QQ三招打造出个性的群聊法则
聊QQ的朋友们,你们是不是也很喜欢“群聊”?我喜欢群聊,是因为群聊热闹,同时可以获得更多的网络信息。更重要的是,可以认识更多群里的其他MM。说了这么几句话,我的目的只有一个,就是把我在群聊时发现的一些小窍门拿出来跟大家分享。
1.看清真面目——掀起你的盖头来
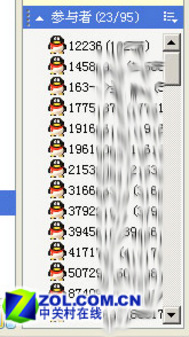
有时候,如果你所处的网络环境不是很好,可能会出现在很长时间内QQ不能主动更新群里聊友的信息(如图1)。这个时候怎么办呢?别着急,我有一个很轻巧的办法。
 图1,一直没能显示的聊友信息
图1,一直没能显示的聊友信息
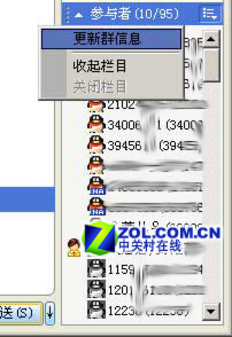
单击图2中的所示的按钮,点击“更新群信息”(如图2)。稍等一下,群里聊友的群名片就显示出来了。

图2,点击“更新群信息”
2.吸引MM眼球——起一个煽情的名字
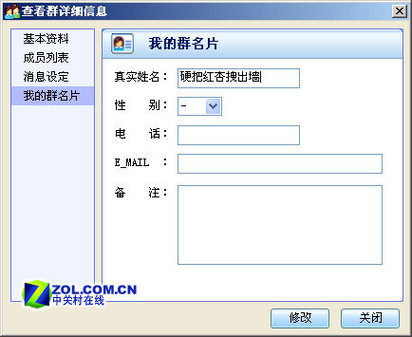
所谓“群名片”就是你在群里的名字。一个煽情的名字很能吸引MM的眼球噢!在QQ群的聊天窗口上点击“群设置”→“修改自己的群名片”(如图3),然后弹出的窗口中的“真实姓名”一栏中输入一个你中意的名字(如图4),最后单击“修改”按钮,等到系统弹出修改成功的提示窗口就可以了。嘿嘿,看看我的群名片是不是很……

图3,点击群设置按钮

图4,输入的群名片
小编提示:
群名片里输入的字数不能超过14个字符(也就是7个汉字)。如果群里聊友在你当时修改后看到的名字还是修改前的,等到他(她)们下次再登录群时就可以看到修改后的名字了。
3.拒绝多余信息——只看我爱看的
群聊的特点在于“热闹”。如果你喜欢热闹的群聊,但是又很讨厌其中某一个聊友的消息,这时该怎么办呢?如果屏蔽群消息,那也就“屏蔽”了所有聊友的消息,热闹自然就不存在了;如果不屏蔽,可看着也确实闹心。矛盾啊!
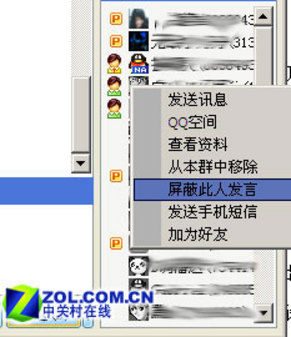
这个时候你只要在QQ聊天窗口右侧的“参与栏”中右键点击他的QQ头像,在弹出的菜单里选择“屏蔽此人发言”就行了(如图5)。

