Android字段验证的实例代码
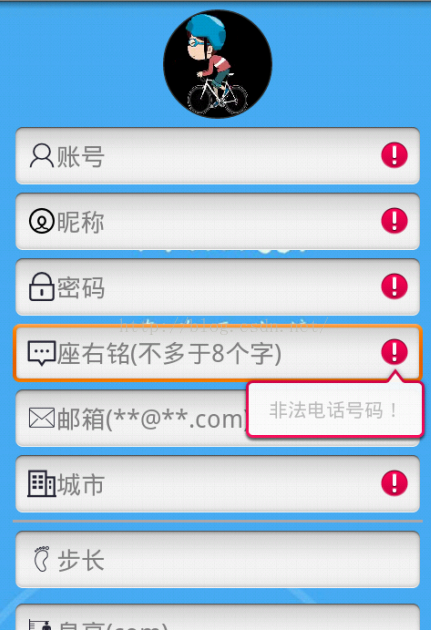
先给大家展示效果图:

package com.example.walkerlogin1;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.throrinstudio.android.common.libs.validator.Form;
import com.throrinstudio.android.common.libs.validator.Validate;
import com.throrinstudio.android.common.libs.validator.validate.ConfirmValidate;
import com.throrinstudio.android.common.libs.validator.validate.OrTwoRequiredValidate;
import com.throrinstudio.android.common.libs.validator.validator.EmailValidator;
import com.throrinstudio.android.common.libs.validator.validator.NotEmptyValidator;
import com.throrinstudio.android.common.libs.validator.validator.PhoneValidator;
import com.throrinstudio.android.common.libs.validator.validator.UrlValidator;
public class MainActivity extends Activity {
private EditText etAccount, etNick, etPassword, etMotto, etEmail,
etCity, etfoot,etHeight,etWeight,etExceptSteps;
private Button bt_ok;
private Form form;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
setListener();
validateForm();
}
//格式验证
private void validateForm() {
// 1. 先创建个表单Form类用来装控件
form = new Form();
// 非空验证
// 2. 然后创建Validate类,将被验证控件传入
Validate notEmptyValidate = new Validate(etAccount);
// 3. 将这个Validate类addValidator加入(如:非空类型NotEmptyVerifior)类型验证类
NotEmptyValidator notEmpty = new NotEmptyValidator(this);
notEmptyValidate.addValidator(notEmpty);
// 二选一
OrTwoRequiredValidate orTwoRequiredValidate = new OrTwoRequiredValidate(
etNick, etPassword);
//密码验证
Validate notPassword = new Validate(etPassword);
NotEmptyValidator not2Empty = new NotEmptyValidator(this);
notPassword.addValidator(not2Empty);
//城市不能为空
Validate etCity2 = new Validate(etCity);
NotEmptyValidator etCity1 = new NotEmptyValidator(this);
etCity2.addValidator(etCity1);
//手机号不能为空
Validate etMotto1 = new Validate(etMotto);
PhoneValidator phonevalidator=new PhoneValidator(this);
etMotto1.addValidator(phonevalidator);
// 邮件验证
Validate emailValidate = new Validate(etEmail);
EmailValidator emailValidator = new EmailValidator(this);
emailValidator.setDomainName("qq\\.com");// 设置邮件规则:只能是QQ邮箱
emailValidate.addValidator(emailValidator);
// 重复密码确认
// ConfirmValidate confirmValidate = new ConfirmValidate(et_password1,
// et_password2);
// 网址
/*Validate urlValidate = new Validate(et_url);
UrlValidator urlValidator = new UrlValidator(this);
urlValidate.addValidator(urlValidator);*/
// 4. Form表单addValidates这个Validate类即可
form.addValidates(notPassword);
form.addValidates(notEmptyValidate);
form.addValidates(orTwoRequiredValidate);
form.addValidates(emailValidate);
form.addValidates(etCity2);
form.addValidates(etMotto1);
//form.addValidates(confirmValidate);
// form.addValidates(urlValidate);
}
private void setListener() {
bt_ok.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// 5. 最后调用form.validate()验证即可,返回true表示验证通过。
boolean flag = form.validate();
if(flag){
Toast.makeText(MainActivity.this, "验证成功!", Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "验证失败", Toast.LENGTH_LONG).show();
}
}
});
}
private void initView() {
etAccount = (EditText) findViewById(R.id.etAccount);
etNick = (EditText) findViewById(R.id.etNick);
etPassword = (EditText) findViewById(R.id.etPassword);
etMotto = (EditText) findViewById(R.id.etMotto);
etEmail = (EditText) findViewById(R.id.etEmail);
etCity = (EditText) findViewById(R.id.etCity);
etfoot = (EditText) findViewById(R.id.etfoot);
etHeight = (EditText) findViewById(R.id.etHeight);
etWeight = (EditText) findViewById(R.id.etWeight);
etExceptSteps = (EditText) findViewById(R.id.etExceptSteps);
bt_ok = (Button) findViewById(R.id.btnClick);
}
}
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/welcome_bg"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/welcome_bg"
android:orientation="vertical"
android:padding="10dp"
tools:context=".RegistActivity" >
<com.makeramen.roundedimageview.RoundedImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/roundImage_head"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:onClick="changePhoto"
android:src="@drawable/test_photo"
app:riv_border_color="#333333"
app:riv_border_width="3dip"
app:riv_corner_radius="10dip"
app:riv_mutate_background="true"
app:riv_oval="true" />
<EditText
android:id="@+id/etAccount "
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etaccount"
android:ems="10"
android:hint="@string/etAccountrHint" >
</EditText>
<EditText
android:id="@+id/etNick"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etnick"
android:ems="10"
android:hint="@string/etNickHint" />
<EditText
android:id="@+id/etPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etpassword"
android:ems="10"
android:inputType="textPassword"
android:hint="@string/etpassword"
>
</EditText>
<EditText
android:id="@+id/etMotto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etmotto"
android:ems="10"
android:hint="@string/etMotto" >
</EditText>
<EditText
android:id="@+id/etEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etemail"
android:ems="10"
android:hint="@string/etMail"
android:inputType="textEmailAddress" >
</EditText>
<EditText
android:id="@+id/etCity"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etcity"
android:ems="10"
android:hint="@string/etCity" >
</EditText>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@android:color/darker_gray" />
<EditText
android:id="@+id/etfoot"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etfoot"
android:ems="10"
android:hint="@string/etStep"
android:inputType="number" >
</EditText>
<EditText
android:id="@+id/etHeight"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etheight"
android:ems="10"
android:hint="@string/etHeight"
android:inputType="number" >
</EditText>
<EditText
android:id="@+id/etWeight"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etweight"
android:ems="10"
android:hint="@string/etWeight"
android:inputType="number" >
</EditText>
<EditText
android:id="@+id/etExceptSteps"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etexceptsteps"
android:ems="10"
android:hint="@string/etExceptSteps"
android:inputType="number" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="@string/etRegistFinish" >
</TextView>
<!-- <cn.edu.bztc.walkersimulate.util.RevealLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</cn.edu.bztc.walkersimulate.util.RevealLayout> -->
<Button
android:id="@+id/btnClick"
android:layout_width="300dp"
android:layout_height="55dp"
android:layout_marginTop="5dp"
android:background="@drawable/btn_select"
android:gravity="center"
android:text="@string/etCity" >
</Button>
</LinearLayout>
</ScrollView>
另外还需导入一个类库Android-Validator-master
以上内容是小编给大家介绍的android字段验证的实例代码,希望对大家有所帮助,如果大家想了解更多资讯敬请关注我们网站!
赞 (0)

