Firefox浏览器狂占CPU解决办法
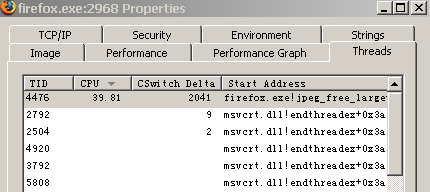
忍无可忍,赶紧调用 Process Explorer ,发现单个 PID 占用大量的 CPU 上下文交换资源,如图:

看了一下,不知道 "jpeg_free_large" 是干啥的,遂用 "Firefox jpeg_free_large" Google 一下,出来的一堆东西里有帖子说可能和 Apple 的 QuickTime 插件有关。我也不知道如何删除该插件,到 Firefox 安装目录下的 Plugins 里看了一下,还真有一堆文件是 QuickTime 相关的插件,版本号不同而有不同的文件。
删掉。重启动 Firefox ,OK。
这个问题估计对于使用了 iPhone 的用户比较容易中招。
相关推荐
-
Firefox浏览器狂占CPU解决办法
忍无可忍,赶紧调用 Process Explorer ,发现单个 PID 占用大量的 CPU 上下文交换资源,如图: 看了一下,不知道 "jpeg_free_large" 是干啥的,遂用 "Firefox jpeg_free_large" Google 一下,出来的一堆东西里有帖子说可能和 Apple 的 QuickTime 插件有关.我也不知道如何删除该插件,到 Firefox 安装目录下的 Plugins 里看了一下,还真有一堆文件是 QuickTime 相关的
-
jQuery获取CSS样式中的颜色值的问题,不同浏览器格式不同的解决办法
使用jQuery获取样式中的background-color的值时发现在获取到的颜色值在IE10以下版本中是以HEX格式显示[#ffff00],而IE10,.Chrome.Firefox中则是以GRB格式显示[rgb(255,0,0)],由于需要对颜色值进行判断处理,所以需要得到统一的颜色格式,最好是HEX格式的,方便处理点.搜索了一下,从国外的一个网站上得到一段代码: 复制代码 代码如下: $.fn.getHexBackgroundColor = function() { var rgb
-
Firefox 无法获取cssRules 的解决办法
Firefox实在太BT了, 总给我们加一些无聊的安全权限设置. 这几天在做Qzone的FF兼容发现. 设置了domain 后, FF下无法获取 styleSheets 的 cssRules 了. 虽然无法获取 cssRules ,但是我惊讶地发现,居然可以对 styleSheets 里的样式进行 insert和delete . 这是那门子权限呀,无聊了不是. 得给我 insert和delete 就够了. 利用这两个方法也可以对样式进行 update 操作. 为了让firefox兼容IE. 我
-
php 随机记录mysql rand()造成CPU 100%的解决办法
百度查阅了一些资料,再结合自己的一些经验,采用以下解决办法: 复制代码 代码如下: $idlist=''; for($i=1;$i<=20;$i++){ if($i==1){ $idlist=mt_rand(3,25216); } else{ $idlist=$idlist.','.mt_rand(3,25216); } } $query="select * from table where id in ($idlist) LIMIT 0,10"; 原理其实很简单,就是产生一组随
-
浏览器预览PHP文件时顶部出现空白影响布局分析原因及解决办法
在编写PHP文件过程中,发现在浏览器预览PHP文件时,顶部会出现一行空白,影响了页面的布局. 关于BOM header的解释如下: 通常情况下,使用Windows系统自带的记事本程序编写网页程序,但在编写或修改php博客系统代码后,进行调试时总是会出现如同以下几点问题: –不能登入或者不能登出: –页顶出现一条空白: –页顶出现错误警告: –其它不正常的情况. 分析原因: 由于使用UTF-8编码,在编写或修改代码后都保存为utf-8编码格式.虽然现在几乎所有的文本编辑软件都可以显示并编辑UTF-
-
浏览器跨域获取Lrc歌词数据的解决办法
获取同一个域的数据,可以通过XMLHTTP组件或IFRAME来实现,不存在跨域访问的权限问题,因此比较简单. 但如果要访问不同域的数据时,由于浏览器的安全设置,XMLHTTP没有权限获取数据,而IFRAME没有权限将获取的数据传递给父窗口,似乎没有其它解决办法. 顿悟-- 网页内引用不同域的脚本并不会提示权限不足,对了,就是它没错! 解决方法找到了,现在来简单测试一下: 首先在51js.com服务器上新建一页面(Test.html). Over-Domain Data Fetch
-
Ajax打开新窗口被浏览器拦截的两种解决办法
最近在做支付时发现打开支付窗口时被浏览器拦截了,百度了一下才发现是因为打开窗口前用ajax验证是否能支付,所以不是用户主动触发的打开ixin窗口,浏览器认为这样不安全,所以给拦截了. 解决办法一 先开始打开一个空的新窗口,然后改变新窗口的url,具体代码为 var wd = window.open(); $.ajax({ type: "POST", dataType: "json", url: URL, data: {orderNo:orderNo}, succes
-
jQuery fancybox在ie浏览器下无法显示关闭按钮的解决办法
如果版本是: 1.3.1 IE无法显示关闭按钮 如果版本是: 1.3.4 IE6无法显示关闭按钮 解决办法: Version: 1.3.1 打开fancybox.css 注释掉此行: .fancybox-ie #fancybox-close { background: transparent; filter: progid : DXImageTransform.Microsoft.AlphaImageLoader ( src = 'images/fancy_close.png', sizingM
-
关于安卓手机微信浏览器中使用XMLHttpRequest 2上传图片显示字节数为0的解决办法
前端JS中使用XMLHttpRequest 2上传图片到服务器,PC端和大部分手机上都正常,但在少部分安卓手机上上传失败,服务器上查看图片,显示字节数为0.下面是上传图片的核心代码: HTML <input type="file" id="choose" capture="camera" accept="image/*"> JavaScript var filechooser = document.getEleme
-
css浏览器不兼容原因分析及解决办法第1/2页
在下不才,归纳几点html编码要素,望能指点各位:1.文字本身的大小不兼容.同样是font-size:14px的宋体文字,在不同浏览器下占的空间是不一样的,ie下实际占高16px,下留白3px,ff下实际占高17px,上留白1px,下留白3px,opera下就更不一样了.解决方案:给文字设定 line-height .确保所有文字都有默认的 line-height 值.这点很重要,在高度上我们不能容忍1px 的差异. 2.ff下容器高度限定,即容器定义了height之后,容器边框的外形就确定了,
随机推荐
- c#连接access数据库操作类分享
- 数据绑定之DataFormatString使用介绍
- Yii2——使用数据库操作汇总(增删查改、事务)
- PHP 面向对象 final类与final方法
- 用asp实现网页邮箱访问的方法
- 初学jsp心得
- CentOS 7中源码安装MySQL 5.7.6+详细教程
- 常见JS验证脚本汇总
- 2010年最新PHP类的精髓归纳第1/2页
- XSL简明教程(5)XSL的索引
- 数据库SQL语句优化总结(收藏)
- Linux上通过binlog文件恢复mysql数据库详细步骤
- jquery实现轮播图效果
- javascript语句中的CDATA标签的意义
- jQuery EasyUI API 中文文档 - Documentation 文档
- 照片各部分的彩色与黑白交替更换
- 颜色选择: ColorMatch 5K
- Vim 强制保存只读类型文件的方法
- Android中通过ActionBar为标题栏添加搜索及分享视窗
- Android判断是Wifi还是4G网络代码

