vue-cli项目中使用公用的提示弹层tips或加载loading组件实例详解
项目结构,在组件文件夹(components)下新建common文件夹,所用公用组件放里面,本例包含tips和loading两个

一、loading组件
1.loading.vue组件内容如下:

代码:
<template>
<div class="loading" v-show="loading">
<img src="./loading.gif">
</div>
</template>
<script>
export default {
name: 'loading',
data() {
return {
loading: false
}
},
created() {
var that = this;
this.bus.$on('loading', function (data) {
that.loading = !!data;
})
}
}
</script>
<style scoped lang="scss">
.loading{
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
position: fixed;
left: 0;
top: 0;
z-index: 999;
width: 100 %;
height: 100 %;
color: #fff;
background - color: rgba(0, 0, 0, 0.8);
p {
padding: .15rem .15rem .2rem;
color: #fff;
font-size: .16rem;
}
img {
width: .4rem;
height: .4rem;
}
}
</style>
2.app.vue中设置

<template>
<div id="app">
<router-view/>
<loading></loading>
</div>
</template>
<script>
import tips from '@/components/common/tips'
import loading from '@/components/common/loading'
export default {
name: 'App',
components:{tips,loading}
}
</script>
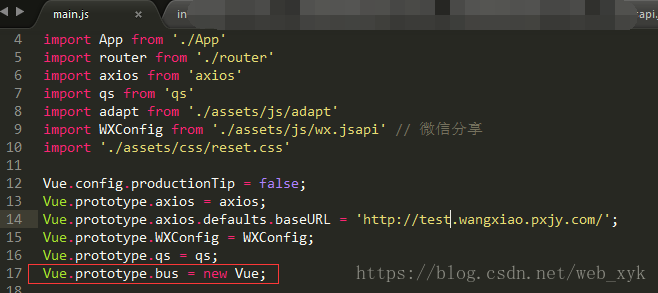
在main.js中设置

Vue.prototype.bus = new Vue;
3.在.vue组件中使用
// 显示loading
this.bus.$emit('loading', true);
// 关闭loading
this.bus.$emit('loading', false);
效果如下

二、tips组件
1.内容:

代码:
<template>
<!-- 提示弹层 -->
<div class="tips" v-show="tips.show">
<h3>{{tips.title}}</h3>
</div>
</template>
<script>
export default {
name: 'tips',
data (){
return {
// 可以根据实际情况写更复杂的弹层,根据情况扩充tips即可
tips:{
show:false,
title:''
}
}
},
created () {
this.bus.$on('tips',(data)=>{
this.tips = data;
})
},
watch:{
// 检测tips变化,显示提示1.5s之后自动关闭,可根据实际情况自动修改时间
tips:function(){
if(this.tips.show){
setTimeout( ()=>{
this.tips.show = false;
},1500)
}
}
}
}
</script>
<style scoped lang="scss">
.tips{
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
position: fixed;
left: 0;
top: 0;
z-index: 999;
width: 100%;
height: 100%;
color: #fff;
h3{
padding: .1rem .2rem;
font-size: 12px;
line-height: 12px;
background-color: rgba(0,0,0,0.8);
border-radius: 4px;
}
}
</style>
2.app.vue中设置

在main.js中设置

Vue.prototype.bus = new Vue;
3.在.vue组件中使用
this.bus.$emit('tips', { show: true, title: '我是标题'})
效果:

本例使用的tips内容比较简单,想实现复杂的扩充即可,实现方法是一样的
其他公共组件实现方法类似
总结
以上所述是小编给大家介绍的vue-cli项目中使用公用的提示弹层tips或加载loading组件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

