python3+PyQt5重新实现QT事件处理程序
本文是对《Python Qt GUI快速编程》的第10章的例子events用Python3+PyQt5进行改写,涉及到重新实现QWidget的事件处理程序。本例子涉及到上下文菜单,鼠标事件,键盘事件,可作为重新实现事件处理程序的参考。
注:在创建上下文菜单最简单的方式使用Qwidget.addAction()把动作添加到窗口部件中,再把窗口部件的上下文菜单策略设置为Qt.ActionsContextMenu即可,但是如果像本例子一样要根据不同的状态来提供不同的选项,则要重新实现上下文菜单事件处理程序。
#!/usr/bin/env python3
import sys
from PyQt5.QtCore import (QEvent, QTimer, Qt)
from PyQt5.QtWidgets import (QApplication, QMenu, QWidget)
from PyQt5.QtGui import QPainter
class Widget(QWidget):
def __init__(self, parent=None):
super(Widget, self).__init__(parent)
self.justDoubleClicked = False
self.key = ""
self.text = ""
self.message = ""
self.resize(400, 300)
self.move(100, 100)
self.setWindowTitle("Events")
QTimer.singleShot(0, self.giveHelp) # Avoids first resize msg
def giveHelp(self):
self.text = "Click to toggle mouse tracking"
self.update()
def closeEvent(self, event):
print("Closed")
def contextMenuEvent(self, event):
menu = QMenu(self)
oneAction = menu.addAction("&One")
twoAction = menu.addAction("&Two")
oneAction.triggered.connect(self.one)
twoAction.triggered.connect(self.two)
if not self.message:
menu.addSeparator()
threeAction = menu.addAction("Thre&e")
threeAction.triggered.connect(self.three)
menu.exec_(event.globalPos())
def one(self):
self.message = "Menu option One"
self.update()
def two(self):
self.message = "Menu option Two"
self.update()
def three(self):
self.message = "Menu option Three"
self.update()
def paintEvent(self, event):
text = self.text
i = text.find("\n\n")
if i >= 0:
text = text[0:i]
if self.key:
text += "\n\nYou pressed: {0}".format(self.key)
painter = QPainter(self)
painter.setRenderHint(QPainter.TextAntialiasing)
painter.drawText(self.rect(), Qt.AlignCenter, text)
if self.message:
painter.drawText(self.rect(), Qt.AlignBottom|Qt.AlignHCenter,
self.message)
QTimer.singleShot(5000, self.clearMessage)
QTimer.singleShot(5000, self.update)
def clearMessage(self):
self.message=""
def resizeEvent(self, event):
self.text = "Resized to QSize({0}, {1})".format(
event.size().width(), event.size().height())
self.update()
def mouseReleaseEvent(self, event):
if self.justDoubleClicked:
self.justDoubleClicked = False
else:
self.setMouseTracking(not self.hasMouseTracking())
if self.hasMouseTracking():
self.text = "Mouse tracking is on.\n"+\
"Try moving the mouse!\n"+\
"Single click to switch it off"
else:
self.text = "Mouse tracking is off.\n"+\
"Single click to switch it on"
self.update()
def mouseMoveEvent(self, event):
if not self.justDoubleClicked:
globalPos = self.mapToGlobal(event.pos())
self.text = "The mouse is at\nQPoint({0}, {1}) "+\
"in widget coords, and\n"+\
"QPoint({2}, {3}) in screen coords".format(
event.pos().x(), event.pos().y(), globalPos.x(),
globalPos.y())
self.update()
def mouseDoubleClickEvent(self, event):
self.justDoubleClicked = True
self.text = "Double-clicked."
self.update()
def keyPressEvent(self, event):
self.key = ""
if event.key() == Qt.Key_Home:
self.key = "Home"
elif event.key() == Qt.Key_End:
self.key = "End"
elif event.key() == Qt.Key_PageUp:
if event.modifiers() & Qt.ControlModifier:
self.key = "Ctrl+PageUp"
else:
self.key = "PageUp"
elif event.key() == Qt.Key_PageDown:
if event.modifiers() & Qt.ControlModifier:
self.key = "Ctrl+PageDown"
else:
self.key = "PageDown"
elif Qt.Key_A <= event.key() <= Qt.Key_Z:
if event.modifiers() & Qt.ShiftModifier:
self.key = "Shift+"
self.key += event.text()
if self.key:
self.key = self.key
self.update()
else:
QWidget.keyPressEvent(self, event)
def event(self, event):
if (event.type() == QEvent.KeyPress and
event.key() == Qt.Key_Tab):
self.key = "Tab captured in event()"
self.update()
return True
return QWidget.event(self, event)
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Widget()
form.show()
app.exec_()
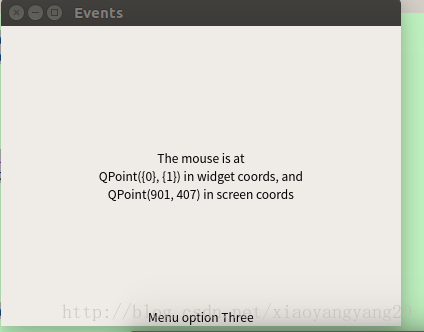
运行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- python3+PyQt5实现自定义窗口部件Counters
- python3+PyQt5实现支持多线程的页面索引器应用程序
- python3+PyQt5+Qt Designer实现扩展对话框
- python3+PyQt5+Qt Designer实现堆叠窗口部件
- python3+PyQt5重新实现自定义数据拖放处理
- python3使用pyqt5制作一个超简单浏览器的实例
- Python3使用PyQt5制作简单的画板/手写板实例
- python3.5 + PyQt5 +Eric6 实现的一个计算器代码
- python3+PyQt5实现使用剪贴板做复制与粘帖示例
- python3+PyQt5图形项的自定义和交互 python3实现page Designer应用程序
赞 (0)

