bootstrap 弹出框modal添加垂直方向滚轴效果
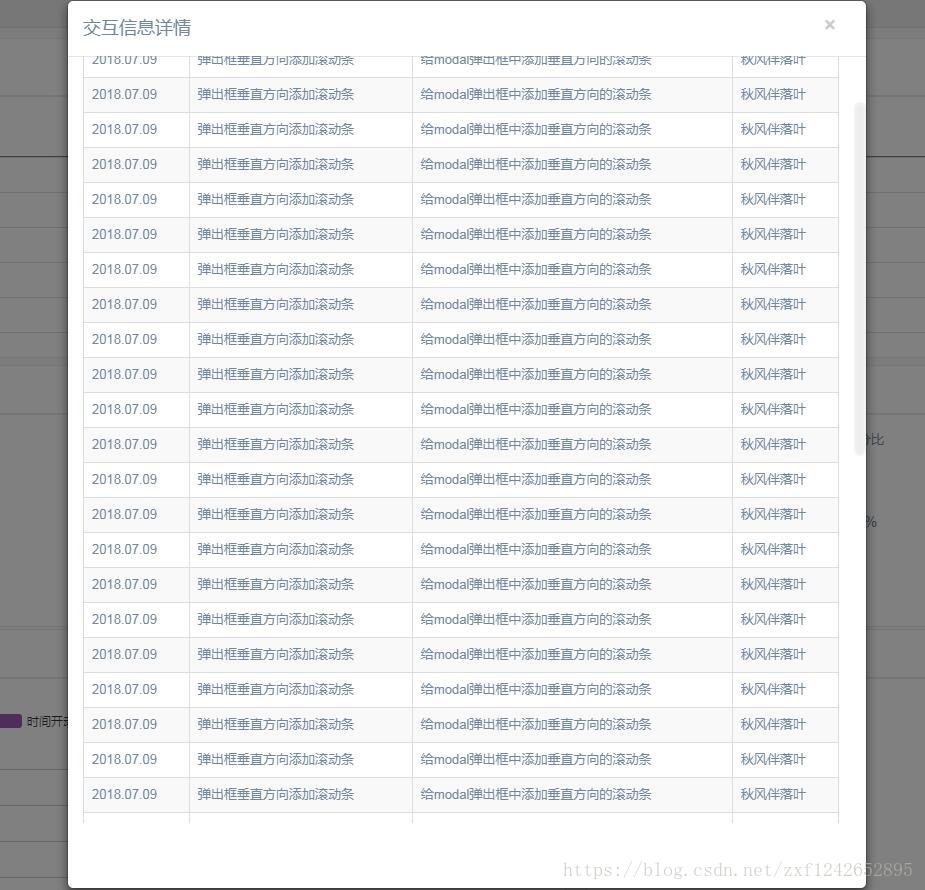
效果图预览

1. 添加css样式
.modal-dialog{position: absolute; top: 0; bottom: 0; left: 0; right: 0;}
.modal-content{/*overflow-y: scroll; */ position: absolute; top: 0; bottom: 0; width: 100%;}
.modal-body{overflow-y: scroll; position: absolute; top: 55px; bottom: 65px; width: 100%;}
.modal-header .close{margin-right: 15px;}
.modal-footer{position: absolute; width: 100%; bottom: 0;}
2.html 代码
注:style="width:800px;" 这宽度我是根据自己需要添加的 可根据自己要求适当变化 默认不需要添加
<div class="modal fade bs-example-modal-sm1" tabindex="-1" role="dialog" aria-hidden="true">
<div class="table-responsive">
<div class="modal-dialog modal-sm1" style="width:800px;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">
×
</span>
</button>
<h4 class="modal-title" id="myModalLabel2">
<!-- 交互信息详情 -->
<label data-locale="i18n_interactiveInformationDetails" style="cursor: pointer;"></label>
</h4>
</div>
<div class="modal-body">
<table class="table table-striped table-bordered">
<thead>
<tr class="headings">
<th class="column-title">
日期
</th>
<th class="column-title">
主题
</th>
<th class="column-title">
内容
</th>
<th class="column-title">
负责人
</th>
</tr>
</thead>
<tbody>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>弹出框垂直方向添加滚动条</td>
<td>给modal弹出框中添加垂直方向的滚动条</td>
<td>秋风伴落叶</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
总结
以上所述是小编给大家介绍的bootstrap 弹出框modal添加垂直方向滚轴效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

