vue配置接口域名方法总结
vue如何配置接口域名
1.vue本身为运行脚手架项目自家搭载了一个nodejs后台环境,本地可通过proxyTable来处理跨域问题,但是上线(或生产环境)之后改域名真是一件麻烦的事情,所以进行一些配置。

2.修改下面的两个文件,启动的时候自动判断环境来切换域名

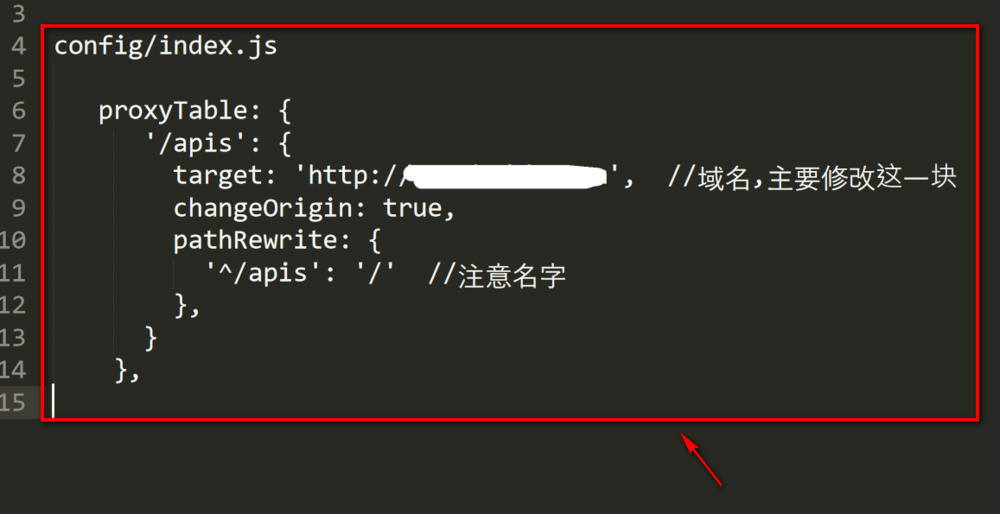
1.在开发环境下配置如下:config/index.js

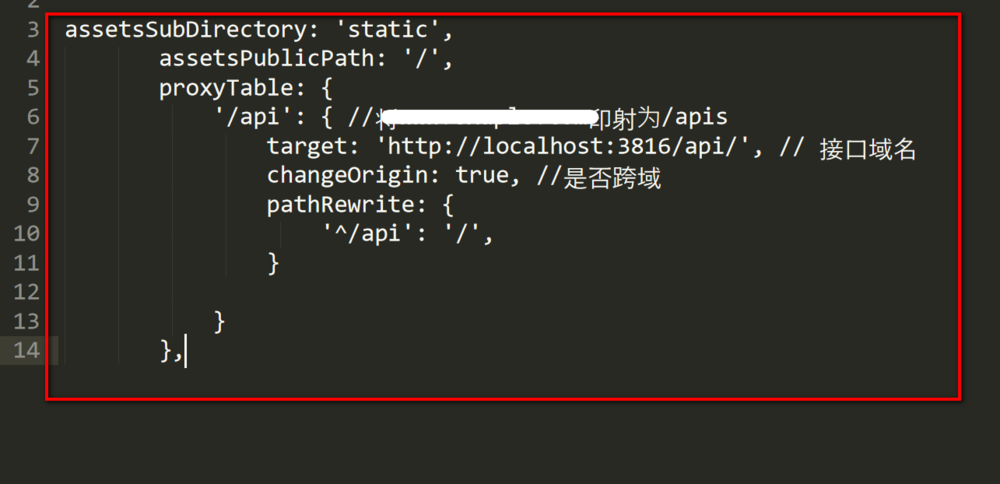
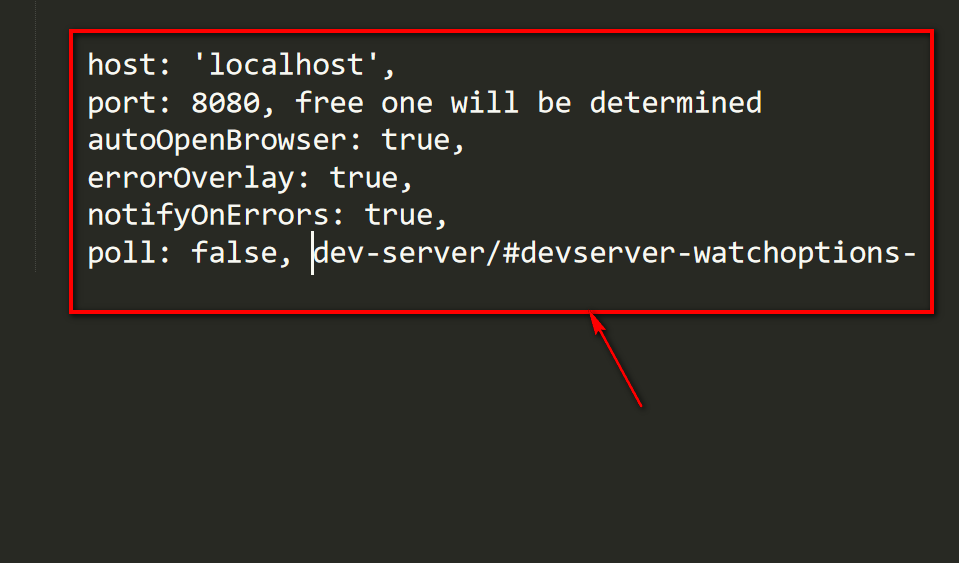
2.其他配置

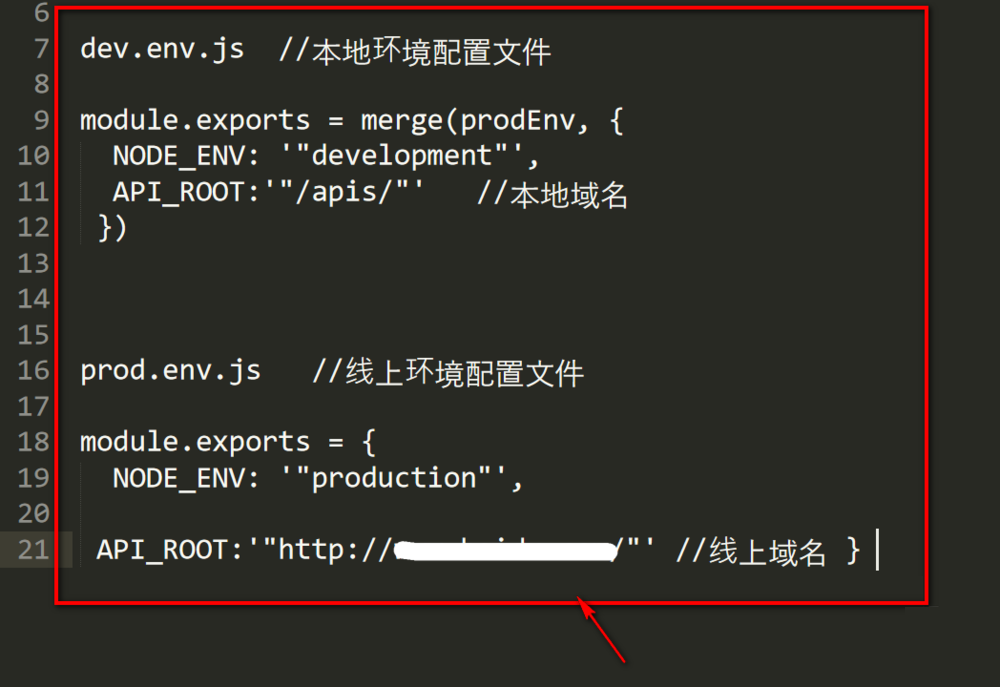
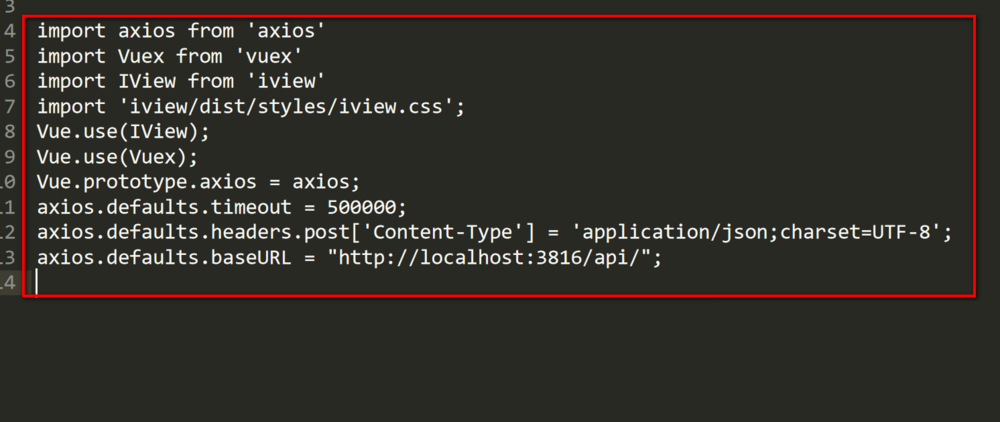
3.主要内容为

4.其他配置

相关推荐
-
使用nginx同域名下部署多个vue项目并使用反向代理的方法
效果 目前有 2 个项目(project1, project2),还有一个 nginx 自带的 index.html,我添加了对应的链接代码(稍后粘贴出来),为了统一管理子项目的路由. 我期望实现下面的效果(假设 ip: localhost,port: 8080): http://localhost:8080/ 进入最外层的 index.html http://localhost:8080/project1 进入项目一 http://localhost:8080/project2 进入项目二 废
-
vue项目webpack中Npm传递参数配置不同域名接口
项目开发中,前端在配置后端api域名时很困扰,常常出现: 本地开发环境: api-dev.demo.com 测试环境: api-test.demo.com 线上生产环境: api.demo.com, 这次是在Vue.js项目中打包,教大家个方法: 使用 npm run build -- xxx ,根据传递参数xxx来判定不同的环境,给出不同的域名配置. 1.项目中/config/dev.env.js修改: 新增:HOST: '"dev"' 'use strict' const me
-
vue中接口域名配置为全局变量的实现方法
