vue 移动端注入骨架屏的配置方法
什么是骨架屏?
简单的说,骨架屏就是在页面未渲染完成的时候,先用一些简单的图形大致勾勒出页面的基本轮廓,给用户造成页面正在加载的错觉,待页面渲染完成之后再用页面替换掉骨架屏,从而减少页面白屏的时间,给用户带来更好的体验。本文就是根据 page-skeleton-webpack-plugin 实现的骨架屏的实现,基于的是vue-cli3进行采坑 。
项目开始
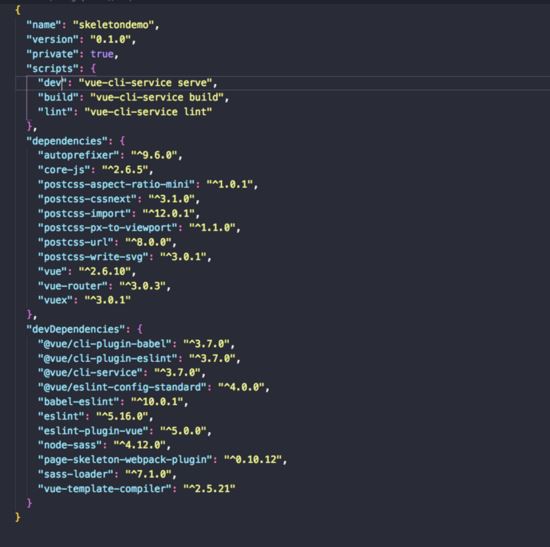
安装依赖,package.json

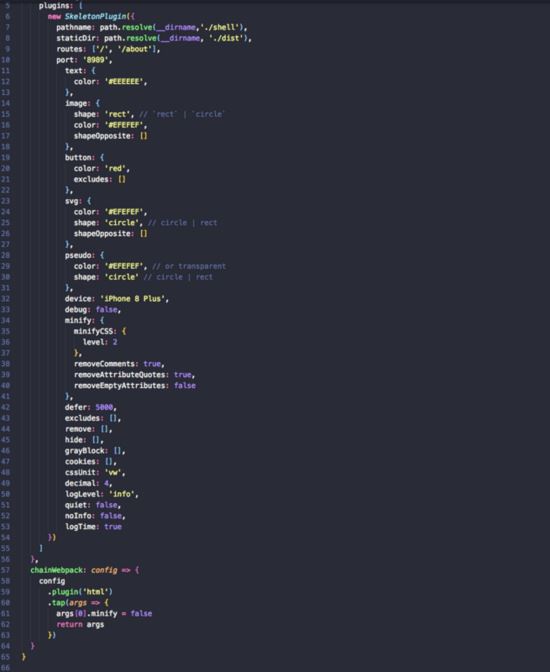
配置vue.config.js
需要在新建vue.config.js,把之前的下载好的page-skeleton-webpack-plugin引入进行配置,详细的配置如下自定义配置可以查看官方的配置

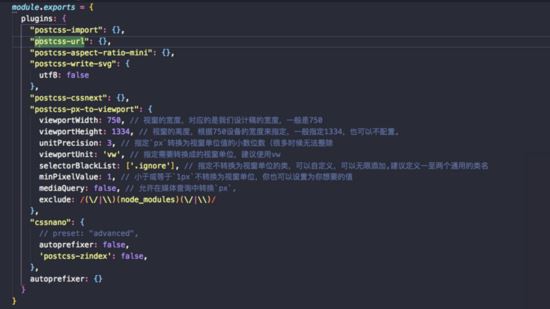
配置postcss自定义的适配方案,具体的配置 请点击查看 ,如下:

配置完成
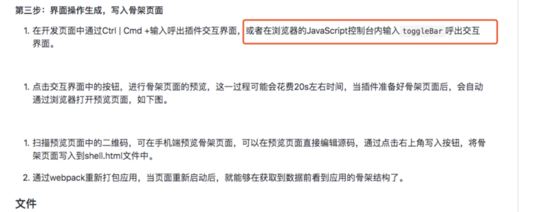
按照上面的依赖配置完成的话就可以查看啦。大家可能发现有个node.js,其实就是一个启动本地serve的一个js,配置好的骨架屏需要查看打包后的dist文件,方能查看效果,
当然可以从官网这边可以可以看到,具体涉及到里面很多的细节需要大家一起采坑。加油~~~~
项目地址
项目地址 , 如果觉得帮助你 麻烦给个star
其他
ps:如果安装依赖出问题的话一定要先查看page-skeleton-webpack-plugin的 issue

总结
以上所述是小编给大家介绍的vue 移动端注入骨架屏的配置方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关推荐
-
Vue页面骨架屏注入方法
作为与用户联系最为密切的前端开发者,用户体验是最值得关注的问题.关于页面loading状态的展示,主流的主要有loading图和进度条两种.除此之外,越来越多的APP采用了"骨架屏"的方式去展示未加载内容,给予了用户焕然一新的体验.随着SPA在前端界的逐渐流行,首屏加载的问题也在困扰着开发者们.那么有没有一个办法,也能让SPA用上骨架屏呢?这就是这篇文章将要探讨的问题. 文章相关代码已经同步到 Github ,欢迎查阅~ 一.何为骨架屏 简单来说,骨架屏就是在页面内容未加载完成的时候,
-
Vue页面骨架屏的实现方法
在开发webapp的时候总是会受到首屏加载时间过长的影响,主流的解决方法是在载入完成之前显示loading图效果,而一些大公司会配置一套服务端渲染的架构来解决这个问题.考虑到ssr所要解决的一系列问题,越来越多的APP采用了"骨架屏"的方式去提升用户体验. 小米商城: 一.分析Vue页面的内容加载过程 vue项目中的入口index.html只有简单的内容: <!DOCTYPE html> <html lang="zh-CN"> <hea
-
vue-cli 构建骨架屏的方法示例
脚手架不说了,提前搭建好 然后安装 vue-skeleton-webpack-plugin npm install vue-skeleton-webpack-plugin 创建文件 skeleton.js和skeleton.vue skeleton.js import Vue from 'vue' import Skeleton from './Skeleton.vue' export default new Vue({ components: { Skeleton }, template: '
-
