浅谈导入JavaWeb 项目出现的问题
前言:
环境:
windown 10
JDK 1.8
Tomcat 7
eclipse
导入项目
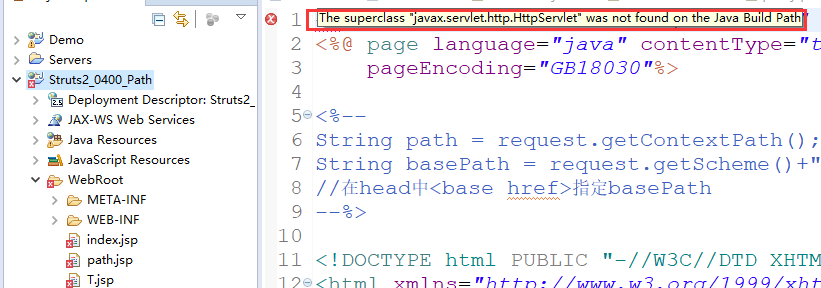
下面错误是出现的问题
Multiple annotations found at this line: - The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path

解决方法
第一步右击项目名,选择配置 properties

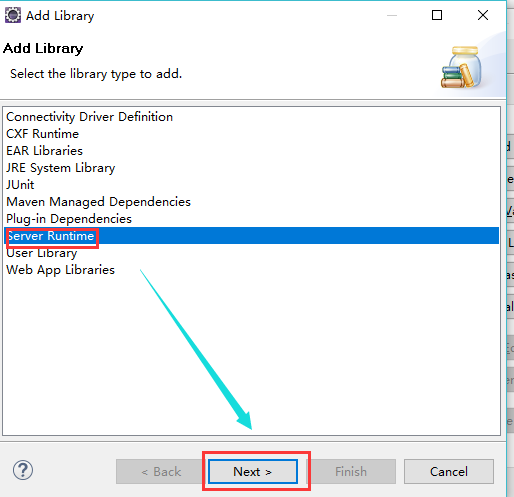
第二步找到 Java Build Path ,选择 Libraies,再选择 Add Libaraies打开

