解决Vue开发中对话框被遮罩层挡住的问题
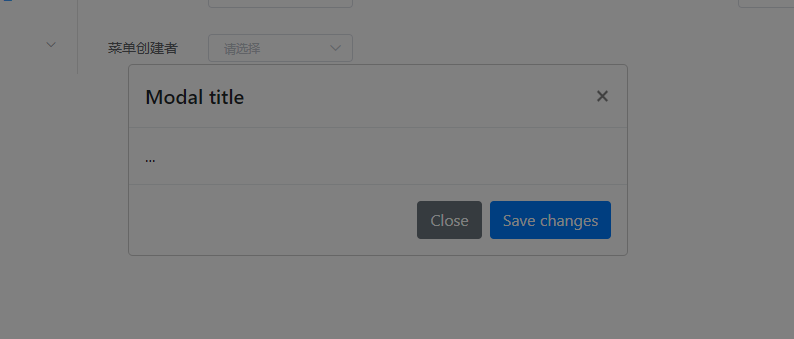
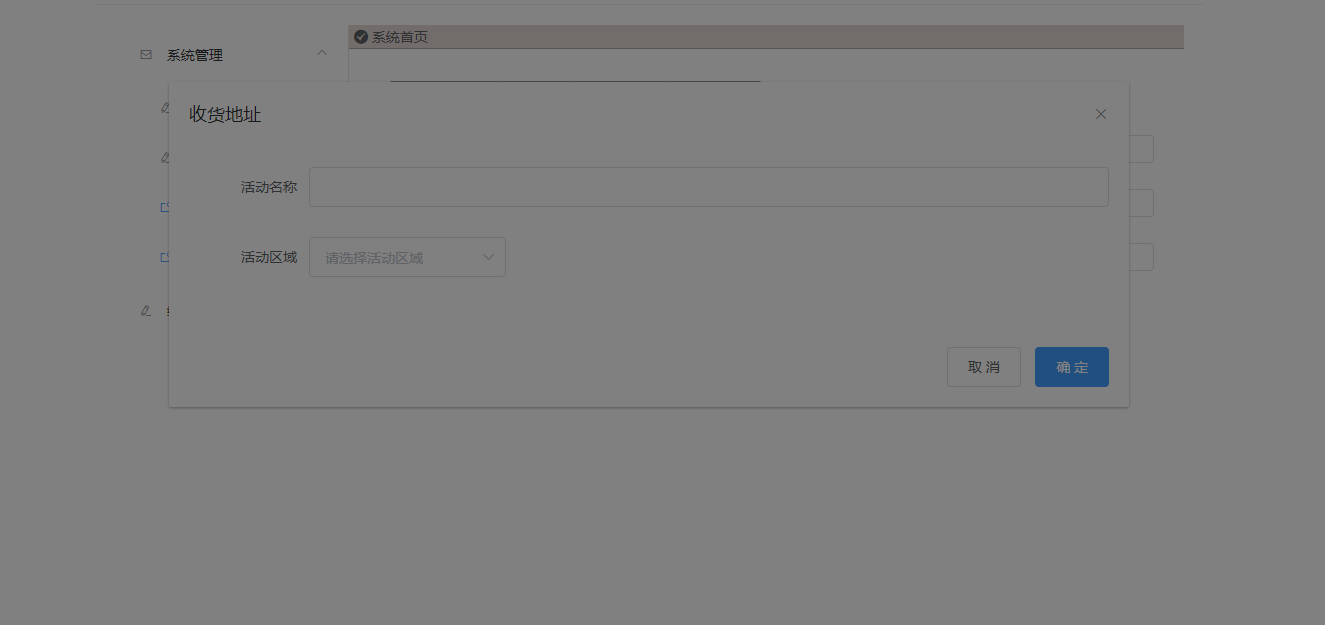
在Vue的开发中,一旦我们用到对话框,经常出现的问题是对话框被遮罩层挡住,无论是Element-UI dialog还是bootstrap的Modal,如下图所示:


造成这个问题的原因是对话框组件的父元素的position有fixed或者relative值,比较简单易行的办法如下:对于bootstrap Modal需要添加css语句
.modal-backdrop { z-index: -1;}
而对于Element UI该组件已经在属性层面提供了解决办法,只要添加:modal-append-to-body="false"就可以了。
总结
以上所述是小编给大家介绍的解决Vue开发中对话框被遮罩层挡住的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
vue实现element-ui对话框可拖拽功能
element-ui对话框可拖拽及边界处理 应业务需求,需要实现对话框可拖拽问题,应element-ui没有提供官方支持,于是便参考大神的文章,得出了适合业务需要的解决方案.很多大神给出的代码是没有解决边界问题的,但是不解决边界问题存在一个bug,拖到不可视区域后边再也拖不回来了,不信你们可以试试. 在实现的功能的情况下,封装成了js文件,然后再main.js中引入后可全局使用. 还是上代码吧 功能实现代码directives.js代码如下: import Vue from 'vue'; //
-
vue中的模态对话框组件实现过程
写在前面 对话框是很常用的组件 , 在很多地方都会用到,一般我们可以使用自带的alert来弹出对话框,但是假如是设计出的图该怎么办呢 ,所以我们需要自己写一个对话框,并且如果有很多地方都用到,那我们很有必要写成一个通用的组件形式,在需要的地方之间引用. 现在我们来动手实现一个对话框组件 ,按照之前的习惯,我们先看下实现的效果图 1.首先,通过template定义一个组件 <template id="dialog"> <div class="dialog&qu
-
vue实现一个移动端屏蔽滑动的遮罩层实例
在扯废话浪费大家的时间之前,先上个代码好了,使用vue实现起来很简单-- <div class="overlayer" @touchmove.prevent > </div> 对,就是这么简单,加上@touchmove.prevent就可以屏蔽滑动页面了,然后再和普通的遮罩层一样,加点样式 /*遮罩层*/ .overlayer{ position:fixed; left:0; top:0; width:100%; height:100%; z-index:10;
-
解决Vue开发中对话框被遮罩层挡住的问题
在Vue的开发中,一旦我们用到对话框,经常出现的问题是对话框被遮罩层挡住,无论是Element-UI dialog还是bootstrap的Modal,如下图所示: 造成这个问题的原因是对话框组件的父元素的position有fixed或者relative值,比较简单易行的办法如下:对于bootstrap Modal需要添加css语句 .modal-backdrop { z-index: -1;} 而对于Element UI该组件已经在属性层面提供了解决办法,只要添加:modal-append-t