图5,屏蔽某个人的消息
小编提示:
如果出现不能屏蔽的现象(不知道这算不算是QQ的一个小bug),请再次“更新群信息”,或者退出后再次登录QQ群就好了。
好了,今天就写这三个小小的使用技巧。虽说技巧很小,但是比较实用。对于计算机老鸟来说,或许会显得很“过时”,可对于我等“菜鸟”来说,这些小技巧还是有些许用处的。如果你也有好的QQ技巧,记得拿出来跟大家分享噢!
相关推荐
-
QQ三招打造出个性的群聊法则
聊QQ的朋友们,你们是不是也很喜欢"群聊"?我喜欢群聊,是因为群聊热闹,同时可以获得更多的网络信息.更重要的是,可以认识更多群里的其他MM.说了这么几句话,我的目的只有一个,就是把我在群聊时发现的一些小窍门拿出来跟大家分享. 1.看清真面目--掀起你的盖头来 有时候,如果你所处的网络环境不是很好,可能会出现在很长时间内QQ不能主动更新群里聊友的信息(如图1).这个时候怎么办呢?别着急,我有一个很轻巧的办法. 图1,一直没能显示的聊友信息 单击图2中的所示的按钮,点击"更新群信
-
QQ修改技术讨论,打造自己个性QQ
做新人难....看了各种修改帖还没有关于QQ的正好自己琢磨着修改QQ所以写个QQ帖吧~ 现在的QQ越来越难用,在高配置上老是死机,更别提qq2005了,有什么穷人修改的QQ,QQ登陆界面是打着他的广告,好像别人不知道他会改一样,这里我就不提他改创世纪主页了,据我了解用他改过的QQ也好不了多少,服务器d:system下经常有QQ出错的文件提示.本着大家技术讨论研究,所以写一下关于我修改qq2005的一些方法.也希望大家有更多的方法.关于修改的软件exescope,可以到里下载一下就可以了.关于QQ
-
Python打造出适合自己的定制化Eclipse IDE
Eclipse是一套强大的框架,其能够通过内置插件机制实现多种扩展方式.然而要想添加一小点额外功能,大家都不可避免地需要面临新插件的编写与部署工作,这显然有点令人头痛.现在在EASE的帮助下,我们能够以更理想的方式完成这项任务--而且整个过程不需要涉及任何一代Java代码.EASE能够让我们轻松利用Python或者JavaScript等脚本语言实现自动化工作台功能. 在本篇文章中,我们将共同了解如何利用Python与EASE设置Eclipse环境,同时考量多种利用Python强化IDE方案的可行
-
JS实现的仿QQ空间图片弹出效果代码
本文实例讲述了JS实现的仿QQ空间图片弹出效果代码.分享给大家供大家参考,具体如下: <script type="text/javascript"> function imageShow(which_click) { var image_path = which_click; //alert(image_path); var tag_top = Math.max(document.documentElement.scrollTop, document.body.scroll
-
三招轻松降伏隐形大盗病毒
2004年12月29日,江民反病毒中心率先截获首例"隐形病毒"Backdoor/Byshell.a,并将其命名为"隐形大盗".该病毒运行后,以线程方式插入系统进程中,并立即将自身病毒体删除,以躲避反病毒软件的查杀.病毒还会使用挂接钩子和端口映射等技术手段,使得用户电脑在毫无症兆的情况下即被黑客远程控制. 病毒感染成功后,会绑定后门在TCP端口138,并侦听黑客指令,可以完成远程关闭用户计算机.结束用户进程.下载用户文件等操作."隐形大盗"还会创建
-
Android仿微信和QQ多图合并框架(类似群头像)的实现方法
前言 现在多数app里面加入聊天已经是一个非常普遍的现象了,而微信和qq则是通讯领域的鼻祖了.如果产品经理在考虑做聊天设计的时候,多数会参考. 常常你会听到,你看微信和qq都是这么做的,你就这么来吧,虽然心理有一万个不痛快,但谁叫我们是有一个有追求的程序员呢. 所以产品的要求是实现类似微信的群头像. 类似如下 作为程序员,首先会评估下工作量吧.在产品眼里,就是把图片合成一起嘛,有啥难度吗?所以工作时间决定了你能做成什么样吧 方案分析: 方案1.直接写成布局,然后按照不同的布局加载不同张数的图片.
-
Android自定义PopWindow实现QQ、微信弹出菜单效果
前段时间在个人开发的项目中需要用到弹出菜单,类似QQ右上角的弹出菜单,自己使用popwin的次数也不是很多,其中也遇到过一点问题,今天正好有时间就把一些经验分享给大家. 先来看看最终实现过后的效果怎么样,下面放上图 自定义的弹出菜单是继承的popwin,并不是view 因为没有必要重复造车轮,如果想要实现某种特殊的效果另说.首先创建类MyPopWindow继承Popwindow. public class MyPopWindow extends PopupWindow implements Vi
-
有趣的Python图片制作之如何用QQ好友头像拼接出里昂
在本篇博客中,我们将实现两个功能: 将所有头像合并为大图 将所有头像以某个模板合成大图 同样,先给上所有运行效果图: 代码实现 1.代码所需库 import requests,codecs,re,urllib,os,random,math from PIL import Image import numpy as np import cv2 as cv 2.代码讲解 本篇博客就不再讲解如何获取好友头像了,需要的可以参考这篇博文: python爬虫-从QQ邮箱获取好友信息并爬取头像 现在,我们已经
-
使用WebSocket实现即时通讯(一个群聊的聊天室)
随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了.近年来,随着HTML5的诞生,WebSocket协议被提出,它实现了浏览器与服务器的全双工通信,扩展了浏览器与服务端的通信功能,使服务端也能主动向客户端发送数据. 传统的HTTP协议是无状态的,每次请求(request)都要由客户端(如浏览器)主动发起,服务端进行处理后返回response结果,而服务端很难主动向客户端发送数据:这种客户端是主动方,服务端是被动方的传统Web模式对于信息变化不频繁的Web应用来说造成的麻烦
-
基于Node.js + WebSocket打造即时聊天程序嗨聊
前端一直是一块充满惊喜的土地,不仅是那些富有创造性的页面,还有那些惊赞的效果及不断推出的新技术.像node.js这样的后端开拓者直接将前端人员的能力扩大到了后端.瞬间就有了一统天下的感觉,来往穿梭于前后端之间代码敲得飞起,从此由前端晋升为'前后端'. 本文将使用Node.js加web socket协议打造一个网页即时聊天程序,取名为HiChat,中文翻过来就是'嗨聊',听中文名有点像是专为寂寞单身男女打造的~ 其中将会使用到express和socket.io两个包模块,下面会有介绍. 源码 源码
随机推荐
- 详解Ruby中的方法概念
- JQuery ZTree使用方法详解
- DevExpress实现为TextEdit设置水印文字的方法
- python中使用正则表达式的连接符示例代码
- java 中enum的使用方法详解
- java 命名空间 命名规则第1/2页
- C#采用HttpWebRequest实现保持会话上传文件到HTTP的方法
- Linux查看端口占用lsof -i:port的方法
- 什么是PHP文件?如何打开PHP文件?
- Ajax无刷新分页的性能优化方法
- Lua教程(五):迭代器和泛型for
- 网页自动跳转代码收集
- webpack学习笔记之代码分割和按需加载的实例详解
- 动态创建样式表在各浏览器中的差异测试代码
- event对象的方法 兼容多浏览器
- 获取php页面执行时间,数据库读写次数,函数调用次数等(THINKphp)
- 中国学生网为您提供50M免费空间服务
- Hibernate中使用HQLQuery查询全部数据和部分数据的方法实例
- pandas对dataFrame中某一个列的数据进行处理的方法
- python tkinter库实现气泡屏保和锁屏