src中新建 一个 domain.js文件 // 配置全局接口域名 const domain = 'http://bowensi.xiaoniren.cn/'; export default { testUrl:domain } main.js中 import domain from './domain.js'; global.domain = domain; 组件中: data () { return { imgsrc:domain.testUrl}} 以上这篇vue中接口域名配置为全局变量的
-
vue中Npm run build 根据环境传递参数方法来打包不同域名
项目开发中,前端在配置后端api域名时很困扰,常常出现: 本地开发环境: api-dev.demo.com 测试环境: api-test.demo.com 线上生产环境: api.demo.com, 这次是在Vue.js项目中打包,教大家个方法: 使用 npm run build -- xxx ,根据传递参数xxx来判定不同的环境,给出不同的域名配置. 1.项目中/config/dev.env.js修改: 新增:HOST: '"dev"' 'use strict' const me
-
vue配置接口域名方法总结
vue如何配置接口域名 1.vue本身为运行脚手架项目自家搭载了一个nodejs后台环境,本地可通过proxyTable来处理跨域问题,但是上线(或生产环境)之后改域名真是一件麻烦的事情,所以进行一些配置. 2.修改下面的两个文件,启动的时候自动判断环境来切换域名 1.在开发环境下配置如下:config/index.js 2.其他配置 3.主要内容为 4.其他配置
-
vue项目接口域名动态获取操作
需求: 接口域名是从外部 .json 文件里获取的. 思路: 在开始加载项目前 进行接口域名获取,然后重置 接口域名的配置项. 实现: 1.config/index.js 文件 进行基础配置 import axios from 'axios' const config = { requestUrl: 'http://qiniu.eightyin.cn/path.json', //动态域名所在地址 baseUrl: { dev: '/api/', pro: 'http://xxx.com/' //
-
基于vue配置axios的方法步骤
