css和js实现弹出登录居中界面完整代码
我实现的这个和许多网站上的登录弹出窗口差不多,大家举一反三,先看我写完后的结果。

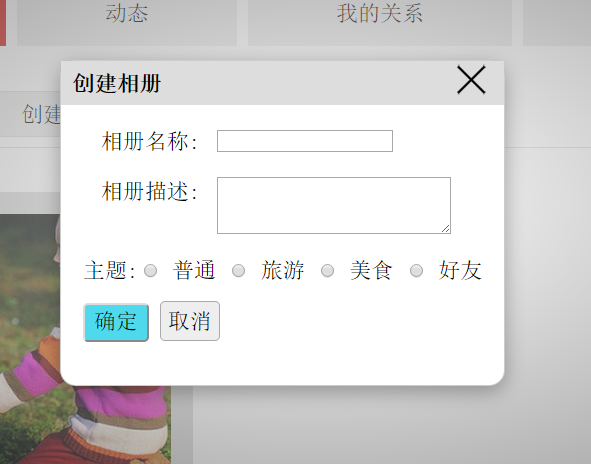
点击创建相册后

会在这个屏幕的中间显示创建相册的表单,整个背景颜色变暗,点击右上角的X会关闭这个表单。
html代码
创建按钮
<li id="create"><a href="#form" rel="external nofollow" ><span>创建相册</span></a></li>
背景div和表单div
<div class="background"></div>
<div id="form">
<div class="fh">
<h1>创建相册</h1>
<a class="close"><img src="pics/close.png" /></a>
</div>
...
</div>
css代码
.background {
display: none;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color:#fff;
background:-moz-radial-gradient(50% 50%, #fff, #000);/*gradient for firefox*/
background:-webkit-radial-gradient(50% 50%, #fff, #000);/*new gradient for webkit */
background:-webkit-gradient(radial, 0 50%, 0 50%, from(#fff), to(#000));/*the old grandient for webkit*/
opacity:0.5;
filter:Alpha(opacity=50);
}
#form {
display: none;
position:fixed;
border: 1px solid #ccc;
background-color:white;
top:30%;
left:30%;
width: auto;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0 5px 27px rgba(0,0,0,0.3);
-webkit-box-shadow:0 5px 27px rgba(0,0,0,0.3);
-moz-box-shadow:0 5px 27px rgba(0,0,0,0.3);
}
JavaScript代码
function showForm() {
var create = document.getElementById("create");
var bg = document.getElementsByClassName("background")[0];
var form = document.getElementById("form");
var links = document.getElementsByClassName("close");
for(var i=0;i<links.length;i++) {
links[i].onclick = function() {
form.style.display = "none";
bg.style.display = "none";
}
}
create.onclick = function() {
form.style.display = "block";
bg.style.display = "block";
}
主要原理是改变背景div和表单div的display属性,值为block时显示,值为none时元素消失。而position:fixed; 是相对于当前窗口的。
总结
以上所述是小编给大家介绍的css和js实现弹出登录居中界面完整代码,希望对大家有所帮助!
赞 (0)

