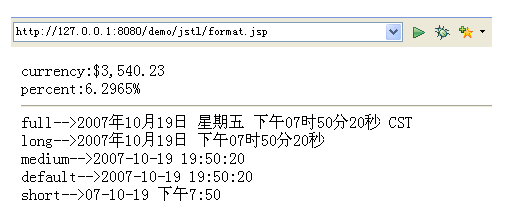
currency:<fmt:formatNumber value="${salary}" type="currency" currencyCode="USD"/><br>
percent:<fmt:formatNumber value="${salary/total}" type="percent" maxFractionDigits="4"/><br>
<hr>
<jsp:useBean id="now" class="java.util.Date"></jsp:useBean>
<fmt:setLocale value="zh_CN"/>
full--><fmt:formatDate value="${now}" type="both" dateStyle="full" timeStyle="full"/><br>
long--><fmt:formatDate value="${now}" type="both" dateStyle="long" timeStyle="long"/><br>
medium--><fmt:formatDate value="${now}" type="both" dateStyle="medium" timeStyle="medium"/><br>
default--><fmt:formatDate value="${now}" type="both" dateStyle="default" timeStyle="default"/><br>
short--><fmt:formatDate value="${now}" type="both" dateStyle="short" timeStyle="short"/><br>
</body>
</html>
今天是:<fmt:formatDate value="${now}" pattern="G yyyy年MM月dd日 E"/><br>
现在是:<fmt:formatDate value="${now}" pattern="a HH:mm:ss.S z"/>
结果:
今天是:公元 2007年10月19日 星期五
现在是:下午 20:04:11.484 CST
<%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jstl/fmt" %>
<fmt:parseDate value="${param.date}" var="date" pattern="yyyy/MM/dd:HH:mm:ss>
<fmt:parseDate value="${param.isoDate}" var="isoDate" pattern="yyyyMMdd'T'HHmmss">
The input parameters must match the patterns, or the JSP will thrown an exception. This page does no error handling.
Input parameters:
Date: 2004/04/01:13:30:00 Java format: Thu Apr 01 13:30:00 CST 2004
isoDate: 20040531T235959 Java format: Mon May 31 23:59:59 CDT 2004
Dates
Tag Output
Attribute: value; required. Tag has no body.
<fmt:formatDate value="${date}" type="both"/>
2004-4-1 13:30:00
<fmt:formatDate value="${isoDate}" type="both"/>
2004-5-31 23:59:59
Attribute: type; optional. Indicates what to print: date, time, or both.
<fmt:formatDate value="${date}" type="date"/>
2004-4-1
<fmt:formatDate value="${isoDate}" type="time"/>
23:59:59
Attribute: dateStyle; optional. Varies the date format.
<fmt:formatDate value="${isoDate}" type="date" dateStyle="default"/>
2004-5-31
<fmt:formatDate value="${isoDate}" type="date" dateStyle="short"/>
04-5-31
<fmt:formatDate value="${isoDate}" type="date" dateStyle="medium"/>
2004-5-31
<fmt:formatDate value="${isoDate}" type="date" dateStyle="long"/>
2004年5月31日
<fmt:formatDate value="${isoDate}" type="date" dateStyle="full"/>
2004年5月31日 星期一
Attribute: timeStyle; optional. Varies the time format.
<fmt:formatDate value="${isoDate}" type="time" timeStyle="default"/>
23:59:59
<fmt:formatDate value="${isoDate}" type="time" timeStyle="short"/>
下午11:59
<fmt:formatDate value="${isoDate}" type="time" timeStyle="medium"/>
23:59:59
<fmt:formatDate value="${isoDate}" type="time" timeStyle="long"/>
下午11时59分59秒
<fmt:formatDate value="${isoDate}" type="time" timeStyle="full"/>
下午11时59分59秒 CDT
Attribute: pattern; optional. Inidcates date/time custom patterns.
<fmt:formatDate value="${date}" type="both" pattern="EEEE, MMMM d, yyyy HH:mm:ss Z"/>
星期四, 四月 1, 2004 13:30:00 -0600
<fmt:formatDate value="${isoDate}" type="both" pattern="d MMM yy, h:m:s a zzzz/>
31 五月 04, 11:59:59 下午 中央夏令时

