Android5.0之Activity的转场动画的示例
Activity的转场动画很早就有,但是太过于单调,样式也不好看,于是Google在Android5.0之后,又推出的新的转场动画,效果还是非常炫的,今天我们一起来看一下。
1.旧转场动画回顾
首先我们还是先来看看在5.0之前如果我们想要在启动Activity时使用动画该怎么做呢?
startActivity(new Intent(this, Main3Activity.class));
overridePendingTransition(R.anim.in,R.anim.out);
对应的入场和出场动画就是两个补间动画,如下:
入场动画:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:toYDelta="0"
android:fromYDelta="100%"
android:duration="1500"/>
</set>
出场动画:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1500"
android:fromYDelta="0"
android:toYDelta="-100%"/>
</set>
这种动画是针对整个Activity而言的,无法设置Activity中元素的入场/出场动画。如果想要设置Activity中元素的出场/入场动画可以通过设置布局上元素的元素的出/入场动画来实现。但这无疑增加了工作量。
2 5.0之后的转场动画
Android5.0之后Activity的出入场动画总体上来说可以分为两种,一种就是分解、滑动进入、淡入淡出,另外一种就是共享元素动画,下面我们分别就这两种动画进行说明。
2.1 分解、滑动进入、淡入淡出
1.分解
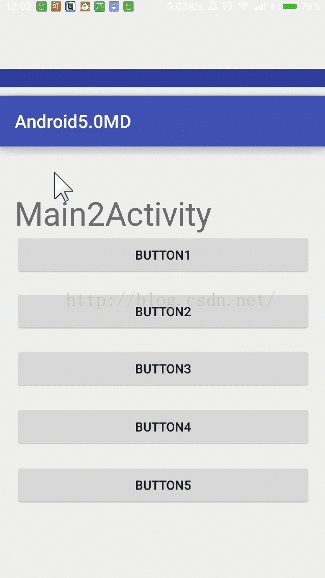
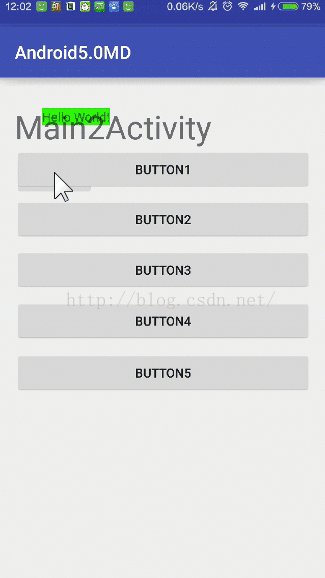
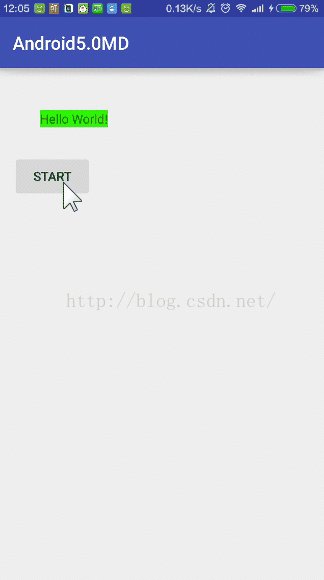
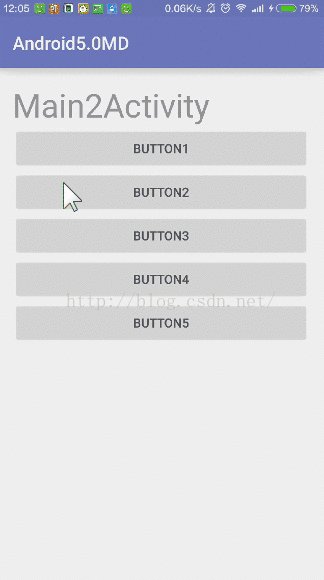
先来看一张效果图:

就是这样一种效果,那我们接下来看看这种效果要怎么实现。
首先,把之前启动Activity的代码改成下面的写法:
startActivity(new Intent(this, Main2Activity.class), ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
添加完成之后,在Main2Activity中设置该Activity的进出场动画即可:
getWindow().setEnterTransition(new Explode().setDuration(2000)); getWindow().setExitTransition(new Explode().setDuration(2000));
OK,就是这么简单,哦,对了,大家一定要记得在styles.xml文件中添加下面一行代码,表示激活Activity中元素的过渡效果:
<item name="android:windowContentTransitions">true</item>
2.滑动进入
有了上面的步骤,再设置滑动进入就很简单了,只需要修改Main2Activity中的两行代码即可:
getWindow().setEnterTransition(new Slide().setDuration(2000)); getWindow().setExitTransition(new Slide().setDuration(2000));
显示效果如下:

3.淡入淡出
Main2Activity修改代码如下:
getWindow().setEnterTransition(new Fade().setDuration(2000));
getWindow().setExitTransition(new Fade().setDuration(2000));
显示效果如下:

2.2 共享元素动画
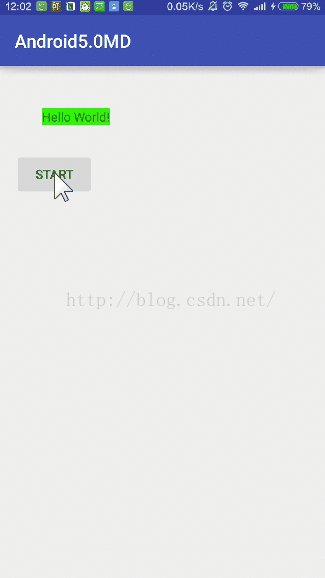
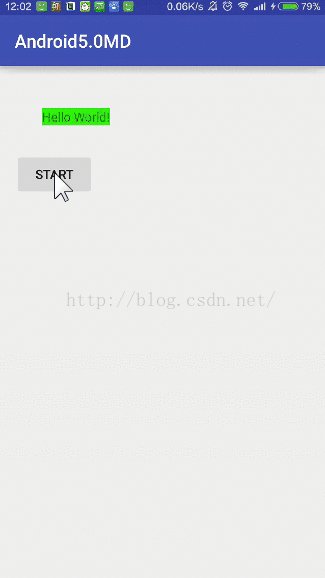
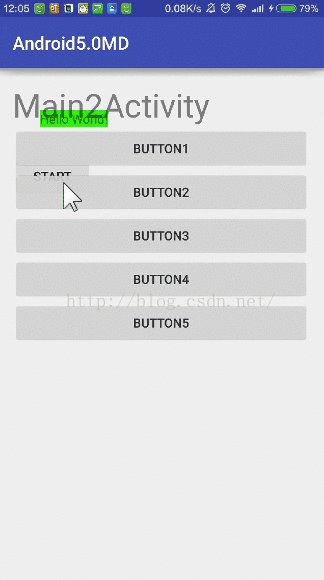
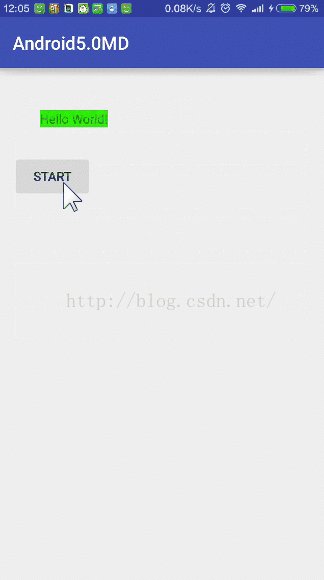
共享元素动画是一个非常神奇的东东,我们先来看看效果:

可能这个Gif动画还不太清晰,我再来解释一下,在MainActivity和Main2Activity里边都有一个Button,只不过一个大一个小,从MainActivity跳转到Main2Activity时,我并没有感觉到Activity的跳转,只是觉得好像第一个页面的Button放大了,同理,当我从第二个页面回到第一个页面时,也好像Button变小了。OK,这就是我们的Activity共享元素。
当两个Activity中有同一个控件的时候,我们便可以采用共享元素动画。
使用共享元素动画的时候,我们需要首先给MainActivity和Main2Activity中的两个button分别添加android:transitionName="mybtn"属性,并且该属性的值要相同,这样系统才知道这两个控件是共享元素。设置完成之后,接下来就是启动Activity的代码了,如下:
startActivity(new Intent(this,Main2Activity.class), ActivityOptions.makeSceneTransitionAnimation(this,view,"mybtn").toBundle());
还是上面那种启动方式的重载方法,只不过这里多了两个参数,view表示MainActivity中的共享元素(就是那个Button),第二个参数表示布局文件中transitionAnimation属性的值。OK,就这么简单。
这时有的筒子可能有疑问了,那我如果两个页面中有多个共享元素该怎么办呢?简单,android:transitionName属性还像上面一样设置,然后在启动Activity时我们可以通过Pair.create方法来设置多个共享元素,如下:
startActivity(new Intent(this, Main2Activity.class),
ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(((View) iv1),"myiv"), create(((View) textView),"mytv")).toBundle());
Pair.create方法中有两个参数,第一个是共享元素的实例(注意要是View类型),第二个参数是该View的transitionAnimation属性的值。
就这么简单,筒子们快速尝试一下吧。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

