layui select 禁止点击的实现方法
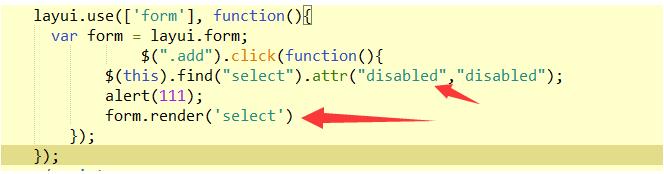
直接上代码啦

注意事项:
1. 必须写 layui.use([form])
2. 先把属性设置为disabled
3. 再form.render()一下
以上这篇layui select 禁止点击的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
layui问题之模拟select点击事件的实例讲解
一.问题 不操作页面,实现模拟select的事件,即,自动出现下拉框,自动点击下拉框的值,select文本框的值随之改变 二.经过 刚开始查看layui官方文档,发现仅仅只是有select监听事件,即: form.on('select(filter)', function(data){ console.log(data.elem); //得到select原始DOM对象 console.log(data.value); //得到被选中的值 }); 但是,这个事件需要操作页面,不可取. 三.结果 查
-
layui 点击重置按钮, select 并没有被重置的解决方法
如下所示: 点击重置时,输入框被重置为空,而账号 select元素并没有被重置. // 重置事件 $("#reset").click(function () { $("#searchContent").val(""); $("#selectKey").val(""); form.render(); }) 调用一下 form.render();即可 为什么表单不显示? 当你使用表单时,Layui会对selec
-
layui select 禁止点击的实现方法
直接上代码啦 注意事项: 1. 必须写 layui.use([form]) 2. 先把属性设置为disabled 3. 再form.render()一下 以上这篇layui select 禁止点击的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Layui 动态禁止select下拉的例子
author:咔咔 wechat:fangkangfk 前端代码 js代码 // 禁止select点击 function disSelect() { var level = $('#is_level1').val(); if(level != 1){ layer.msg('一级分类父级不可修改'); $('select').attr('disabled', 'disabled'); form.render('select'); } } // 禁止select点击 disSelect(); 以上这
-
jQuery实现提交按钮点击后变成正在处理字样并禁止点击的方法
本文实例讲述了jQuery实现提交按钮点击后变成正在处理字样并禁止点击的方法.分享给大家供大家参考.具体实现方法如下: 这里主要通过val方法设置按钮的文字,并用attr方法修改disabled属性实现该功能. 主要代码如下: <html> <body> <form method="get" action="" target="box"> <input id="buttonid" ty
-
layui select获取自定义属性方法
在layui里面给了特定几个自定义属性title <select name="aa" lay-filter="sadaS"> <option value="">请选择属性</option> <option value="1" title="12.32">雪碧</option> <option value="2" title
-
layui下拉列表select实现可输入查找的方法
如下图,这是一个layui的下拉列表select,随着下拉数据越来越多,我们找某个选项就比较吃力了. 这是原下拉列表的代码(数据是从后台传来的): 为了解决这个问题,我们可以将select改为可以筛选的格式,如下图. 具体如何操作?其实很简单,在原select元素中加入 lay-search 即可. 以上这篇layui下拉列表select实现可输入查找的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
layui layer select 选择被遮挡的解决方法
在编程的时候, layer弹窗中的select 经常会遇到被遮挡的情况: 解决方法:在页面里面找到对应div的class 给overflow新的属性visible即可(默认值.内容不会被修剪,会呈现在元素框之外.)即可显示出下拉框 1.找到层1 的overflow 属性, 修改成为visible. 2. 如果有层2, 就把层2的也设置一下, 就完美解决了!!! 示例: 下面是一些示例: $(".layui-table-body").css('overflow','visible');
-
javascript禁止超链接跳转的方法
本文实例讲述了javascript禁止超链接跳转的方法.分享给大家供大家参考,具体如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> &l
-
关于jquery中动态增加select,事件无效的快速解决方法
近来做项目,用的jquery1.6.2库,当动态增加div 及select时,事件却不起作用. 查了一些资料,发现bind事件:向匹配元素附加一个或更多事件处理器.而live事件:为当前或未来的匹配元素添加一个或多个事件处理器. 其资料如下: [bind和live的区别] live方法其实是bind方法的变种,其基本功能就同bind方法的功能是一样的,都是为一个元素绑定某个事件,但是bind方法只能给当前存在的元素绑定事件,对于事后采用JS等方式新生成的元素无效,而live方法则正好弥补了bin
-
easyUI下拉列表点击事件使用方法
本文实例为大家分享了使用easyUI下拉列表点击事件的方法,供大家参考,具体内容如下 可以通过input 和select来创建下拉列表 其中select的创建如下: 通过json来创建js数组 [{ "id":1, "text":"text1" },{ "id":2, "text":"text2" },{ "id":3, "text":"
-
利用js给datalist或select动态添加option选项的方法
有时需要从配置文件中读取信息,然后添加到用户的选择项中,比如select的option选项,下面针对此类情况做了一个实例 内容如下: <!DOCTYPE html> <html> <head> <title>鼠标点击时加载</title> <script type="text/javascript" src="jquery-1.8.3.js"></script> </head&
随机推荐
- JSON 数据格式详解
- PHP解析html类库simple_html_dom的转码bug
- 正确理解Mysql中的列索引和多列索引
- Vue实现购物车功能
- jquery使用animate方法实现控制元素移动
- VBS教程:VBscript属性-Length 属性
- cmd命令实现修改文件创建时间
- python中对list去重的多种方法
- PHP实现记录代码运行时间封装类实例教程
- Javascript Cookie读写删除操作的函数
- 使用 PHPStorm 开发 Laravel
- PHP中使用TCPDF生成PDF文档实例
- javascript函数以及基础写法100多条实用整理
- GridView自定义分页实例详解(附demo源码下载)
- jquery实现初次打开有动画效果的网页TAB切换代码
- jQuery simpleModal插件的使用介绍
- 基于Bootstrap框架实现图片切换
- 深入理解数组指针与指针数组的区别
- 详解备忘录模式及其在Java设计模式编程中的实现
- 浅析PHP水印技术