-
vue开发中数据更新但视图不刷新的解决方法
目录 **解决方法1:静默刷新(使用v-if的特性) 解决方法2:Vue.$set(官方推荐) 解决方法3: Vue.$forceUpdate(手动强制更新视图) 解决方法4:Object.assign(使用修改栈能触发视图更新的特性) 解决方法5:对于数组还可以使用splice方法 总结 我们在开发过程中会碰到数据更新,但是视图并未改变的情况,情况如下: 第一种:动态给对象新增属性或者删除属性是不会触发视图刷新的,Vue识别不到: 第二种:通过数组下标修改数组中的元素或者手动修改数组的长度,V
-
解决layer 关闭当前弹窗 关闭遮罩层 input值获取不到的问题
弹出某个层时需要给层取名(赋值) var = ggLayer = layer.open({ type: 1, content: $('.choose-gg').html(), anim: 'up', style: 'position:fixed; bottom:0; left:0; width: 100%; height: auto; padding:10px 0; border:none;' }); layer.closeAll(); 关闭遮罩层 layer.close(ggLayer);关闭
-
详解vue开发中调用微信jssdk的问题
起因 微信分享网址时无法分享图片,这个问题需要用jssdk去解决.其实开始的时候时可以看到图片的,但后来微信禁止了.所以只能使用jssdk去解决. 普通网页开发很简单,但是使用vue或其他前端框架开发spa单页面webapp的时候就会有问题了.只要url发生变化就会报签名错误.其实微信官方上已经写了说明. 所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支
-
解决vue组件中click事件失效的问题
最近使用vue学习开发移动端的项目,使用了bette-scroll插件做滚动.在引入better-scroll的组件中使用@click事件的时候,点击事件失效,v-on:click.v-bind:click.@click.native都不行,试了一下@touchstart是却是可以的,发现better-scroll的配置中没有设置click:true,设置过之后click事件成功. 后来在使用vuex的时候一直报"[vuex] unknown mutation type: changeCity&
-
vue开发中遇到的问题总结
//工作中遇到的: (1)Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "flag" 原因:子组件直接更改父组件中的属性 解决办法:无法直接更
-
Vue开发中出现Loading Chunk Failed的问题解决
