支付宝开发平台之第三方授权登录与获取用户信息
对于第三方登录,我们常见了,很多应用可以进行第三方登录,我常用的有:QQ、微信、新浪、支付宝等等,今天我们就一起来简单学习一下支付宝第三方授权登录。
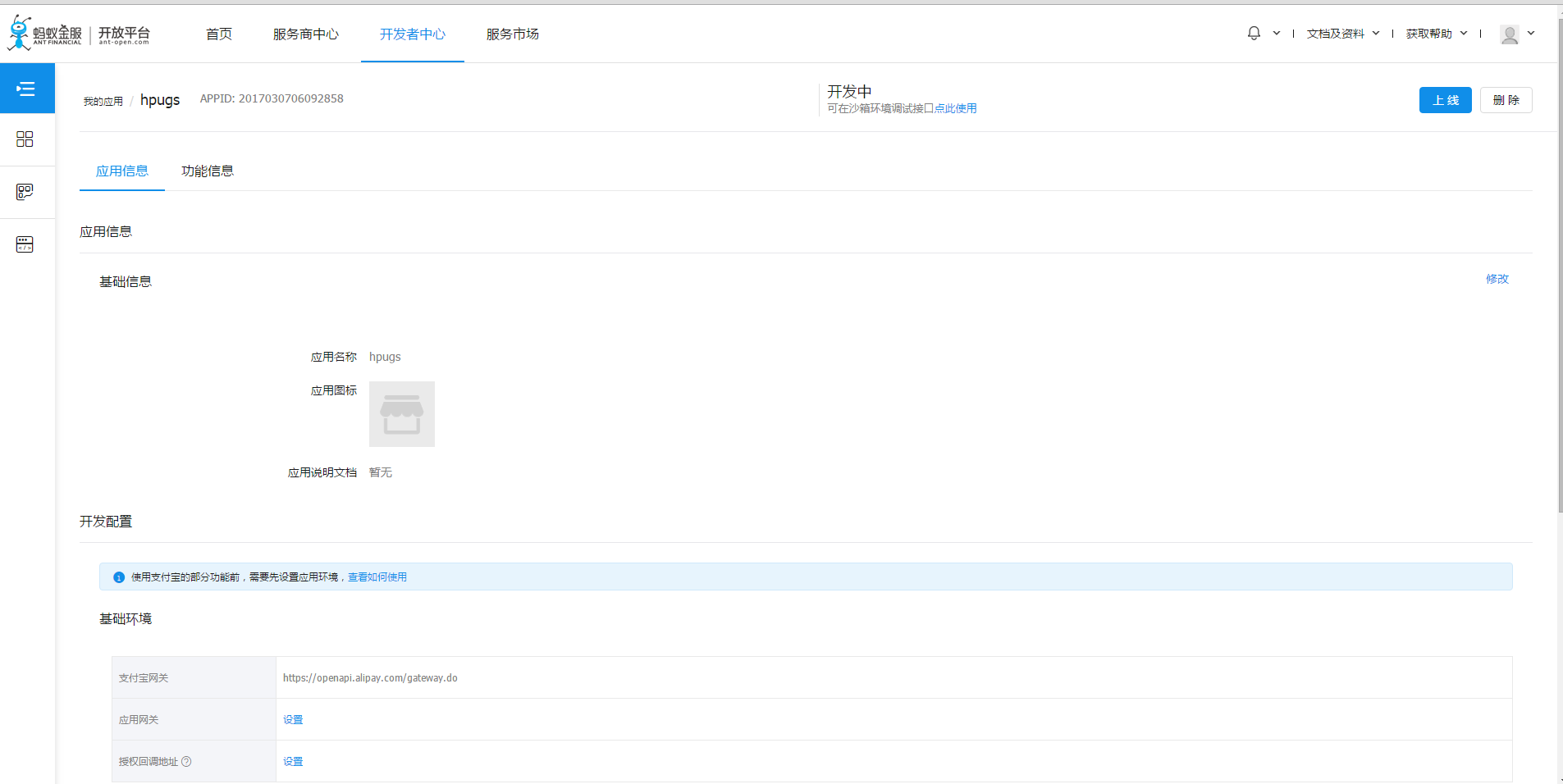
打开支付宝开发平台,注册成为开发者,点击开发者中心,在我的应用中创建一个应用:

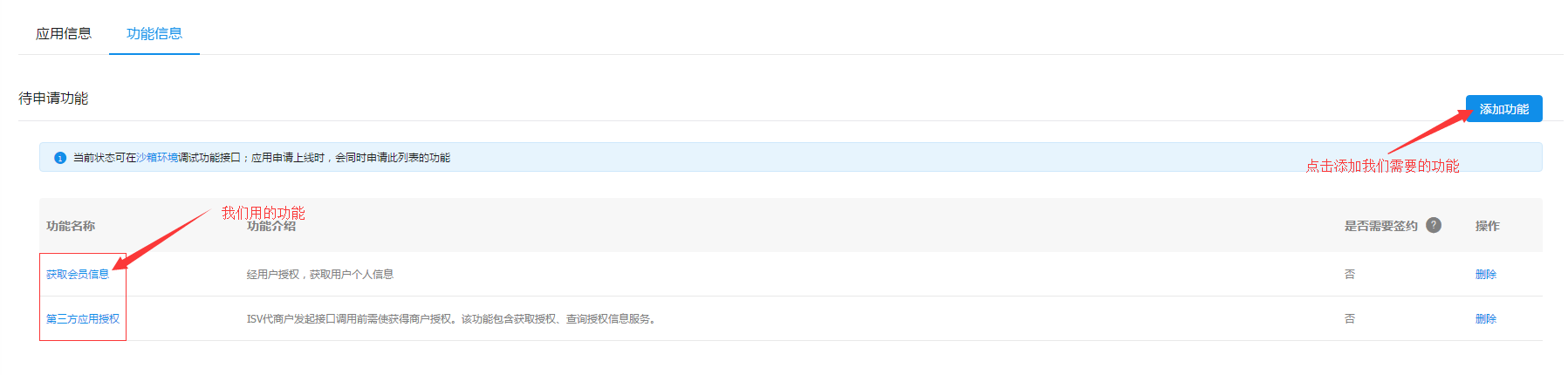
点击功能信息,添加我们需要的功能:

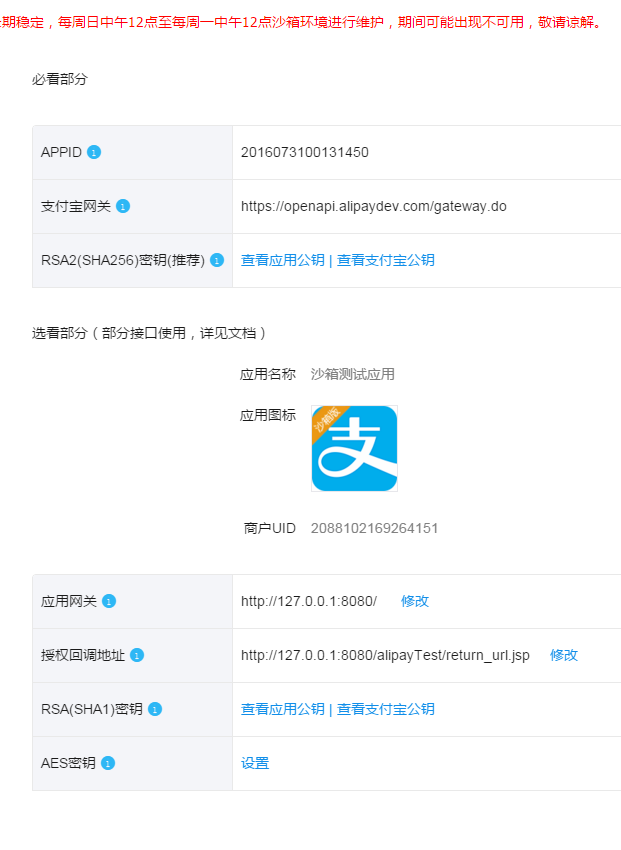
到这我们还不能进行接口调试,因为我们的应用没有上线,APPID是无效的,这里阿里给了我们一个解决方案,就是通过沙箱模式进行接口调试,下面我们来配一下我们的沙箱模式:

配置过RAS2就可以不用配置RAS1了,公钥和私钥的生成规则,查看支付宝文档,我这里是使用支付宝提供的秘钥生成工具生成的,创建完成后,我们下载的文件夹下会生成三个文件:rsa_private_key.pem(秘钥)、rsa_private_key_pkcs8.pem(java专用秘钥)、rsa_public_key.pem(公钥),我们把生成的公钥上传到沙箱环境下RAS2下,点击查看支付宝公钥,将公钥保存,接下来开发使用。应用网关和授权回调地址,这里因为是本地调试,暂时写为图上内容即可。
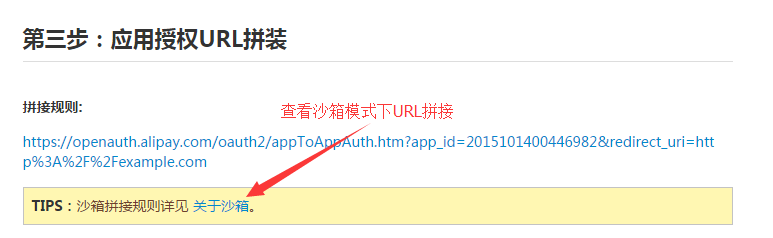
做好这些准备工作我们就可以开始进行我们的具体功能实现了,首先我打开支付宝开发平台开发文档,点击基础能力->第三方应用授权,阅读一遍内容,我回到文档的第三步:

注意这里的app_id要填写沙箱应用的ID,不然是无法完成调用支付登录页面的。
<a href="https://openauth.alipaydev.com/oauth2/appToAppAuth.htm?app_id=沙箱环境下的应用ID&redirect_uri=http://127.0.0.1:8080/alipayTest/return_url.jsp" >支付宝第三方登录</a><br/>
下面我们看一下我们的return_url.jsp的业务处理:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.*"%>
<%@ page import="java.util.Map"%>
<%@ page import="com.alipay.api.*"%>
<%@ page import="com.alipay.api.request.*"%>
<%@ page import="com.alipay.api.response.*"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>支付宝页面跳转同步通知页面</title>
</head>
<body>
<%
//获取支付宝GET过来反馈信息
Map<String,String> params = new HashMap<String,String>();
Map requestParams = request.getParameterMap();
for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
String valueStr = "";
for (int i = 0; i < values.length; i++) {
valueStr = (i == values.length - 1) ? valueStr + values[i]
: valueStr + values[i] + ",";
}
//乱码解决,这段代码在出现乱码时使用。如果mysign和sign不相等也可以使用这段代码转化
valueStr = new String(valueStr.getBytes("ISO-8859-1"), "utf-8");
params.put(name, valueStr);
}
//获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以下仅供参考)//
