layui加载表格,绑定新增,编辑删除,查看按钮事件的例子
使用layui框架的时候,总会重复的写相关代码,感觉很是苦恼,所以进行分装,只需要关注业务方面即可
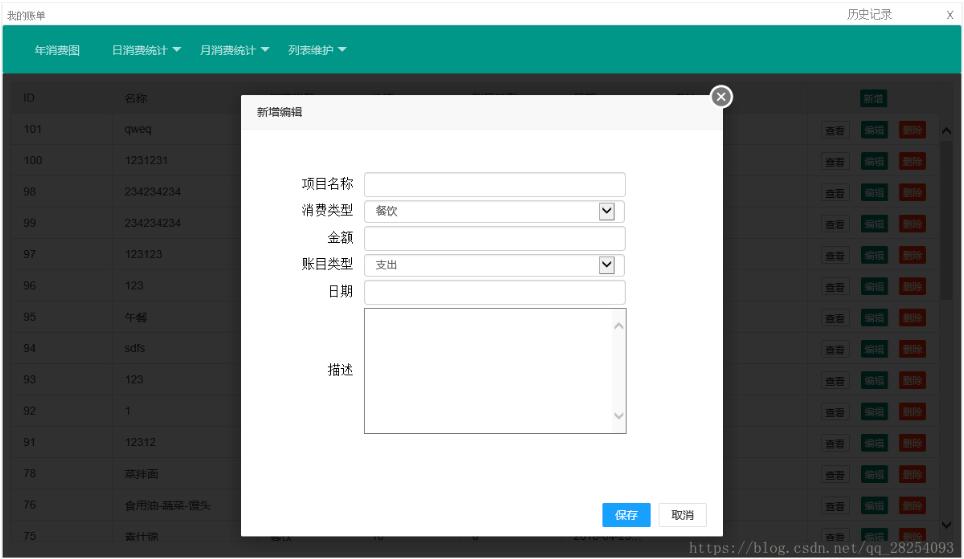
如下图,提供新增,编辑,查看等功能


js方法
/**
* 页面内弹出编辑窗口 //需要引入 layui.js layui.css文件
* @param {} title 标题 不显示为false
* @param {} area 大小 ["400px","500px"] 或者 "400px"--->只设置宽度
* @param {} path 弹出页面路径
* @param {} sucFunName 执行保存操作后再弹出页面中的保存方法名称
* @param {} callBack 执行保存操作之后的其他操作
* @returns {}
*/
function openDetial(title, area, path, sucFunName, callBack) {
layer.open({
type: 2,
title: title, //不显示标题栏
closeBtn: 2,
area: area,
shade: 0.8,
id: (new Date()).valueOf(), //设定一个id,防止重复弹出 时间戳1280977330748
btn: ['保存', '取消'],
btnAlign: 'r',
moveType: 1, //拖拽模式,0或者1
content: path,
yes: function (index, layero) {
var btn = layero.find('.layui-layer-btn').find('.layui-layer-btn0');
alert("-----");
try {
var _ifr = btn[0].parentNode.parentNode.getElementsByClassName("layui-layer-content")[0].children[0].contentWindow ||
btn[0].parentNode.parentNode.getElementsByClassName("layui-layer-content")[0].children[0].children[0].contentWindow;
var func = new Function('_ifr', "return _ifr." + sucFunName + "();");
var flg = func(_ifr);
if (flg == false) {
return false;
} else {
if (callBack != null) callBack();
window.location.reload();
}
} catch (ex) {
}
},
btn2: function (index, layero) {
}
});
}
//
/**
* 初始化表格及表格相关的简单操作 //需要引入 layui.js layui.css文件
* @param {} t table参数形如 {id:'test',indexName:'ID',heigt:'full-30',url:'Account?GetTableJson|&',page:true,cols:[ { field: 'ID', title: 'ID', width: 80 },]}
* @param {} editor 编辑方法
* @param {} deltes 删除方法
* @param {} read 查看方法
* @returns {}
*/
function createTable(t, editor, deltes, read) {
var bodys = document.getElementsByTagName("body")[0];
bodys.innerHTML += '<table class="layui-hide" id="test" lay-filter="demo"></' + 'table>' +
'<script type="text/html" id="barDemo">' +
' <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</' + 'a>' +
' <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</' + 'a>' +
' <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</' + 'a>' +
'</' + 'script>';
layui.use(['laypage', 'table'], function () {
var laypage = layui.laypage, //分页
table = layui.table; //表格
//执行一个 table 实例
table.render({
elem: '#' + (t.id || 'test'),
id: t.indexName || ID,
height: t.heigt || 'full-30',
url: t.url, //数据接口
page: t.page, //开启分页
cols: [
t.cols
]
});
table.on('tool(demo)', function (obj) { //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data, //获得当前行数据
layEvent = obj.event; //获得 lay-event 对应的值
if (layEvent === 'detail') {
if (read != null) read(obj);
} else if (layEvent === 'del') {
layer.confirm('真的删除行么', function (index) {
obj.del(obj); //删除对应行(tr)的DOM结构
layer.close(index);
//向服务端发送删除指令
if (deltes != null) deltes(obj);
});
} else if (layEvent === 'edit') {
editor(obj);
}
});
});
}
调用页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title></title>
<link rel="stylesheet" href="../../../Publics/others/layui/css/layui.css" rel="external nofollow" media="all">
<script type="text/javascript" src="../../../FunctionJs.js"></script>
<style>
body {
margin: 10px;
}
.demo-carousel {
height: 200px;
line-height: 200px;
text-align: center;
}
</style>
</head>
<body>
<script src="../../../Publics/others/layui/layui.js"></script>
<script src="../../../LayuiFunction.js"></script>
<script>
var addButton = '<button class=\"layui-btn layui-btn-xs\" οnclick=\'openDetial(\"新增编辑\", [\"600px\", \"550px\"], \"./editor.html\", \"ApplicationSave\", null)\'>新增</button>';
var tableObj = { id: 'test', indexName: 'ID', heigt: 'full-30', url: 'Account?action=GetTableJson', page: false,
cols: [ { field: 'ID', title: 'ID' },
{ field: 'Names', title: '名称', width: 180 },
{ field: 'TypeName', title: '消费类型' },
{ field: 'PRICE', title: '价格' },
{ field: 'ISOUT', title: '账目类型' },
{ field: 'Dates', title: '日期' },
{ field: 'Remark', title: '备注', width: 180 },
{ fixed: 'right', title: addButton, width: 180, align: 'center', toolbar: '#barDemo' }
] };
createTable(tableObj, function (obj) {
layer.alert('编辑行:<br>' + JSON.stringify(obj.data));
openDetial("账单编辑", ['600px', '550px'], "./editor.html", "ApplicationSave", null);
},
function (obj) {
layer.alert('删除行:<br>' + JSON.stringify(obj.data));
},
function(obj) {
layer.alert('查看行:<br>' + JSON.stringify(obj.data));
}
);
</script>
</body>
</html>
以上这篇layui加载表格,绑定新增,编辑删除,查看按钮事件的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

