jquery css 选择器演示代码
<script type="text/javascript">
$('#one').css("background","#fff");
$('div').css("background","#fff");
$('body div').css("background","#bbffaa");//改变body内所有div的属性
$('div > span').css("background","#bbffaa").css("color","red").css("font-size","12px");//改变所有div下的span元素的属性
$('#two >.mini').css("background","red");//id为two的div内的所有class为mini的元素的属性
$('#two').siblings("div").css("color","green");//选取#two同辈的div元素,无论前后位置
$('div:first').css("background","red");
$('div:gt(1)').css("background","#fff");//索引值大于1的所有div元素
$('div:lt(1)').css("background","yellow");
$('div:not(.one)').css("color","#cccccc");//改变class不为one的div元素
$('div:even').css("font-size","15px");//索引号为偶数的div
$('div:odd').css("font-size","12px");//索引号为奇数的div
$('div:contains(other)').css("font-size","10px");//设置含有文本other的div元素
$('div:has(.mini)').css("color","#bbffaa");//设置含有class为mini元素的<div>元素的背景色
$('div:parent').css("color","#ffcccc");//改变含有子元素(包括文本)的div元素的属性
$('div:hidden').show(3000);//获取隐藏的div
$('div:visible')//获取可见的div
$("div[title=test]").css("background","black");//设置title为test的div
$("div[.mini][title=test]").css("color","red");//设置class为mini title为test的div
</script>
完全演示代码:
jquery css 选择器演示代码
div,span,p{
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana, Arial, Helvetica, sans-serif;
}
div .mini{
width:55px;
height:55px;
background-color:#aaa;
font-size:12px;
}
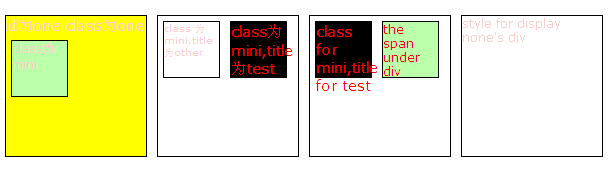
id为one class为one
class为mini
class 为mini,title为other
class为mini,title为test
class for mini,title for test
the span under div
style for display none's div
$('#one').css("background","#fff");
$('div').css("background","#fff");
$('body div').css("background","#bbffaa");//改变body内所有div的属性
$('div > span').css("background","#bbffaa").css("color","red").css("font-size","12px");//改变所有div下的span元素的属性
$('#two >.mini').css("background","red");//id为two的div内的所有class为mini的元素的属性
$('#two').siblings("div").css("color","green");//选取#two同辈的div元素,无论前后位置
$('div:first').css("background","red");
$('div:gt(1)').css("background","#fff");//索引值大于1的所有div元素
$('div:lt(1)').css("background","yellow");
$('div:not(.one)').css("color","#cccccc");//改变class不为one的div元素
$('div:even').css("font-size","15px");//索引号为偶数的div
$('div:odd').css("font-size","12px");//索引号为奇数的div
$('div:contains(other)').css("font-size","10px");//设置含有文本other的div元素
$('div:has(.mini)').css("color","#bbffaa");//设置含有class为mini元素的
元素的背景色
$('div:parent').css("color","#ffcccc");//改变含有子元素(包括文本)的div元素的属性
$('div:hidden').show(3000);//获取隐藏的div
$('div:visible')//获取可见的div
$("div[title=test]").css("background","black");//设置title为test的div
$("div[.mini][title=test]").css("color","red");//设置class为mini title为test的div
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
您可能感兴趣的文章:
- Jquery中CSS选择器用法分析
- jquery获取css中的选择器(实例讲解)
- jquery 导航条的效果(css选择器控制)
- jquery CSS选择器笔记
- jQuery原理系列-css选择器的简单实现
Tags:jquery css 选择器
相关文章
- 2014-01-01jquery使用append(content)方法注意事项分享
- 2016-10-10Jquery AJAX POST与GET之间的区别详细介绍
- 2013-10-10jquery parent和parents的区别分析
- 2017-01-01jQuery实现弹出窗口弹出div层的实例代码
- 2013-05-05jquery 触发a链接点击事件解决方案
- 2017-02-02jquery精度计算代码 jquery指定精确小数位
- 2012-06-06基于jQuery的input输入框下拉提示层(自动邮箱后缀名)
- 2013-09-09目前流行的JavaScript库的介绍及对比
- 2008-08-08JQUERY复选框CHECKBOX全选,取消全选
- 2017-03-03jQuery时间验证和转换为标准格式的时间格式