wxpython实现按钮切换界面的方法
本文实例为大家分享了wxpython按钮切换界面的具体实现代码,供大家参考,具体内容如下
#-*- coding:utf-8 -*-
import wx
class TestFrame(wx.Frame):
def __init__(self):
wx.Frame.__init__(self,None,-1,u'登陆',size=(370,280),style=wx.MINIMIZE_BOX|
wx.SYSTEM_MENU|wx.CAPTION|wx.CLOSE_BOX)
self.SetBackgroundColour('white')
self.button1 = wx.Button(self,-1,u'按钮1',pos = (80,180))
self.button1.Bind(wx.EVT_BUTTON,self.OnButtonClick1)
self.button2 = wx.Button(self,-1,u'按钮2',pos = (180,180))
self.button2.Bind(wx.EVT_BUTTON,self.OnButtonClick2)
#Button1显示组件
self.text1 = None
self.textc1 = None
#Button2显示组件
self.text2 = None
self.textc2 = None
def OnButtonClick1(self,event):
if not self.text1:
self.text1 = wx.StaticText(self,-1,u'用户名',(70,73),(50,-1),wx.ALIGN_CENTER)
self.text1.SetBackgroundColour('black')#设置背景颜色
self.text1.SetForegroundColour('white')#设置文本颜色
if not self.textc1:
self.textc1 = wx.TextCtrl(self,pos=(140,70))
if self.text2:
self.text2.Destroy()
if self.textc2:
self.textc2.Destroy()
def OnButtonClick2(self,event):
if self.text1:
self.text1.Destroy()
if self.textc1:
self.textc1.Destroy()
if not self.text2:
self.text2 = wx.StaticText(self,-1,u'密码',(70,123),(50,-1),wx.ALIGN_CENTER)
self.text2.SetBackgroundColour('black')#设置背景颜色
self.text2.SetForegroundColour('white')#设置文本颜色
if not self.textc2:
self.textc2 = wx.TextCtrl(self,pos=(140,120), style=wx.TE_PASSWORD)
if __name__ == "__main__":
app = wx.App()
frame = TestFrame()
frame.Show()
app.MainLoop()
在 __init__函数中先声明会用到的控件,然后在按钮响应时分别显示自己需要显示的控件,Destroy不需要的控件,来实现按钮对界面的切换。(博主自己摸索出来的,可能并不实用,但是感觉挺好理解)
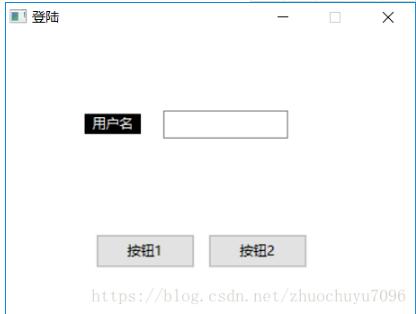
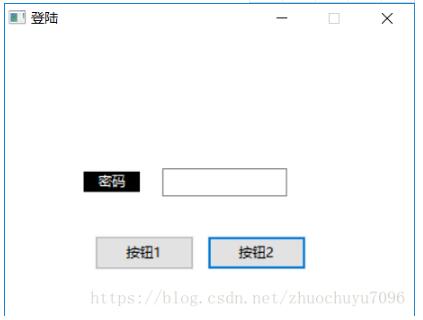
运行如下:



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Python按钮的响应事件详解
import sys from PyQt5 import QtWidgets from PyQt5.QtWidgets import QMainWindow from test import Ui_MainWindow from PyQt5.QtWidgets import QFileDialog class MyPyQT_Form(QMainWindow, Ui_MainWindow): def __init__(self): super(MyPyQT_Form, self).__init__
-
python之pyqt5通过按钮改变Label的背景颜色方法
使用setStyleSheet方法修改得到自己想要的字体,大小,颜色 self.lab = QLabel("标签字体大小颜色", self) self.lab.setGeometry(50,50,300,200) self.setStyleSheet("QLabel{color:rgb(225,22,173,255);font-size:50px;font-weight:normal;font-family:Arial;}") color:rgb()中的四个参数,前
-
python-tkinter之按钮的使用,开关方法
具体参考哪位大佬的,记不太清楚了. 直接上代码,大体逻辑是这样的. # -*- coding:utf-8 -*- from tkinter import * root=Tk() def g(): if b['text']=='开始': b['text']='关闭' print('开始') else: b['text']='开始' print('结束') b=Button(root,text='开始',font=('KaiTi',36,'bold'),bg='pink',fg='green',bd
