jqplot通过ajax动态画折线图的方法及思路

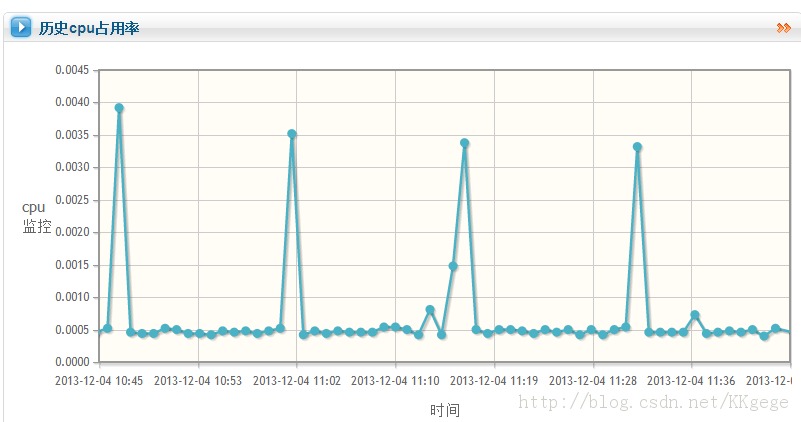
效果如图所示,每个五秒钟图会移动一次(其实是重新画了一张图),能显示所监控的cpu信息。
pastCpuInfomation函数主要用来显示一张折线图
updateCpuPic函数把5秒前的图去掉,重新根据现有数据画一张图。
updateCpuInfomation函数 把最新的点加入存储折线的数组中
再接着在界面中弄两个定时器,让他们每个5秒执行一次updateCpuPic,每个1分钟执行一次updateCpuInfomation,图画就动起来了。
PS:代码中执行好多操作前都会在服务器中获取下服务器的当前时间 ,ajax写得有点乱,我也不知道规不规范,实现动态图的方法好像也不是太好,最好是能直接更新线的数据的,希望朋友们多多指教!画表的代码已经标红(30行到60行)
代码如下:
var past_cpu_service_statistics_line = new Array();
var plot;
function pastCpuInfomation() {
// 历史cpu数据
// 本地时间
$.ajax({
type: "POST",
contentType: "application/x-www-form-urlencoded;charset=UTF-8",
url: globalObj.path + '/server/getServerCurrentTime.htm',
success: function(currentTime){
console.log("取到服务器时间"+currentTime);
//获取历史cpu数据
$.ajax({
type: "POST",
contentType: "application/x-www-form-urlencoded;charset=UTF-8",
url: globalObj.path + '/server/getPastCpuMonitorData.htm',
// startTime endtime 是伪数据,时间在后台获取
data: "hostName=" + "login.cheos.cn",
success: function(result){
for (key in result) {
// 去得到时间转化为int
var intKey = parseInt(key);
var transferTime = new Date(intKey);
console.log("transferTime:"+ key + "----resut:" + transferTime);
var onePoint = [transferTime, result[key] ];
past_cpu_service_statistics_line.push(onePoint);
}
<span style="color:#ff0000;"> // 历史cpu情况表
plot= $.jqplot('cpuHistory',[ past_cpu_service_statistics_line ],
{
axes: {
xaxis: {
label: '时间',
renderer: $.jqplot.DateAxisRenderer,
tickOptions: {
formatString: '%Y-%#m-%d %H:%M'
},
min : (currentTime -1000 * 60 * 60),
max: (currentTime),
// 横(纵)坐标显示的最小值
// ticks:['']
},
yaxis: {
label: 'cpu监控',
}
},
highlighter: {
show: true,
sizeAdjust : 7.5
},
cursor: {
show: false
}
});
</span>
},
error: function(textStatus){
alert("获取监控信息失败!");
}
});
//获取历史cpu数据ajax结束
},
error: function(textStatus){
alert("取历史cpu数据时候获取服务器时间失败!");
}
});
}
function updateCpuPic() {
console.log("正在更新cpu视图");
//先取得服务器时间,用来画横坐标
$.ajax({
type: "POST",
contentType: "application/x-www-form-urlencoded;charset=UTF-8",
url: globalObj.path + '/server/getServerCurrentTime.htm',
success: function(result){
var intKey =parseInt(result);
var transferTime = new Date(intKey);
console.log("获取到服务器时间:"+result+"------"+transferTime);
//操作图表
//如果已经存在图表,则摧毁
if (plot) {
// plot.destory();
$("#cpuHistory").unbind();
$("#cpuHistory").empty();
plot= null;
}
//重新画图表
plot= $.jqplot('cpuHistory',[ past_cpu_service_statistics_line ], {
axes: {
xaxis: {
label: '时间',
renderer: $.jqplot.DateAxisRenderer,
tickOptions: {
formatString: '%Y-%#m-%d %H:%M'
},
min: (result - 1000 * 60 * 60),
max: (result),
// 横(纵)坐标显示的最小值
// ticks:['']
},
yaxis: {
label: 'cpu监控',
}
},
highlighter: {
show: true,
sizeAdjust: 7.5
},
cursor: {
show: false
},
replot: {
resetAxes: true
}
});
},
error: function(textStatus){
alert("获取服务器时间失败!");
}
});
}
function updateCpuInfomation() {
$.ajax({
type: "POST",
contentType: "application/x-www-form-urlencoded;charset=UTF-8",
url: globalObj.path + '/server/getLatestCpuMonitorData.htm',
data: "hostName=" + "login.cheos.cn",
success: function(result){
// 更新一次数据
for (key in result) {
var intKey = parseInt(key);
var transferTime = new Date(intKey);
console.log("----------------更新cpu信息---:" + key + "----更新时间:" + transferTime);
var onePoint = [transferTime, result[key] ];
past_cpu_service_statistics_line.push(onePoint);
}
// 更新图表
// updateCpuPic();
},
error: function(textStatus){
alert("更新cpu信息失败!");
}
});
}

