Node.js学习入门
开始之前,安利一本正在看的书《站在两个世界的边缘》,作者程浩,上帝丢给他太多理想,却忘了给他完成理想的时间。OK,有兴趣的可以看一看。
node.js如标题一样,我也是刚开始接触,大家一起学习,有不当的地方望指正。node.js是做什么的,有什么优势等问题。首先,它是什么,它是采用C++语言编写而成的,是一个JavaScript的运行环境,也就是说:可以编写系统级或者服务器端的JavaScript代码,交给node.js来解释执行。也就是说他是一个服务器端JavaScript解释器,它的目标是帮助程序员构建高度可伸缩的应用程序。
它的特点是:
1.是个JavaScript运行环境
2.依赖于V8引擎进行代码解释
3.事件驱动
4.非阻塞I/O
5.轻量、可伸缩、适于实时数据交互应用
6.单进程,单线程。关于最后一点,说明它只支持单核CPU,可以通过代码解决这个问题,解决方案:
(1)Nnigx反向代理,负载均衡,开多个进程,绑定多个端口;
(2)开多个进程监听同一个端口,使用cluster模块;(有些地方我也不清楚,先罗列一些,先从开始学,之后我们回头再看,或许会更明白)
目前,高朋、支付宝Chair框架等都在有使用node.js, 可见它有很多值得学习的地方。
首先下载node.js,官网选择版本直接下载就OK,我下载的是6.2.0版本
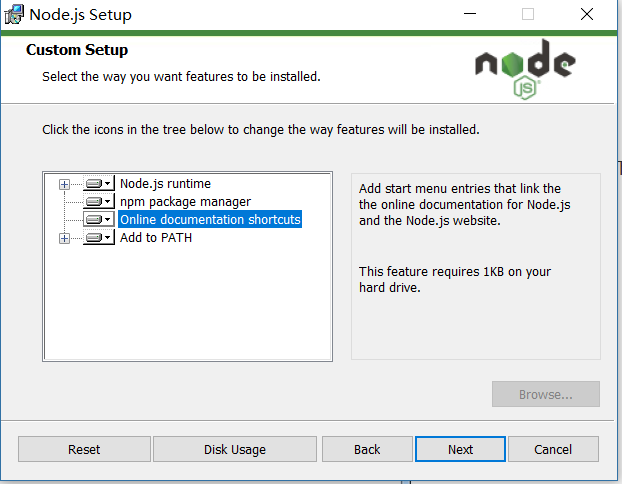
1.下载之后运行,next

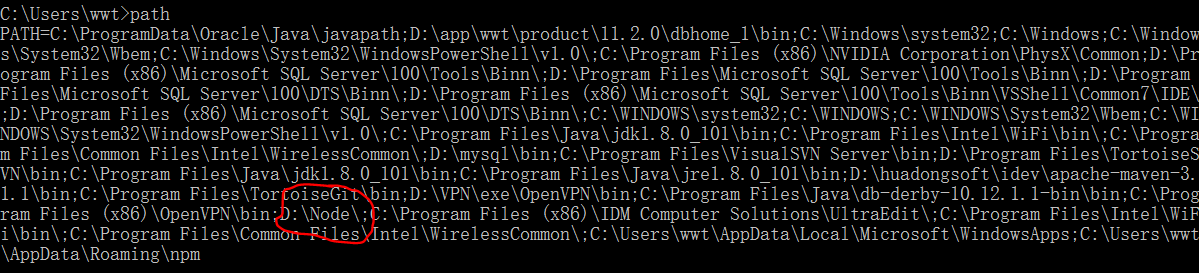
2.设置环境变量,新版本都不需要设计,软件会自动写入环境变量
可以在命令行查看,软件是否已经自动写入,这里我下载安装之后没有进行任何操作,软件自动写入的

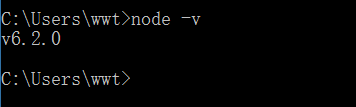
3.查看版本

接下来创建一个应用
1.随便找个地方建个项目,路径没中文就可以

代码如下:
var http=require('http');
http.createServer(function (request,response){
response.writeHead(200,{'Content-Type':'text/plain;charset=utf-8'});//编码方式为utf-8
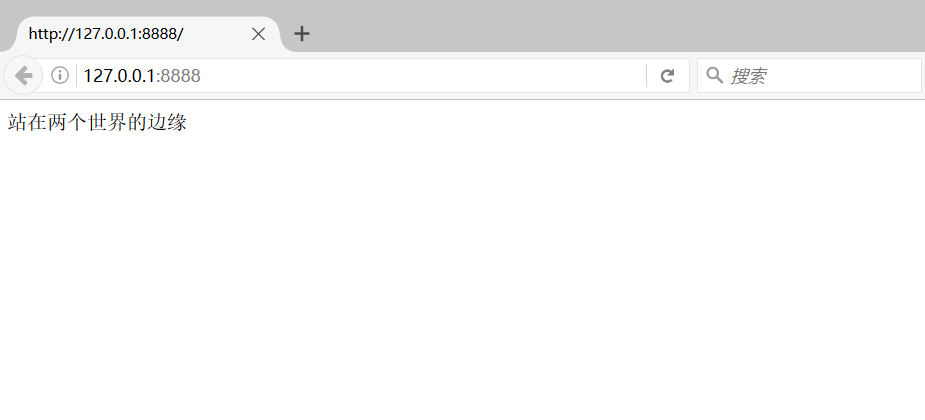
response.end("站在两个世界的边缘\n");
}).listen(8888);
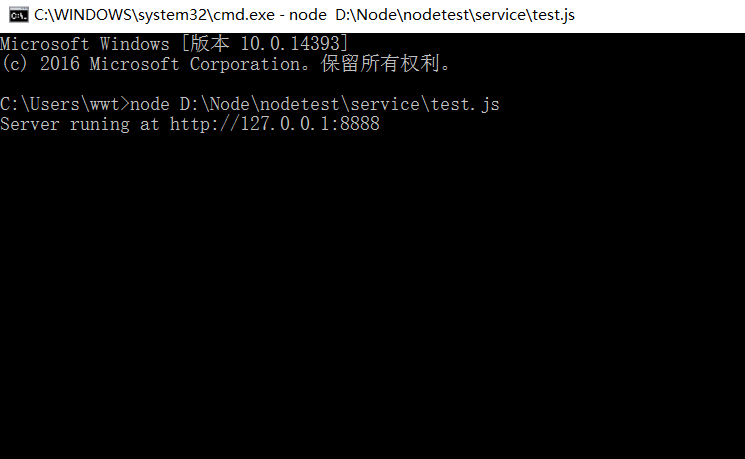
console.log('Server runing at http://127.0.0.1:8888');
2.在命令行启动

3.浏览器访问

这样一个小应用就完成了。做的过程中查阅了很多资料,也看过其它大牛们的博客,太多了,链接我就不附上了。
无论什么都是个积累的过程,希望我的文章对大家有所帮助,不定时更新。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!