目录 报错现象 发生原因 解决思路 触发bug 一点思考 报错现象 某天测试反应在点击页签的时候出现了 Loading Chunk Failed 的错误,经过本人百度分析后判断是异步组件在发包时旧资源被替换的问题,然后一通CV操作之后发现问题还是存在,于是便有如下探究. 发生原因 用户在发包前进入了页面(也就是请求到了 index.html ),并且在 index.html 中可以得知将来要请求的异步组件的名字叫 a.js ,当服务器这时候发包,并且清空掉了 a.js 这个资源,改名叫 a1.j
-
vue开发中后台系统复杂表单优化技巧
目录 引言 表单校验 使用computed进行表单校验优化 表单拆分 表单兄弟组件的数据通信问题 引言 在中后台系统的日常开发中,表单必不可少,当表单内容比较多,例如有上百个字段(这一点都不夸张,血淋淋的现实)时,代码往往也变得复杂且难以维护,加上各种动态联动的表单校验,无疑让我们的页面开发过程雪上加霜,本文将结合自己平时的开发习惯,分享一下在大表单开发中如何处理复杂的表单校验,以及如何对表单进行拆分,减少单个文件堆积过多的代码内容. 表单校验 <template> <el-form r
-
解决JavaEE开发中字符编码出现乱码的问题
网上有很多处理字符编码的解决方案,在此,我站着前人的肩膀上作自己的总结. 在我看来,出现乱码问题的解决方法无非就是在3个地方进行编码设置: 1.HTML.JSP等前端页面: 2.后台servlet中request和response对象: 3.服务器配置文件. 1.HTML.JSP等前端页面,出现编码首先看前端某个页面的Meta标签是否正确设置了编码,这个Meta标签也就是页面的头部 <%@ page language="java" import="java.util.*
-
解决vue组件中使用v-for出现告警问题及v for指令介绍
在项目中运行v-for代码段时, <flexbox v-if="roleShow" style="padding:15px; box-sizing: border-box;"> <flexbox-item v-for="role in roles " > <x-button mini :type="role.type" style="padding: 0 14px" @clic
随机推荐
- Linux 中的nc命令小结
- 利用jsonp跨域调用百度js实现搜索框智能提示
- ntiIframe.vbs用于批量清除被添加到文件中的恶意代码
- 详解Spring中bean生命周期回调方法
- 详解iOS 关于字体根据不同屏幕尺寸等比适配的问题
- Python实现删除文件中含“指定内容”的行示例
- 使用php的HTTP请求的库Requests实现美女图片墙
- JavaScript基础函数整理汇总
- MySQL笔记之数据备份与还原的使用详解
- 浏览器关闭后,能继续执行的php函数(ignore_user_abort)
- js+css使DIV始终居于屏幕中间 左下 左上 右上 右下的代码集合
- Ajax使用原生态JS验证用户名是否存在
- 一天一个shell命令 linux文本操作系列-tree命令详解
- php读取sqlite数据库入门实例代码
- JQuery 学习笔记 选择器之一
- jQuery入门基础知识学习指南
- 在android中增加curl的解决方法
- 处理php自动反斜杠的函数代码
- Android 点击生成二维码功能实现代码
- H5混合开发IOS中遇到的坑

