layui动态绑定事件的方法
Tips:很多前端新手会遇到动态创建DOM(html片段)的场景,原来的点击事件无法生效。以及成熟的layui框架动态创建DOM(html片段)不知道如何解决,接下来为大家解释其实现的原理,是主要是通过es6的写法。
一、常规动态创建DOM(html片段)
<!--.html代码片段-->
<!--按钮-->
<button class="data-set" type="button">添加</button>
<!--动态创建的位置-->
<div class="setBox" data-uid="setBox"></div>
<!--jQ代码片段-->
$(function(){//初始化
var setBox=$('.setBox');//获取动态添加对象
$('.data-set').on('click',function () {
var _html3=`
<div class="info"> <admin:text value="" class="timeInterval" /> <span class="del"> 删除</span> </div>
`;//此处用es6的方式拼接需要动态创建的代码(模板)
setBox.append(_html3);//append方法将_html3动态添加到setBox内
//$('.timeInterval').focus();//聚焦(如果是layui框架会有小bug,用户要先失去焦点再点一次才能调用layui方法)
});
$('body').on('click','.del',function () {//事件委托,请看下方注释
$(this).parents('.info').hide();//模拟前端删除按钮
});
})
Tips:事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。这也是解决动态创建HTML片段点击事件无法生效的原因。body是父级,即DOM本就存在的对象,但是考虑到兼容性,移动端IOS不支持body作为事件绑定的对象,本文的解决方案是将body改为.setBox即可完美实现事件委托。
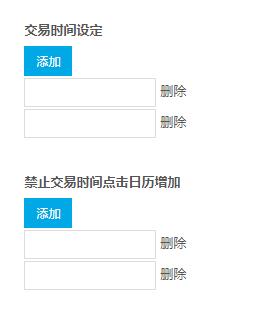
效果图如下:

Tips:绿色框内为初始状态,红色框内为点击添加后实现的模型
二、layui动态绑定事件
1.框架的引入和实例化
自行引入layui.css和layui.js,初始化或者实例化laydate,如果没有这些操作可是会报错的哦。
layui.use('laydate', function(){
var laydate = layui.laydate;
})
2.html代码片段
<b>禁止交易时间点击日历增加</b> <!--按钮--> <p class="data-stop">添加</p> <!--动态创建的位置--> <div class="stopBox"></div>
tips:此处的p标签为按钮,样式自行修改
3.js代码片段
var stopBox=$('.stopBox');
var test=0;//定义一个变量,用于动态创建类名
$('.data-stop').on('click',function () {
test=test+1;//防止类名重复
var _html2=`<div class="info"><admin:text value="" len="250" class="stop${test}"/> <span class="del"> 删除</span></div>`;//(关键)此处用es6的方式拼接需要动态创建的代码(模板),若不是es6的写法$(test)无法识别,需要用“+test+”的方式去拼接。
stopBox.append(_html2);//实现代码片段动态添加
//(关键)执行一个laydate实例,如果不执行实例化,无法给动态添加的DOM节点绑定方法
laydate.render({
elem: '.stop'+test //指定元素,test为变量
});
//$('.stop'+test).focus();//建议不使用聚焦,否则用户体验感不佳
});
//交易时间删除按钮
$('body').on('click','.del',function () {
$(this).parents('.info').hide();//模拟删除
});
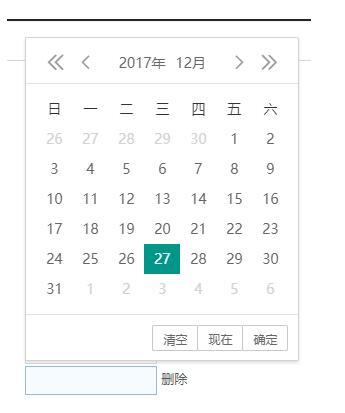
效果图如下:


以上这篇layui动态绑定事件的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)