-
python实现360皮肤按钮控件示例
复制代码 代码如下: #!/usr/bin/python #-*-coding:utf-8-*- from PyQt4.QtGui import *from PyQt4.QtCore import *from PyQt4.Qt import * class ChangeSkinWidget(QWidget): def __init__(self,parent = None): super(ChangeSkinWidget,self).__init__(parent) self.setFix
-
python处理按钮消息的实例详解
python处理按钮消息的实例详解 最新学习Python的基础知识,在论坛中看到不错的实例,这里记录下,也希望能帮助到大家, 效果图: 实现代码: import win32ui import win32con from pywin.mfc import dialog classMyDialog(dialog.Dialog): defOnInitDialog(self): dialog.Dialog.OnInitDialog(self) self.HookCommand(se
-
Python的Tkinter点击按钮触发事件的例子
如果要开发一个比较大的程序,那么应该先把代码封装起来,在面向对象编程中,就是封装成类 先看代码: import tkinter as tk class App: def __init__(self, root): root.title("打招呼测试") frame = tk.Frame(root) frame.pack() self.hi_there = tk.Button(frame, text="打招呼", fg="blue", comman
-
Python 窗体(tkinter)按钮 位置实例
如下所示: import tkinter def go(): #函数 print("go函数") win=tkinter.Tk() #构造窗体 win.title("hello zhaolin")#标题 win.geometry("800x800+300+0")#800宽度,800高度,x,y坐标,左上角 button=tkinter.Button(win,text="有种点我",command=go) #收到消息执行go函数
-
python3 tkinter实现点击一个按钮跳出另一个窗口的方法
如下所示: #-*- encoding:utf-8 -*- from tkinter import * root = Tk() def create(): top = Toplevel() top.title('Python') v1 = StringVar() e1 = Entry(top,textvariable=v1,width=10) e1.grid(row=1,column=0,padx=1,pady=1) Button(top, text='出现2级').grid(row=1,col
-
wxpython实现按钮切换界面的方法
本文实例为大家分享了wxpython按钮切换界面的具体实现代码,供大家参考,具体内容如下 #-*- coding:utf-8 -*- import wx class TestFrame(wx.Frame): def __init__(self): wx.Frame.__init__(self,None,-1,u'登陆',size=(370,280),style=wx.MINIMIZE_BOX| wx.SYSTEM_MENU|wx.CAPTION|wx.CLOSE_BOX) self.SetBac
-
利用JS实现点击按钮后图片自动切换的简单方法
我么常常看到一个网站的主界面的图片可以切换自如,那么又是如何实现的呢? 1.HTML页面布局如图所示: Main(div) top(div)(显示需要显示的图片) bottom UL (li)<选择>left center right 2.实现上述布局 swap.html <!DOCTYPE html PUBLIC '-//W3C//DTD HTML 4.01 Strict//EN' 'http://www.w3.org/TR/html4/strict.dtd'> <html
-
JavaScript实现点击按钮切换网页背景色的方法
本文实例讲述了JavaScript实现点击按钮切换网页背景色的方法.分享给大家供大家参考,具体如下: 这里演示JavaScript用按钮随意变换背景颜色,每点击一下按钮,就可以随机改变一种网页背景颜色.颜色值事先是保存在JS的数组里,你在代码里会发现他们,若不想要某个颜色,就替换掉即可. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-btn-click-rand-bgcolor-codes/ 具体代码如下: <!DOCTYPE HTML
-
pyqt5使用按钮进行界面的跳转方法
简介 进行按钮进行界面的跳转,我这里面我介绍两种,一种是没有使用Qtdesigner的代码,另一种是使用Qtdesigner的代码 代码1 import sys from PyQt5.QtWidgets import QMainWindow, QPushButton, QApplication class First(QMainWindow): def __init__(self): super().__init__() self.initUI() def initUI(self): self.