axios 简介 axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征: 从浏览器中创建 XMLHttpRequest 从 node.js 发出 http 请求 支持 Promise API 拦截请求和响应 转换请求和响应数据 取消请求 自动转换JSON数据 客户端支持防止 CSRF/XSRF 1.背景 在项目开发中ajax请求是必不可缺少 一部分ajax请求不需要loading或则请求时间少于多少是不显示loading 项目中对请求的同一化
-
vue配置font-awesome5的方法步骤
前端小伙伴们都知道Font Awesome图标库,它具有丰富的常用图标,笔者开发时也经常使用,省却了自己到处找图标的困扰,当然阿里的iconfont也不错,不过它比较杂乱,找的图标有时候不是配套的,尺寸和比例上有些偏差,即使你只使用某一个图标库的图标难免也会有收录不全的情况(这是笔者的使用体验,绝对没有贬低iconfont的意思,勿喷),Font Awesome通过几年的发展已经收录了互联网最常用的图标,绝对能满足大多数人的开发需求(有美工还用自己动手?!!)当然,看标题就知道Font Awes
-
vue打包之后生成一个配置文件修改接口的方法
前言: 我们的vue代码打包上传到服务器之后,要是数据接口 以后换了域名什么的,是不是需要重新去vue文件里修改接口. 能不能生成一个配置文件,里面可以配置域名或其它什么字段之类的,这样以后换了域名,只需打开记事本 修改一下域名即可. 教程: 第一步:安装generate-asset-webpack-plugin插件 npm install --save-dev generate-asset-webpack-plugin 第二步:配置webpack.prod.conf.js文件 //让打包的时候
-
vue配置请求本地json数据的方法
本篇文章主要介绍了vue配置请求本地json数据的方法,分享给大家,具体如下: 在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require('portfinder')后添加 const express = require('express') const app = express() const appData = require('../data.json') // 加载本地json文件 const seller = appDa
-
vue配置多代理服务接口地址操作
