vue cli使用融云实现聊天功能的实例代码
先看下vue-cli的使用
1:安装node
2:npm i vue-cli -g
npm install --global vue-cli
3:vue list 可以查看模板
4:选择一个模板,初始化项目,例如vue init webpack myPro
5:cd myPro 进入项目根目录
6:npm install 安装依赖
7:npm run dev 运行项目
正文开始
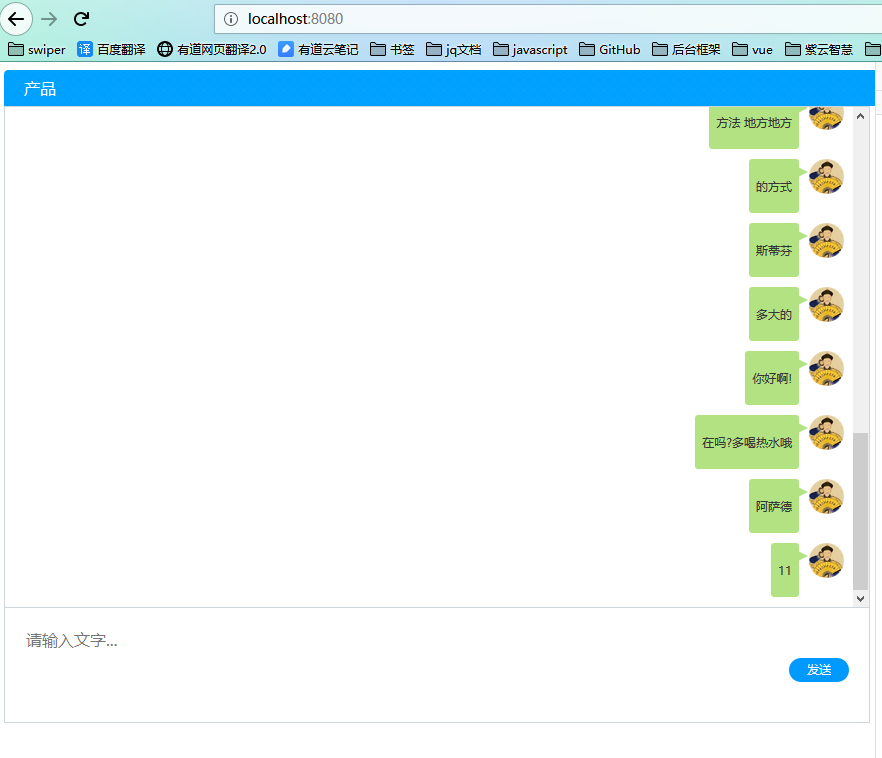
公司有个项目要实现一个聊天功能,需求如下图,略显随意

公司最终选择融云这个吊炸天的即时通信,文档详细的一匹,刚开始看文档感觉很详细实现起来也不麻烦,有很多开源的demo可以在线演示和下载
不过我们的项目是vue cli创建的,文档就没这个了,网罗了一堆博客也有说vue使用的不过都不是很齐全
就总结了一个实现方法,参照融云官网提供的vue引入cdn放大实现的demo, 就用vue cli实现了一下
 长这个样式儿,虽然low但是勉强实现了需求
长这个样式儿,虽然low但是勉强实现了需求
长这个样式儿,虽然low但是勉强实现了需求
代码已上传到github上可以下载到本地演示 https://github.com/xibushijie/rongcloud-chat
总结
以上所述是小编给大家介绍的vue cli使用融云实现聊天功能的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
vue中使用vue-cli接入融云实现即时通信
本人傻逼GOU,近日公司要开发一款移动app,要用vue结合webpack+es6搭建的项目开发,需要用到融云的即时通信功能,本人找遍了度娘,发现这类型的文章很少,我也是费了不少时间才弄明白其中是怎么一回事,接下来废话少说,直接上代码,告诉小白如何操作. 首先要注册融云,这个傻逼操作就不说了,注册融云后拿到appkey和融云提供的token (这个token一般是后端返回,我们app登录的时候,后台返回来给我们的,不关我们的事,如果实在要在前端通过融云获取,我后面会说到). 很多新手一开始的时候
-
Vue2.0基于vue-cli+webpack父子组件通信(实例讲解)
在git命令行下,执行以下命令完成环境的搭建: 1,npm install --global vue-cli 安装vue命令行工具 2,vue init webpack vue-demo 使用vue命令生成一个webpack项目,项目名称为vue-demo 3,cd vue-demo 切入项目 4,npm install安装package.json中的所有依赖包 5,npm run dev运行项目 一.父组件向子组件传递数据 然后删除默认的Hello.vue组件,把App.vue整理成以下样子:
-
在vue-cli中组件通信的方法
本文介绍了在vue-cli中组件通信的方法,分享给大家.具体如下: vue组件之间的通信包括三种: 1.父组件向子组件通信 2.子组件向父组件通信 3.同级组件之间的通信 一.父传子组件通信 拿app.vue当父组件,content.vue当子组件 1.父组件中导入子组件(子组件导出) import contents from './components/content'; 2.在父组件中注册子组件 data() { return { test:'0' }; }, components:{ 'v
-
Vue2.0基于vue-cli+webpack同级组件之间的通信教程(推荐)
我们接着上文继续,本文我们讲解兄弟组件的通信,项目结构还是跟上文一样. 在src/assets目录下建立文件EventHandler.js,该文件的作用在于给同级组件之间传递事件 EventHandler.js代码: import Vue from 'Vue'; export default new Vue(); 1,在Components目录下新建一个组件Brother1.vue <template> <div> <h3>Z国: ghostwu</h3>