-
Android开发使用Activity嵌套多个Fragment实现横竖屏切换功能的方法
本文实例讲述了Android开发使用Activity嵌套多个Fragment实现横竖屏切换功能的方法.分享给大家供大家参考,具体如下: 一.上图 二.需求 近期项目遇到个横竖屏切换的问题,较为复杂,在此记之. 1.Activity中竖屏嵌套3个Fragment,本文简称竖屏FP1,FP2,FP3. 2.其中竖屏FP1与FP2可以切换为横屏的FL1,FL2,即竖屏FP1切换到对应的横屏FL1,竖屏FP2对应切换到横屏FL2. 3.FP3不允许横竖屏切换. 4.竖屏FP1,FP2,FP3用ViewP
-
JS+CSS实现淡入式焦点图片幻灯切换效果的方法
本文实例讲述了JS+CSS实现淡入式焦点图片幻灯切换效果的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999
-
JS+CSS实现自动改变切换方向图片幻灯切换效果的方法
本文实例讲述了JS+CSS实现自动改变切换方向图片幻灯切换效果的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1
-
jquery实现隐藏与显示动画效果/输入框字符动态递减/导航按钮切换
已经有两年多没登陆csdn账号了,中间做了些旁的事,可是现在却还是回归程序,但改做前端了,虽然很多东西都已忘得差不多了,但还是应该摆正心态,慢慢来,在前端漫游,做一只快乐双鱼. 路是一步一步走出来的,知识是一点一滴积累的,记录是笔财富,来吧,一起学着总结做笔记. 这几天在写后台文章的一些页面,为了能得到更好的交互性,需要做一些效果,js无疑使不二之选,但由于浏览器的兼容性一直差强人意,所以选用jquery框架,通过css样式.dom节点以及自身所带函数就可以实现比较好的用户体验,此案例有三个功能
-
微信小程序 按钮滑动的实现方法
微信小程序 按钮滑动的实现方法 一.先看东西 滑动前 滑动后 二.再上代码 index.wxml <view class="content"> <view class="sliderContent"> <input placeholder="验证码" placeholder-class="input-placeholder" disabled="{{disabled}}" /&
-
Android编程单击图片实现切换效果的方法
本文实例讲述了Android编程单击图片实现切换效果的方法.分享给大家供大家参考,具体如下: 新建一个Android项目,命名为FrameLayout 此实例主要操作src文件夹下的MainActivity.Java类文件和res/layout下的activity_main.xml布局文件 1.布局主页面代码activity_main.xml↓ <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android&qu
随机推荐
- 指南:想成为一个JSP网站程序员吗?
- jQuery插件FusionWidgets实现的AngularGauge图效果示例【附demo源码】
- springmvc的validator数据校验的实现示例代码
- Python内建数据结构详解
- PHP利用hash冲突漏洞进行DDoS攻击的方法分析
- Android编程开发之打开文件的Intent及使用方法
- centos 7.2下搭建LNMP环境教程
- C#实现获取不同对象中名称相同属性的方法
- PHP简单操作MongoDB的方法(安装及增删改查)
- php 多个submit提交表单 处理方法
- 数据库中identity字段不必是系统产生的唯一值 性能优化方法(新招)
- jQuery简单设置文本框回车事件的方法
- 用DIV完美模拟createPopup 弹出窗口(脚本之家修正版),支持Firefox,ie,chrome
- Java实现的AES256加密解密功能示例
- Objective-C实现无限循环轮播器
- Vue 中使用vue2-highcharts实现曲线数据展示的方法
- 在Java中使用redisTemplate操作缓存的方法示例
- Swift枚举的一些小用法总结
- C语言数组a和&a的区别讲解
- webpack4 升级迁移的实现