//支付宝用户号
String app_id = new String(request.getParameter("app_id").getBytes("ISO-8859-1"),"UTF-8");
out.write(app_id + "\n");
//获取第三方登录授权
String alipay_app_auth = new String(request.getParameter("source").getBytes("ISO-8859-1"),"UTF-8");
out.write(alipay_app_auth + "\n");
//第三方授权code
String app_auth_code = new String(request.getParameter("app_auth_code").getBytes("ISO-8859-1"),"UTF-8");//获的第三方登录用户授权app_auth_code
out.write(app_auth_code + "\n");
String privateKey = "生成的秘钥";
String publicKey = "支付宝公钥";
//使用auth_code换取接口access_token及用户userId
//AlipayClient alipayClient = new DefaultAlipayClient("https://openapi.alipay.com/gateway.do","应用APPID",privateKey,"json","UTF-8",publicKey,"RSA2");//正常环境下的网关
AlipayClient alipayClient = new DefaultAlipayClient("https://openapi.alipaydev.com/gateway.do","沙箱环境下的应用APPID",privateKey,"json","UTF-8",publicKey,"RSA2");//沙箱下的网关
AlipayOpenAuthTokenAppRequest requestLogin1 = new AlipayOpenAuthTokenAppRequest();
requestLogin1.setBizContent("{" +
"\"grant_type\":\"authorization_code\"," +
"\"code\":\""+ app_auth_code +"\"" +
"}");
//第三方授权
AlipayOpenAuthTokenAppResponse responseToken = alipayClient.execute(requestLogin1);
if(responseToken.isSuccess()){
out.write("<br/>调用成功" + "\n");
out.write(responseToken.getAuthAppId() + "\n");
out.write(responseToken.getAppAuthToken() + "\n");
out.write(responseToken.getUserId() + "\n");
} else {
out.write("调用失败" + "\n");
}
%>
</body>
</html>
到这里我们的支付宝第三方登录授权就为大家介绍完毕,不过需要指出的是,支付宝第三方授权登录,要求使用者不能通过该方式进行用户导流,也就是说第三方登录成功后,不能出现引导用户完善基本信息的内容,只能使用支付的用户ID进行用户身份标示。
看完上面的第三授权登录,一定要很多小朋友感觉不过瘾,第三方登录我们只能拿到用的支付宝ID,如果我们需要获取的用户信息包含用户ID、昵称、性别、省份、城市、用户头像、用户类型、用户状态、是否实名认证、是否是学生等信息,这是我们就需要获得一个用户授权,通过用户授权,我们可以获得用户在支付宝上面的信息。下面我们开始具体的功能实现:
首先我们看一下支付宝开发文档,基础功能->获取会员信息->快速接入,我们看第四步下的第一小步,查看沙箱环境下URL拼接:
<a href="https://openauth.alipaydev.com/oauth2/publicAppAuthorize.htm?app_id=沙箱环境下的APPID&scope=auth_user&redirect_uri=http://127.0.0.1:8080/alipayTest/return_url.jsp" >用户授权</a><br/>
这里需要注意的是关于scope的说明:
- auth_base:以auth_base为scope发起的网页授权,是用来获取进入页面的用户的userId的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(通常是业务页面)。
- auth_user:以auth_user为scope发起的网页授权,是用来获取用户的基本信息的(比如头像、昵称等)。但这种授权需要用户手动同意,用户同意后,就可在授权后获取到该用户的基本信息。
接下来我们看一下return_url.jsp文件:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.*"%>
<%@ page import="java.util.Map"%>
<%@ page import="com.alipay.api.*"%>
<%@ page import="com.alipay.api.request.*"%>
<%@ page import="com.alipay.api.response.*"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>支付宝页面跳转同步通知页面</title>
</head>
<body>
<%
//获取支付宝GET过来反馈信息
Map<String,String> params = new HashMap<String,String>();
Map requestParams = request.getParameterMap();
for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
String valueStr = "";
for (int i = 0; i < values.length; i++) {
valueStr = (i == values.length - 1) ? valueStr + values[i]
: valueStr + values[i] + ",";
}
//乱码解决,这段代码在出现乱码时使用。如果mysign和sign不相等也可以使用这段代码转化
valueStr = new String(valueStr.getBytes("ISO-8859-1"), "utf-8");
params.put(name, valueStr);
}
//获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以下仅供参考)//
//支付宝用户号
String app_id = new String(request.getParameter("app_id").getBytes("ISO-8859-1"),"UTF-8");
out.write(app_id + "\n");
//获取用户信息授权
String auth_user = new String(request.getParameter("scope").getBytes("ISO-8859-1"),"UTF-8");
out.write(auth_user + "\n");
//获的第三方登录用户授权auth_code
String auth_code = new String(request.getParameter("auth_code").getBytes("ISO-8859-1"),"UTF-8");
out.write(auth_code + "\n");
String privateKey = "私钥";
String publicKey = "支付宝公钥";
//使用auth_code换取接口access_token及用户userId