关于Vue单页面骨架屏实践记录
关于骨架屏介绍 骨架屏的作用主要是在网络请求较慢时,提供基础占位,当数据加载完成,恢复数据展示.这样给用户一种很自然的过渡,不会造成页面长时间白屏或者闪烁等情况. 常见的骨架屏实现方案有ssr服务端渲染和prerender两种解决方案. 这里主要通过代码为大家展示如何一步步做出这样一个骨架屏: prerender 渲染骨架屏 本组件库骨架屏的实现也是基于预渲染去实现的,有关于预渲染更详细的介绍请参考这篇文章:处理 Vue 单页面 Meta SEO的另一种思路 下面我们主要介绍其实现步骤,首先我们
-
详解VUE单页应用骨架屏方案
什么是骨架屏? 简单的说,骨架屏就是在页面未渲染完成的时候,先用一些简单的图形大致勾勒出页面的基本轮廓,给用户造成页面正在加载的错觉,待页面渲染完成之后再用页面替换掉骨架屏,从而减少页面白屏的时间,给用户带来更好的体验. 分析VUE渲染过程 使用vue-cli3.0创建项目: vue create project 在生成的项目文件夹下的public文件夹下的index.html文件代码如下: <!DOCTYPE html> <html lang="en"> &l
-
vue 移动端注入骨架屏的配置方法
什么是骨架屏? 简单的说,骨架屏就是在页面未渲染完成的时候,先用一些简单的图形大致勾勒出页面的基本轮廓,给用户造成页面正在加载的错觉,待页面渲染完成之后再用页面替换掉骨架屏,从而减少页面白屏的时间,给用户带来更好的体验.本文就是根据 page-skeleton-webpack-plugin 实现的骨架屏的实现,基于的是vue-cli3进行采坑 . 项目开始 安装依赖,package.json 配置vue.config.js 需要在新建vue.config.js,把之前的下载好的page-skel
-
vue项目中使用骨架屏的方法
现在的应用开发,基本上都是前后端分离的,前端主流框架有SPA.MPA等,那么解决页面渲染.白屏时间成为首要关注的点 webpack可以按需加载,减小首屏需要加载代码的体积: 使用CDN技术.静态代码等缓存技术,可以减小加载渲染的时长 问题:但是首页依然存在加载.渲染等待时长的问题.那么如何从视觉效果上减小首屏白屏的时间呢? 骨架屏:举个例子:其实就是在模版文件中id=app容器下面写想要展示的效果,在new Vue(option)之后,该id下的内容就被替换了( 这时候,可能Vue编译生成的内容
-
基于vue+echarts 数据可视化大屏展示的方法示例
获取 ECharts 的路径有以下几种,请根据您的情况进行选择: 1) 最直接的方法是在 ECharts 的官方网站中挑选适合您的版本进行下载,不同的打包下载应用于不同的开发者功能与体积的需求,或者您也可以直接下载完整版本:开发环境建议下载源代码版本,包含了常见的错误提示和警告. 2) 也可以在 ECharts 的 GitHub 上下载最新的 release 版本,解压出来的文件夹里的 dist 目录里可以找到最新版本的 echarts 库. 3) 或者通过 npm 获取 echarts,npm
-
为vue项目自动设置请求状态的配置方法
在进入一个页面的时候,一般在获取数据的同时,会先显示一个 loading ,等请求结束再隐藏 loading 渲染页面,只需要用一个属性去记录请求的状态,再根据这个状态去渲染页面就好了 async handler() { this.loading = true await fetch() this.loading = false } 虽然是很简单的功能,可是要处理的地方多的时候,还是很繁琐的,就想着能不能统一设置处理请求的 loading ,然后页面根据 loading 的状态决定要显示的内容,