一.介绍 随着微服务架构的流行,后台项目逐渐被拆分成不同的模块进行通信,但是前端还是只有一个项目所以在访问不同模块后台时,需要请求不同的地址,在vue项目中,通过配置代理可以进行后端服务器接口地址访问,当需要访问不同微服务的后端接口时就需要配置不同的地址. 二.代码 config/index.js文件中配置代理地址: 自己项目中定义所有接口api管理文件src/api/getData.js: 页面调用接口时xxx.vue 三.总结 1.vue使用配置多代理地址方式可以访问不同的项目地址,使用以上
-
phpStudy配置多站点多域名方法及遇到的403错误解决方法
此文不太适合一点不懂多站点多域名的.适合于碰到难处了,一点就透.ok.比较随意. 首先,打开站点域名管理,配置如下,网站域名和目录都可以自己设置,端口重设一个,不要是80了,然后先新增再保存. 打开配置文件vhosts,会看到新增了801端口的东西 在配置文件http.conf中添加 ,在80后添加新端口号 然后在hosts文件中配置下,127.0.0.1 www.aaa.com 再就是,玛德GG了,出现forbidden了,403,没有访问权限. 废了很大劲终于找到了解决方案,下面先复制解决方
随机推荐
- 纯JavaScript代码实现移动设备绘图解锁
- 值得收藏的一些HTML、JavaScript、ASP代码
- javascript弹出层输入框(示例代码)
- 解析js如何获取css样式
- Zend Framework框架路由机制代码分析
- PHP自定义图片缩放函数实现等比例不失真缩放的方法
- Android使用AudioRecord实现暂停录音功能实例代码
- php无限分类使用concat如何实现
- JS 判断undefined的实现代码
- c语言中十六进制转二进制显示的实现方法
- div+css布局的图片连续滚动js实现代码
- 太牛了WEB创业十条
- PowerShell小技巧之发送TCP请求
- MongoDB中的MapReduce简介
- 风吟的小型JavaScirpt库 (FY.JS).
- Win2003 IIS6 使用.net framework 4.0 后默认文档失效解决方案
- 新年贺岁短信 祝福畅通无阻
- java中加密的实现方法(MD5,MD2,SHA)
- C#复合模式(Composite Pattern)实例教程
- 在线实时开通FTP&WEB