//AlipayClient alipayClient = new DefaultAlipayClient("https://openapi.alipay.com/gateway.do","应用APPID",privateKey,"json","UTF-8",publicKey,"RSA2");//正常环境下的网关
AlipayClient alipayClient = new DefaultAlipayClient("https://openapi.alipaydev.com/gateway.do","沙箱环境先的应用APPID",privateKey,"json","UTF-8",publicKey,"RSA2");//沙箱下的网关
//获取用户信息授权
AlipaySystemOauthTokenRequest requestLogin2 = new AlipaySystemOauthTokenRequest();
requestLogin2.setCode(auth_code);
requestLogin2.setGrantType("authorization_code");
try {
AlipaySystemOauthTokenResponse oauthTokenResponse = alipayClient.execute(requestLogin2);
out.write("<br/>AccessToken:"+oauthTokenResponse.getAccessToken() + "\n");
//调用接口获取用户信息
AlipayClient alipayClientUser = new DefaultAlipayClient("https://openapi.alipaydev.com/gateway.do", "2016073100131450", privateKey, "json", "UTF-8", publicKey, "RSA2");
AlipayUserInfoShareRequest requestUser = new AlipayUserInfoShareRequest();
try {
AlipayUserInfoShareResponse userinfoShareResponse = alipayClient.execute(requestUser, oauthTokenResponse.getAccessToken());
out.write("<br/>UserId:" + userinfoShareResponse.getUserId() + "\n");//用户支付宝ID
out.write("UserType:" + userinfoShareResponse.getUserType() + "\n");//用户类型
out.write("UserStatus:" + userinfoShareResponse.getUserStatus() + "\n");//用户账户动态
out.write("Email:" + userinfoShareResponse.getEmail() + "\n");//用户Email地址
out.write("IsCertified:" + userinfoShareResponse.getIsCertified() + "\n");//用户是否进行身份认证
out.write("IsStudentCertified:" + userinfoShareResponse.getIsStudentCertified() + "\n");//用户是否进行学生认证
} catch (AlipayApiException e) {
//处理异常
e.printStackTrace();
}
} catch (AlipayApiException e) {
//处理异常
e.printStackTrace();
}
%>
</body>
</html>
到这里我们通过沙箱模式进行支付宝第三方登录与获取用户授权的内容就和大家分享完毕,小伙伴快去试一试吧。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!