-
vue cli使用融云实现聊天功能的实例代码
先看下vue-cli的使用 1:安装node 2:npm i vue-cli -g npm install --global vue-cli 3:vue list 可以查看模板 4:选择一个模板,初始化项目,例如vue init webpack myPro 5:cd myPro 进入项目根目录 6:npm install 安装依赖 7:npm run dev 运行项目 正文开始 公司有个项目要实现一个聊天功能,需求如下图,略显随意 公司最终选择融云这个吊炸天的即时通信,文档详细的一匹
-
vue+django实现一对一聊天功能的实例代码
vue+django实现一对一聊天和消息推送的功能.主要是通过websocket,由于Django不支持websocket,所以我使用了django-channels.考虑到存储量的问题,我并没有把聊天信息存入数据库,服务端的作用相当于一个中转站.我只讲述实现功能的结构性代码,具体的实现还请大家看源代码. 前端聊天界面 前端消息提醒界面 后端代码 效果展示 实现过程 后端 首先,我们需要先定义websocket的两条连接路径.ws/chat/xxx/(xxx指代聊天组)这条路径是当聊天双方都进入
-
微信小程序实现即时通信聊天功能的实例代码
项目背景:小程序中实现实时聊天功能 一.服务器域名配置 配置流程 配置参考URL:https://developers.weixin.qq.com/miniprogram/dev/api/api-network.html 二.nginx中配置反向代理加密websocket(wss) upstream websocket{ hash $remote_addr consistent; server 127.0.0.1:9090 weight=5 max_fails=3 fail_timeout=30
-
vue中element-ui表格缩略图悬浮放大功能的实例代码
element-ui界面非常简洁和美观,提供的组件可以满足绝大多数的应用场景,当表格中显示了图片的缩略图时,想要鼠标浮动在缩略图上时放大图片的效果,该如何实现呢?element-ui虽然没有直接提供图片悬浮放大的组件,但是可以使用Popover弹出框组件,一样实现效果,如下: 具体的代码(此处只是图片单元格的代码,其它代码省略): <el-table-column prop="picture" header-align="center" align="
-
Vue 页面权限控制和登陆验证功能的实例代码
页面权限控制 页面权限控制是什么意思呢? 就是一个网站有不同的角色,比如管理员和普通用户,要求不同的角色能访问的页面是不一样的.如果一个页面,有角色越权访问,这时就得做出限制了. Vue 动态添加路由及生成菜单 这是我写过的一篇文章, 通过动态添加路由和菜单来做控制,不能访问的页面不添加到路由表里,这是其中一种办法. 另一种办法就是所有的页面都在路由表里,只是在访问的时候要判断一下角色权限.如果有权限就让访问,没有权限就拒绝,跳转到 404 页面. 思路: 在每一个路由的 meta 属性里,将能
-
vue+webrtc(腾讯云) 实现直播功能的实践
目录 1.直播效果 2.开直播步骤 2.1引入腾讯web端(快直播)脚本 2.2在需要使用直播的界面 添加一个视频容器(开启直播后,显示视频的位置) 2.3创建直播对象,开启直播 2.4关闭直播 1.直播效果 1.pc端 2.移动端 2.开直播步骤 2.1引入腾讯web端(快直播)脚本 脚本必须引入在 index.heml的body中 <body style="padding:0;margin:0"> //腾讯快直播脚本 <script src="https