第三步,找到 Server RunTime

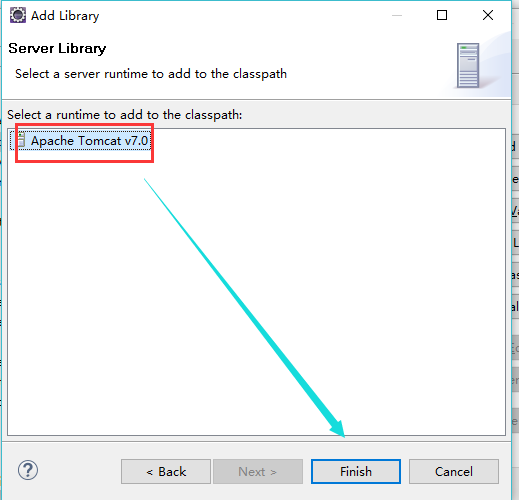
第四步,选择 Tomcat

5 第五步,点击 ok ,结束

6 第六步,关闭项目,再重新打开,错误提示即可消除
关于 JavaWeb 项目导入
有些时候,还可能因为导入的 JDK 版本不一致,也可能报错。
解决的方法同上,添加 JDK 对应的 jar 库。
以上所述是小编给大家介绍的导入JavaWeb 项目出现的问题详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
浅谈java项目与javaweb项目导入jar包的区别
现在的项目基本上都是java web项目,所以导入jar包会出现问题,主要介绍一下java项目与javaweb项目的区别: java项目: 在classLoader加载jar和class的时候,是分开加载的,一般jar导入分两种: 1.在web-inf下的lib中直接引入 2.在user library上引入 无论以上哪种引入,jar包都能加载并且运行,classLoader会智能加载(本地JRE运行) javaweb项目: 不是通过本地的JRE运行的,而是部署到web服务器(比如tomcat,
-
浅谈导入JavaWeb 项目出现的问题
前言: 环境: windown 10 JDK 1.8 Tomcat 7 eclipse 导入项目 下面错误是出现的问题 复制代码 代码如下: Multiple annotations found at this line: - The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path 解决方法 第一步右击项目名,选择配置 properties 第二步找到 Java Build
-
浅谈将three项目迁移至vue项目遇到的问题
目录 通过npm下载的three依赖无法正常使用 导入模型的路径出现了问题 3D场景渲染后没有进行销毁 由于我的3D场景起初是自己为了测试搭建的,所以使用的是html + three,后来将代码迁移到vue项目的过程中出现了下面的几个问题: 通过npm下载three依赖无法正常使用 导入模型的路径出现了问题,导致模型无法正常渲染 3D场景渲染后没有进行销毁 通过npm下载的three依赖无法正常使用 在原项目中使用的是three相关的js文件,而迁移项目的时候本来准备直接通过npm下载相关依赖进
-
浅谈在JAVA项目中LOG4J的使用
一.直接使用: //输出到项目文件夹下output1.txt文件中 ////////////////////////////// // DEBUG - Here is some DEBUG // INFO - Here is some INFO // WARN - Here is some WARN // ERROR - Here is some ERROR // FATAL - Here is some FATAL ////////////////////////////// package
-
浅谈redis在项目中的应用
redis在项目中的应用 ps:PHP 会自动 关redis连接 不需要手动关 对于临时的数据 可以不经过数据库直接redis上操作 /*消息队列实例 */ public function insertinfo(){ //连接本地的 Redis 服务 $redis = new \Redis(); $redis->connect('127.0.0.1', 6379); //存储数据到列表中 $infos = array('info1' => 66, 'info2' => 88); $red
-
浅谈Pycharm的项目文件名是红色的原因及解决方式
今天在继续学习Python时,打开Pycharm后,发现有一个项目下的项目文件名是红色的,如下图: 刚开始我以为是我升级 Pycharm导致的,但我并没有急着去解决,因为并不会影响我执行代码等.当我修改了一点代码后,我将它add并commit到Git后,才发现问题的原因:是我以前将Word设置成了Git的一个仓库,但是当时这些文件我并没有添加到Git里,所以会显示为红色.(这倒是挺好,可以提示我记得提交) 解决方法一: 如上我说的那样,add(add后会显示成绿色)并commit到Git(或者其
-
浅谈web服务器项目中request请求和response的相关响应处理
我们经常使用别人的服务器进行构建网站,现在我们就自己来写一个自己的服务来使用. 准备工作:下载所需的题材及文档 注:完整项目下载 一.request请求获取 1.了解request请求 在写服务器之前,我们需要知道客户端发送给我们哪些信息?以及要求我们返回哪些信息?经过测试我们能够知道用户客户端发送的信息有以下几点: 客户端发送到服务器端的请求消息,我们称之为请求(request),其实就是一个按照http协议的规则拼接而成的字符串,Request请求消息包含三部分: 请求行 消息报头 请求正
-
浅谈web服务器项目中静态请求和动态请求处理
注:完整项目下载 在处理了核心任务之后,我们会发现有些请求并不是都是静态的,那么我们就需要进行实现处理动态请求的要求,如下面代码是我们请求的解决方式,我们只需在HttpRequestImpl实现类中,将如下代码实现具体的判断过程 //判断当前请求的否是静态资源 public boolean isStaticResource(){ return true; } //判断当前请求的否是动态资源 public boolean isDynamicResource(){ return true; } 1.
-
浅谈在vue-cli3项目中解决动态引入图片img404的问题
博主最近手头再做一个项目,需要调用天气接口,并且还要动态显示天气相关图片icon. 本来以为没什么大问题,结果硬生生被这个动态图片路径搞得民不聊生(博主还是 too young,too simple~),给出效果图: 就是那个红框选中的那个天气状况图标icon要根据当前城市获取当前城市天气状态码,再根据当前城市状态码找到这个对应的天气图标icon~~ 按照一般的开发模式,静态图片路径是相对路径还是绝对路径都可以,因为图片路径是静态的是死的,所以webpack去找这个图片路径的时候是能找到的. 但
-
解决IDEA导入javaWeb项目注解爆红的问题
出现此问题的原因一般都是jar包没有被扫描到: 解决办法: 1.在idea的设置里面如图: 如果有多个jar包文件夹就都给加进来 2.一般jdk版本正确的话,按照1的操作完之后,再重新编译一下就应该好了,如果还有问题,那就是jdk版本有问题了,那就更换一下jdk版本试试,如图 选择你本地的jdk路径,点击ok 修改这两个地方,然后点击apply,再点击ok.这样应该就好了. 到此这篇关于解决IDEA导入javaWeb项目注解爆红的问题的文章就介绍到这了,更多相关IDEA导入javaWeb项目注解
-
浅谈JAVA在项目中如何自定义异常
JAVA项目中自定义异常 1.数据返回处理类 @Data public class R<T> implements Serializable { private static final long serialVersionUID = -8497670085742879369L; @ApiModelProperty(value = "返回码", example = "200") private Integer code=200; @ApiModelPro
随机推荐
- Shell脚本中单引号(‘)和双引号(“)的使用区别
- Angular实现购物车计算示例代码
- apache服务器全局配置详解(全)
- java 单例模式(饿汉模式与懒汉模式)
- php实现把url转换迅雷thunder资源下载地址的方法
- 纯JavaScript手写图片轮播代码
- 在PHP模板引擎smarty生成随机数的方法和math函数详解
- PHP函数strip_tags的一个bug浅析
- PHP实现的下载远程文件类定义与用法示例
- Python import自定义模块方法
- centos7 安装docker步骤详细介绍
- JavaScript实现的简单拖拽效果
- 原生js实现回复评论功能
- linux如何编译安装新内核支持NTFS文件系统(以redhat7.2x64为例)
- 网易首页的新闻代码
- js右键菜单效果代码
- 老生常谈Java虚拟机垃圾回收机制(必看篇)
- Java编程实现swing圆形按钮实例代码
- java中timer的schedule和scheduleAtFixedRate方法区别详解
- Vue打包后出现一些map文件的解决方法