-
vue 移动端记录页面浏览位置的方法
记录一下本次项目我使用的方法,有更简单便捷的方法,欢迎交流 描述: 假设有a b c 页面 从a页面 到 b页面 ,b页面到c页面 b到c页面的时候需要记录当前b的浏览位置,c返回到b的时候滚动到上次浏览的位置 b在返回a的时候,在从a进入b 返回的是b的顶部(也就是不记录浏览位置) 做法: 使用到了vuex ,beforeRouteLeave 1.首先在vuex中state定义一个变量来记录当前的浏览的位置 //state中定义数据 state: { carrerTouScroll: { he
-
基于 vue-skeleton-webpack-plugin 的骨架屏实战
前言 目前正在做的项目,登录是需要跳转到别人的页面的,导致重定向很多,需要优化一下白屏时间,所以就用到了骨架屏,但是这次用的骨架屏不是自动生成的,还是自己敲的样式,一步步来吧,先从简单的用起 . 先上效果图: 什么是骨架屏 骨架屏,英文 Skeleton screen ,是指在页面开始渲染之前的白屏时间内,先让用户看到即将要展现页面的"骨架",页面渲染完成之后再将它替换掉,起到一个从 白屏 → 渲染完成 过程中的过渡作用,它可以有效减少用户的感知时间,让用户"感觉上"
-
taro小程序添加骨架屏的实现代码
最近做了一些小程序方面的性能优化,如分包加载,添加骨架屏等,这次主要说一下骨架屏的相关内容. 关于骨架屏,有三种方法: 1.直接请UI同学帮忙P张图,当做loading图放上去.这种方法简单粗暴,但是需要请人帮忙~ 2.根据每个页面,自己写一套相同的代码来覆盖样式.这种方法的工程量,你懂的~ 3.能不能写个组件呢?该组件自动获取元素位置大小信息来渲染,数据返回后将其卸载. 下面主要说第三种方法~ 主框架采用taro,一套代码兼容多端,但是今天这个代码,需要考虑兼容性~ 根据上面的思路,我们首先要
-
微信小程序骨架屏的应用与实现步骤详细记录
目录 什么是骨架屏 小程序骨架屏的实现 1. 生成页面骨架 2. 骨架屏的应用 3. 使用注意 4. 思考后的封装 总结 什么是骨架屏 骨架屏是作为一种首次渲染加载优化的一种方法 我们打开一个应用后,应用会通过ajax来请求数据,而在这段空缺的时间,没有数据,内容缺失,这对于用户的感觉很不好,所以我们需要在这个时间段内通过骨架屏来填充这个空缺. 如上图所示,一个是没有内容,一个是骨架屏的填充,所以在加载的这一秒内给用户以骨架屏形式的填充是很有必要的. 小程序骨架屏的实现 1. 生成页面骨架 微信
随机推荐
- 使用Perl创建指定编码格式(如utf-8)文件的实现代码
- 一个检测表单数据的JavaScript实例
- node.js中的socket.io入门实例
- 不需要视频服务器,同样可以在线播放,FLV制作方法
- JS动态给对象添加属性和值的实现方法
- laravel 4安装及入门图文教程
- THINKPHP+JS实现缩放图片式截图的实现
- joomla组件开发入门教程
- php生成图片验证码-附五种验证码
- 非常简单的Android打开和保存对话框功能
- vue指令以及dom操作详解
- python抓取京东价格分析京东商品价格走势
- Jquery实现弹出层分享微博插件具备动画效果
- Jsp中解决session过期跳转到登陆页面并跳出iframe框架的方法
- layer弹窗插件操作方法详解
- a标签跳转到指定div,jquery添加和移除class属性的实现方法
- jquery 选取方法都有哪些
- 详解servlet配置load-on-startup的作用
- 全面解析java中的hashtable
- Android系统的五种数据存储形式实例(二)

