通过FancyView提供 Android 酷炫的开屏动画实例代码
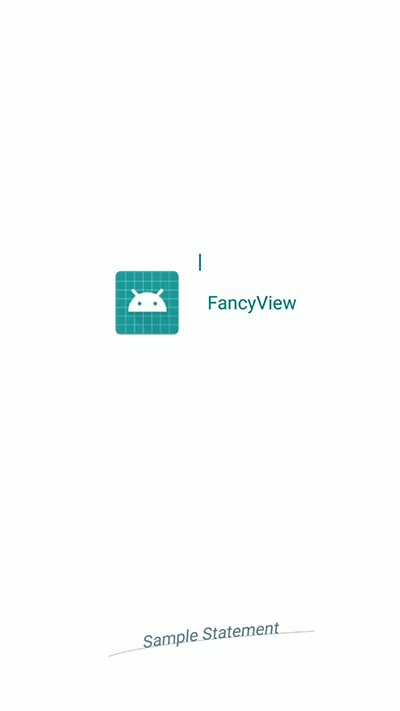
效果




使用
compile 'site.gemus:openingstartanimation:1.0.0' //在gradle中导入项目
OpeningStartAnimation openingStartAnimation = new OpeningStartAnimation.Builder(this)
.setDrawStategy(new NormalDrawStrategy()) //设置动画效果
.create();
openingStartAnimation.show(this);
除此之外,还可以设置文字、图标、一句话描述、动画时间等等,也可以自定义开屏动画,开放了策略接口,像这样
OpeningStartAnimation openingStartAnimation = new OpeningStartAnimation.Builder(this)
.setDrawStategy(new DrawStrategy() {
@Override
public void drawAppName(Canvas canvas, float fraction, String name, int colorOfAppName, WidthAndHeightOfView widthAndHeightOfView) {
}
@Override
public void drawAppIcon(Canvas canvas, float fraction, Drawable icon, int colorOfIcon, WidthAndHeightOfView widthAndHeightOfView) {
}
@Override
public void drawAppStatement(Canvas canvas, float fraction, String statement, int colorOfStatement, WidthAndHeightOfView widthAndHeightOfView) {
}
})
.create();
总结
以上所述是小编给大家介绍的通过FancyView提供 Android 酷炫的开屏动画,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
您可能感兴趣的文章:
- Android开发之背景动画简单实现方法
- Android开发简单实现摇动动画的方法
- Android 仿余额宝数字跳动动画效果完整代码
- Android实现过渡动画、引导页 Android判断是否第一次启动App
- Android动画入门教程之kotlin
- Android仿硬币转动微信红包动画效果
- Android仿打开微信红包动画效果实现代码
- Android自定义viewGroup实现点击动画效果
- Android自定义带加载动画效果的环状进度条
- Android动画实现原理和代码
赞 (0)