-
Vue press 支持图片放大功能的实例代码
介绍 VuePress 由两部分组成:一个以 Vue 驱动的主题系统的简约静态网站生成工具,和一个为编写技术文档而优化的默认主题.它是为了支持 Vue 子项目的文档需求而创建的. 由 VuePress 生成的每个页面,都具有相应的预渲染静态 HTML,它们能提供出色的加载性能,并且对 SEO 友好.然而,页面加载之后,Vue 就会将这些静态内容,接管为完整的单页面应用程序(SPA).当用户在浏览站点时,可以按需加载其他页面. 前两天接触到了 Vuepress ,颜值很高,界面简洁,容易上手.于是
-
vue实现随机验证码功能的实例代码
1.html代码 <div class="form-group" style="display: flex;"> <div> <span>验证码:</span> <input type="text" id="code" v-model="code" class="code" placeholder="请输入您的验证码&quo
-
Vue+Express实现登录注销功能的实例代码
对Vue全家桶有基本的认知. 用有node环境 了解express 一丶业务分析 1.什么情况下进行权限验证? 访问敏感接口 前端向后端敏感接口发送ajax 后端进行session验证,并返回信息 前端axios拦截返回信息,根据返回信息进行操作 进行页面切换 页面切换,触发vue-router的路由守卫 路由守卫根据跳转地址进行验证,如需权限,则发送ajax至后端验证接口 后端验证接口进行session验证,返回信息 前端根据后端返回信息进行操作 2.前后端进行了怎么的交互? 登录 注销 二丶
-
vue router 用户登陆功能的实例代码
有些路由页面需要用户登陆之后才能访问如(用户中心),如果用户没有登陆就访问这些页面的话就应该转换到登陆页面,登陆成功之后在进入该页面. 需要用到的知识点有:H5中的会话存储(sessionStorage).vue-router路由前置操作.路由元信息(meta). 路由配置 在路由页面中添加auth字段信息用于验证当前路由页面是否需要登陆. const router = new Router({ mode: 'history', base: process.env.BASE_URL, route
随机推荐
- iOS学习教程之UIView中坐标转换详解
- Asp.net在ashx文件中处理Session问题解决方法
- ASP.net Menu控件在Google Chrome和Safari浏览器下显示错位的解决办法
- PHP Undefined index报错的修复方法
- Python中使用第三方库xlutils来追加写入Excel文件示例
- Android ImageView 不显示JPEG图片的问题解决
- 解决PhpMyAdmin中导入2M以上大文件限制的方法分享
- C++ decltype类型说明符
- SSH框架网上商城项目第24战之Struts2中处理多个Model请求的方法
- Java 详解垃圾回收与对象生命周期
- jQuery获得页面元素的绝对/相对位置即绝对X,Y坐标
- 详解Linux服务器配置——搭建SVN服务器
- 关于PHP中的Class的几点个人看法
- 用php实现让页面只能被百度gogole蜘蛛访问的方法
- Golang slice切片操作之切片的追加、删除、插入等
- Linux/CentOS系统同步网络时间的2种方法详解
- Nginx与安全有关的几个配置详解
- Android自定义可左右滑动和点击的折线图
- Kotlin自定义实现支付密码数字键盘的方法实例
- mysql慢查询优化之从理论和实践说明limit的优点

